Configuring Action on Card
This function allows you to configure an action on the list of the card. You can configure the action on the list horizontally or vertically. You can incorporate a phone book, delete function, and other usable action items.
To configure an action on the list:
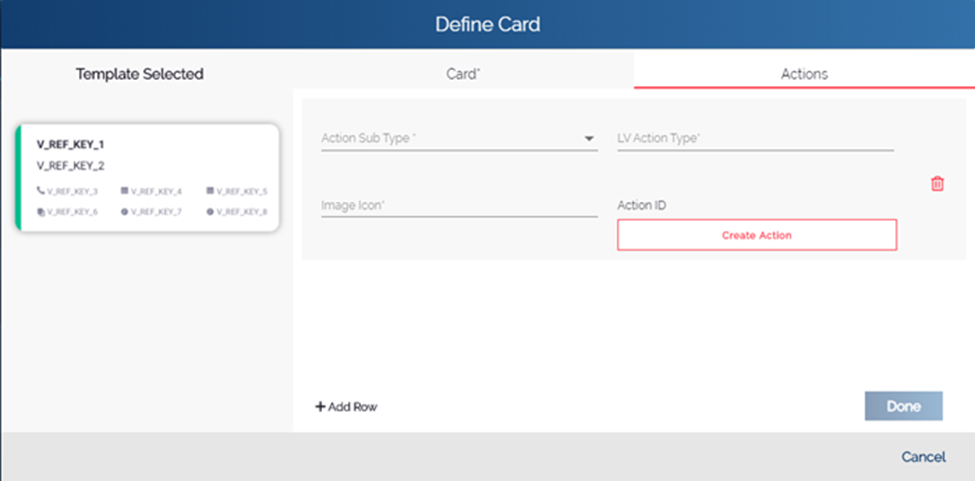
- In the Define Card dialog box, click the Action tab, the Define Card dialog box displays the group of the following fields:
- Action Sub Type
- LV Action Type
- Image Icon
- Action ID

- In these fields, enter values as follows:
| Field | Description |
| Action Sub Type | Click this list to select: 1. HAB:- If you want to place action items along the horizontal bar. 2. VAB:- If you want to place action items along the vertical bar. |
| LV Action Type | In this box, enter the name of action item (For example: – Edit, Delete, Info, etc). |
| Image Icon | In this box, enter the name of icon that is displayed in the list. The icon denotes the respective action item. For instance: – For the icon of the delete function, enter: ic_drop. For the icon of edit function, enter: ic_appointment. These icons are available on the Vahana server. |
| Action | You can click Create Action to apply the task on the icon of specific action item. For example:- You can apply the the Delete Current Child Object task that deletes currently selected element after the user taps the Delete icon in the card template. |
- After you configure one action item, click Add Row to configure the next action item as described in the last table.
- After you enter configure the card template and necessary action items that you want to display on the card, click Done to close the Define Card dialog box.
- In the List View dialog box, click Save to successfully configure the list.
When you configure the list with API, define card lay out to display the list’s data, you need to migrate the component on the vDesigner application and then sync the mobile app by accessing the Environment module on the Vahana platform.
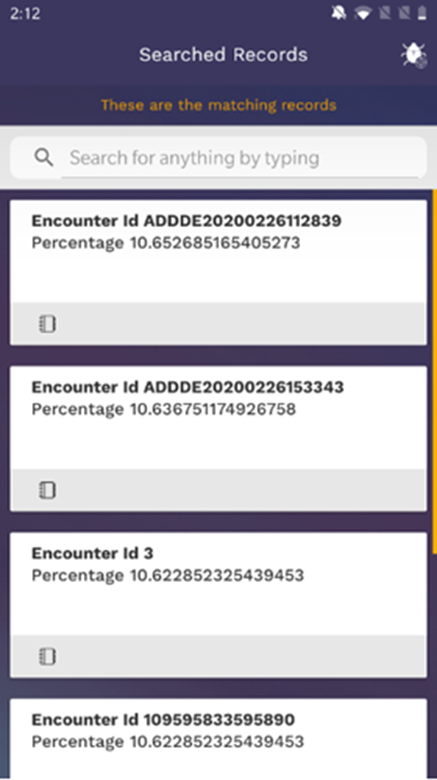
When user clicks the corresponding button (For example: – View or Submit), the mobile app display the list in the card layout.

Was this article helpful?
YesNo
