Test Template
In the vConnect module, this feature allows you to test the functionality of the request or response template. To test a template, you need the two following items:
- The logic of the template that you want to test
- The code of the key/value pairs that tests the template and then validates it
When the “Test Template” function is executed, it uses the code of the key/value pairs to test the logic of the template and then provides the result.
To test a template:
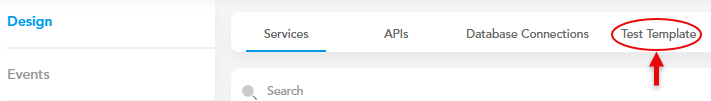
- On the home page of the vConnect module, see the Test Template tab.

- Click the Test Template tab to display the Template and Data boxes.
- In the Type area, select one of the following options:
- XML: – Select this option if the template is created in the XML code.
- JSON: – Select this option if the template is created in the JSON code.
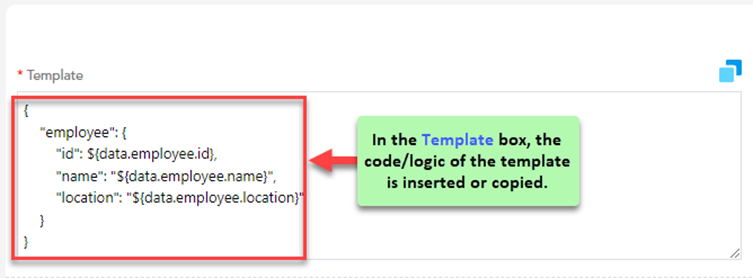
- In the Template box, enter the code (template’s logic) of the template.
#Sample Code of template in XML
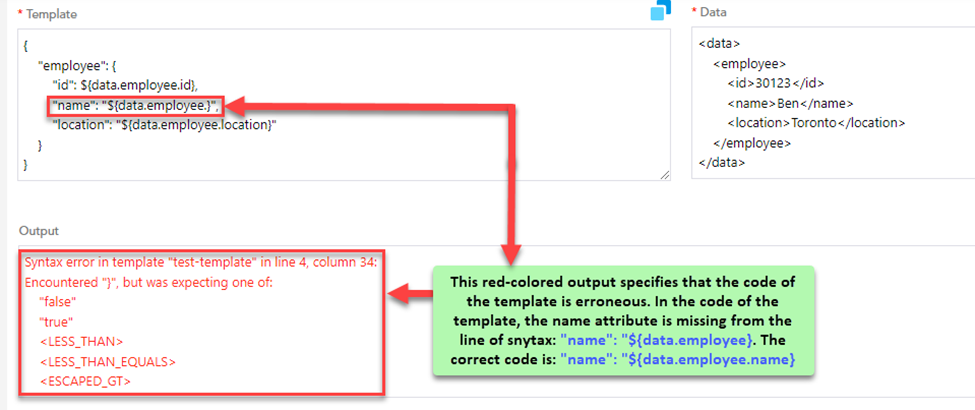
| { “employee”: { “id”: ${data.employee.id}, “name”: “${data.employee.name}”, “location”: “${data.employee.location}” } } |

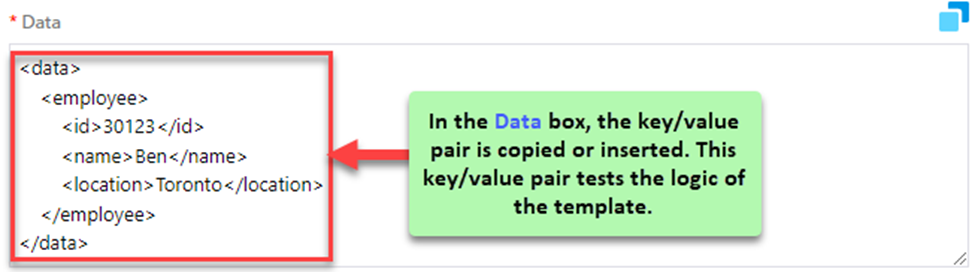
- In the Data box, enter the key/value pair to test the template.
#Sample Key/Value pair to test template:
| <data> <employee> <id>30123</id> <name>Ben</name> <location>Toronto</location> </employee> </data> |

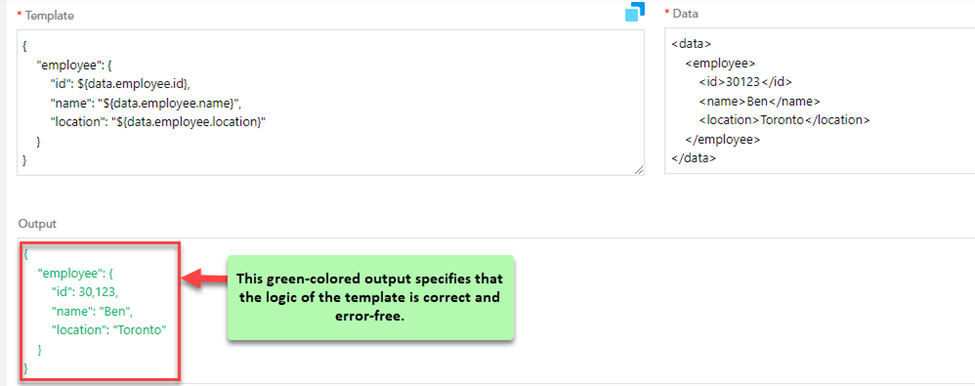
- Click Test, and the application displays the result after it tests the template.


Was this article helpful?
YesNo
