Adding Bottom Button
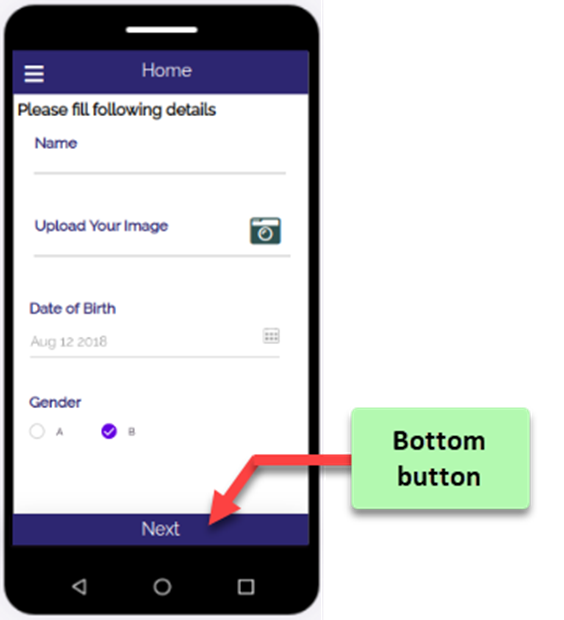
In the mobile app, bottom button works similar to a push button. The bottom button remains static and is placed at the bottom of the mobile app after it is configured in the vDesigner application.
To add a bottom button:
- On the left navigation pane, click Standard, and the Standard menu expands.
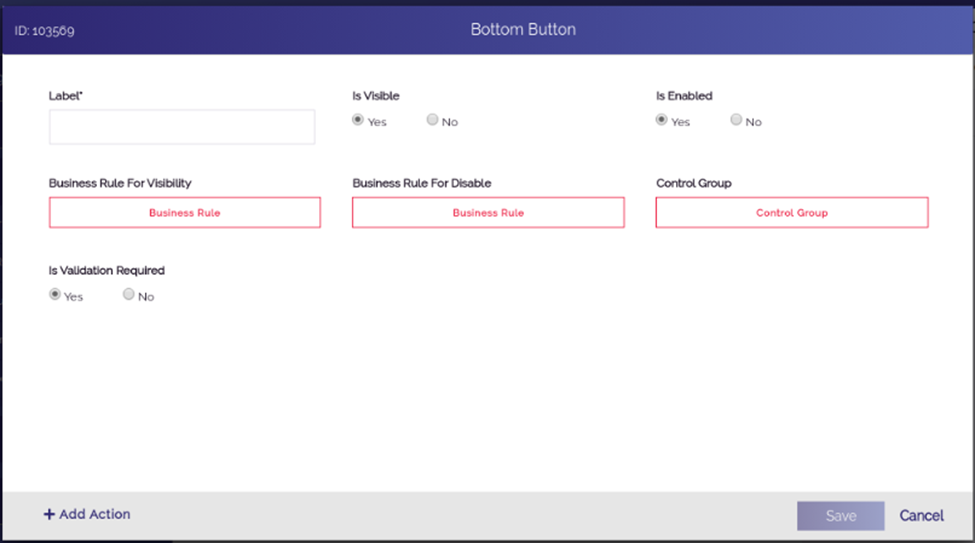
- Under Standard, click the Bottom Button link, and the Bottom Button dialog box opens.

- On the Bottom Button dialog box, enter or select values in the boxes as follows:
| Box | Description |
| Label | In this box, enter the label name of the element. |
| Is Visible | Click Yes if you want to make the element visible after the respective form is displayed. |
| Is Enable | Click Yes if you want to make the element as an active element. The user can perform the function on the active element. |
- After you enter the values in the respective boxes, click Save, and the bottom button is successfully configured.

Was this article helpful?
YesNo
