Open Web
This post is referring to Vahana 2 (beta version). To check the document for production, please go to vDesigner-v1.0
The “Open Web” task displays screen and data in the separate web browser or in the mobile app based on task-specific configuration.
Steps to Configure
- On the <<task group’s name>> page, see the Task panel.
- In the Task panel, search and find the Open Web task.
- Drag the Open Web task from the Task panel to the Execution panel.
- Under Open Web, a group of boxes comes into view.
- In the boxes, configure related properties as follows:
| List/Box | Description | Mandatory |
| Reference Name | In this box, enter the name of the task. Also the system generates a reference name by default that you can change. | Yes |
| Open In | In this list, you can select the browser type to display the data as follows: –> Web Browser:- Select this option to display the data in the web browser (For example:- Google Chrome). –> Web View:- Select this option to display the data in the Android based web component/browser. | No |
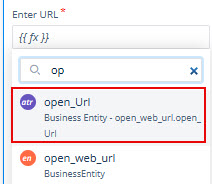
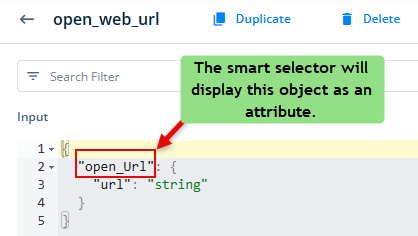
| Enter URL | In this box, you can configure the URL string that the application will access to display the content. You can configure the URL in the following ways: a. Defining URL Manually To configure the URL manually: 1. Click in the Enter URL box, and a smart selector expands. 2. In the Search box, enter static, and the smart selector displays the Static function. 3. In the Static function, click the Number parameter, and a list of different data types expands. 4. In the list, select String, and then click the value parameter. 5. In place of the value parameter, enter the URL string manually as follows: www.example.com/widgets  b. Selecting an Attribute 1. Click in the Enter URL box, and a smart selector expands. 2. In the Enter URL box, enter the attribute’s name that contains the URL string, and the smart selector displays the attribute’s name.  3. In the smart selector, select the attribute. Note:- The following JSON object contains the URL string. This JSON object has been defined in the Data Modeler module.  | Yes |
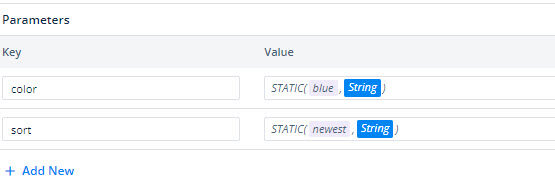
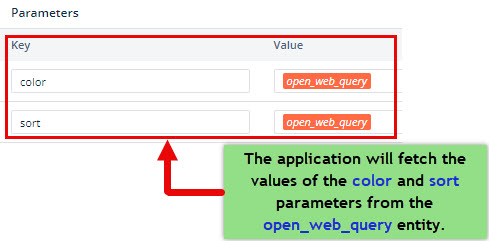
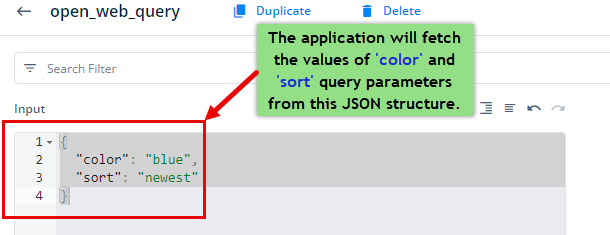
| Input Parameters | This property allows you to configure query parameters in the URL string. Query parameters are appended to the URL string after the question mark character (?). Query parameters are optional and separated by the ampersand character (&). You can use the query parameter to retrieve the additional information. To configure query parameters: 1. In the Input Parameters box, click the application tree icon ( 2. In the Parameters area, see the Key box. 3. In the key box, enter the query parameter’s name (for example, color. 4. In the Value box, yon can define the value of the query parameter as follows: a. Defining Value Manually: i. Click in the Value box, and a smart selector expands. ii. In the Search box, enter static, and the smart selector displays the Static function. iii. In the Static function, click the Number parameter, and a list of different data types expands. iv. In the list, select the data type (for example, String) of the query parameter’s value.  v. After you select the data type, click the value parameter and enter a value (for example, blue) in place of the value parameter.  vi. To add other query parameters and their values, click Add New, and then perform the steps from Step i to Step v. vii) After you define values of all parameters, click Select to configure these parameters.  b. Selecting an Entity i. Click in the Value box, and a smart selector expands. ii. In the Search box, enter the entity’s name.  iii. To add other query parameters and their values, click Add New, and then perform the steps from Step i to Step ii. iv. After you define values of all parameters, click Select to configure these parameters.  Note:- At the end of the table, you can see the JSON structure of the open_web_query entity. | |
| Business Rule(Optional Step) | In this box, you can configure a business rule to determine the execution of the Open Web task. If the user’s action satisfies the condition in the business rule, the Open Web task is executed. To configure the business rule: –> In the Business Rule box, click the application tree icon ( –> In the Business Rule panel, click Create New to configure a new business rule. | No |
- After you configure the related properties, click Save to configure the Open Web task.
JSON Structure to Fetch URL String from Entity

JSON Structure to Fetch Values of Query Parameters

Was this article helpful?
YesNo
