Accessing API Module
This post is referring to Vahana 2 (beta version). To check the document for production, please go to vDesigner-v1.0
In terms of functional hierarchy on the Vahana platform, the API module is placed under the vDesigner module. Like other widget-based functionalities, such as business rule manager, task group, and others, it is also a full-fledged widget. It allows you to consume a vConnect portal-incorporated API and then create its instance at the application-level. You can access the API module as follows:
To access the API module:
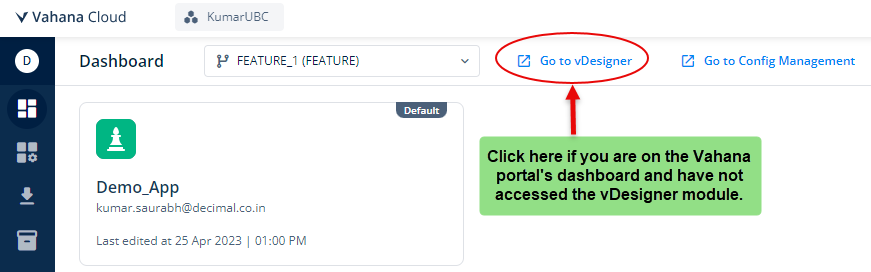
- On the Vahana portal’s dashboard, see the Go to vDesigner link.

- Click the Go to vDesigner link, and a broswer window opens.
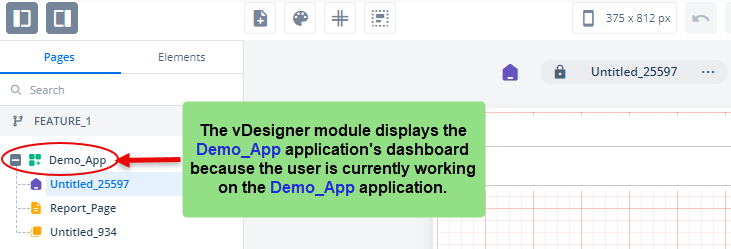
- The browser window displays the application’s dashboard in the vDesigner module.

- On the application’s dashboard, see the left navigation panel.

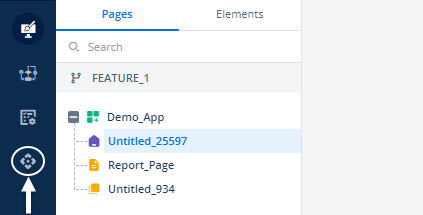
- In the left navigation panel, click the API icon (
 ), and a dialog box opens.
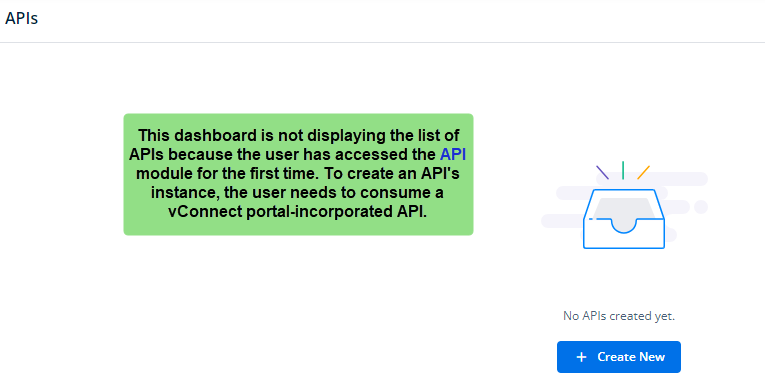
), and a dialog box opens. - In the dialog box, click Proceed if you have saved changes in the application, the middle panel displays the APIs dashboard.
Note:- If you have not saved the unsaved changes in the application, click Cancel to close the dialog box and save changes, and then click the API icon to access the API module.

Was this article helpful?
YesNo
