Configuring a Layout
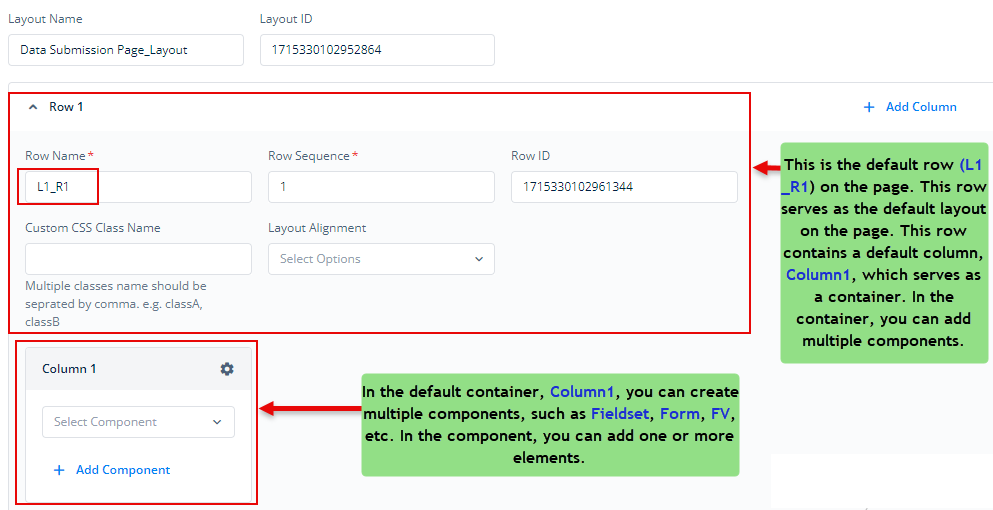
When you add a page to the application, the new page contains a row layout by default. Let’s discuss it from the user interface point of view. Under Config, click Layout, and then the right panel displays the following screen:

Apart from the default container, Column1, you can add other columns as additional containers to the default layout (L1_R1). Thus, you can create components in these containers.
Similarly, apart from the default layout, you can add other layouts. Having multiple layouts on the page depends on the wireframe and the page’s design. The following tables describe how to configure different properties in the layout and container.
Configuring a Layout
| Property Name | Description |
| Row Name | This box, by default, displays the name (for example, L1_R1) of the layout. You can also change the layout’s name (for example, L1_R1_data_subm). |
| Row Sequence | For the default layout, this box, by default, displays ‘1’ numeric value. This numeric value specifies the sequence number of the layout. If you are adding other layouts, you can enter the sequence number (for example, 2, 3, or 4) in the Row Sequence box to define their sequence. |
| Row ID | This box displays the unique ID of the layout. When you add a page to the application, the vFlow 2.0 module automatically generates a unique ID and assigns it to the default layout. When you add other layouts (rows) to the page, the vFlow 2.0 module also generates different unique IDs and then assigns them to each of these layouts. |
| Custom CSS Class Name | In this box, enter the name of the CSS file if you want to impart a customized look and feel to the layout. The CSS file is encoded in JSON format. |
| Layout Alignment | To position the layout as required on the page, you can select one of the following alignment options: 1. center center 2. start center 3. center start 4. end center 5. center end |
| Add Column | Click Add Column if you want to add other containers to the layout apart from the default container. You can use this feature when you want to divide a single big panel into small sub-panels. |
| Add Row | Click Add Row if you want to add another layout to the page apart from the default layout. You can use this feature to design a page that contains multiple horizontal or vertical panels. |
Configuring a Container
| Property Name | Description |
| Select Component | Click this list to select earlier created components, such as FV, Form, Table, etc. After you select a component, it is added to the container. |
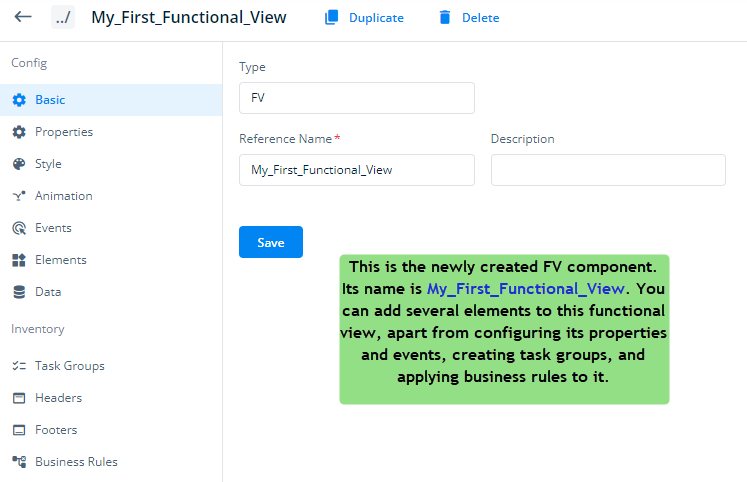
| Create Component | This functionality comes into view after you click the Select Component list. You can use this functionality to create a component as follows: a. Click the Select Component list, and then click Create Component, and the Create Component dialog box opens. b. In the Create Component dialog box, in the Reference Name box, enter the component’s reference name. Note:- When you create a component, the component’s reference name is used as a name identifier to manage the component at the application level. c. Click the Type list, and then select type (for example, FV) of the component. d. After you select the component’s type, click Create to successfully create the component. |
| Add Component | Click Add Component to create another component in the same container and layout. |

Was this article helpful?
YesNo
