An Introduction to Configurator
This level 1 menu option allows you to create a page in the application. You can create three types of pages in the application as follows:
- Page
- Subpage
- Popup
Based on the application-specific requirements, you can add multiple pages to an app. Apart from adding new pages, you can edit a page by reconfiguring its different properties.
In vFlow 2.0, the Configurator option provides software development capabilities at the modular level. When you design an application, it lets you build the application workflow at the page-level. This application development approach keeps the application modularity intact. This clutter-free modular-level development was absent in the vFlow 1.0 module.
In fact, the Configurator module takes the burden of managing the complex configuration settings by letting you design the application through small building blocks (application pages). Thus, you can define a seamless user journey by integrating these building blocks together.
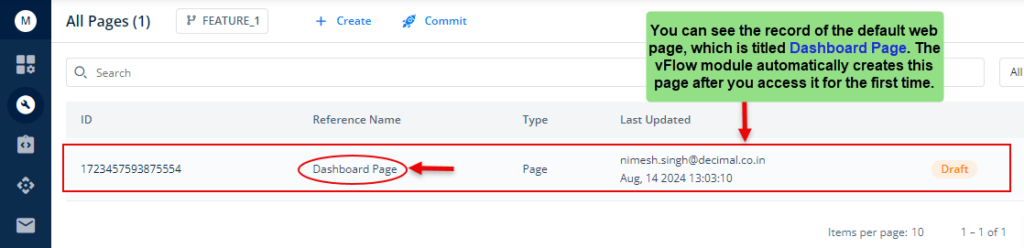
Note:- When you create an application on the Vahana portal and then click the application’s name on the Vahana portal’s dashboard to access the vFlow module, the vFlow module automatically creates a default web page in the application.
When you work in Configurator module, you perform several activities at the page level. Apart from creating a new page, you can perform other functions in the Configurator module as follows:
- Adding one or more rows and columns to design a page based on requirements
- Adding components to the page
- Adding one or more elements to implement the required functionality
- Creating a task group
- Adding one or more tasks sequentially under a task group so that you can implement the required functionality on the page
- Linking an API, data source, and object to the element, and others

In the following post, you will learn how to create a new page.
