App Settings
In the vFlow 2.0 module, this functionality allows you to define the title of the new application that you want to design in vFlow 2.0. Apart from defining the title of the new application, you can configure different properties of the application.
It is not necessary that you configure all properties of the application at once. After you define the title (name) of the application, you can add new pages to the application, implement new functionalities, and then reconfigure the application by accessing App Settings.
For instance, you can select the home page or login page under App Settings after you add and design these pages in the vFlow module.
In App Settings, you can configure the application as follows:
- On the vFlow module’s dashboard, see the left navigation panel.
- In the left navigation panel, see the App Settings icon (
 ).
). - Click the App Settings icon, and the middle panel displays the Application page.
- On the Application page, you can configure different properties of a new application as follows:
| Tab | Properties |
| Property Name | Description |
| Application Name | In this box, enter the name of the new application (for example, HDFC Bank Loan Application). |
| Application Description | In this box, write a brief reason to create a new application. |
| Home Page | Click this list and then select a page. In the application, the selected page is treated as the application’s home page. |
| Login Page | Click this list and then select a page. In the application, the selected page is treated as the application’s home page. |
| Push Notification | This property allows you to configure the push notification at the application level. You can choose one of the following options: 1. Firebase:- Choose this option to send the alerts to the application device through Firebase SDK 2. Java:- Choose this option to send the alerts to the application device through Java |
| System Message Position | This property allows you to define the horizontal and vertical alignment of system-level messages as follows: 1. Vertical Alignment:- It provides three options to define the vertical alignment of the message: a. None b. Top c. Bottom 2. Horizontal Alignment:- It provides three options to define the horizontal alignment of the message: a. Left b. Center c. Right |
| Application Loader | This property allows you to configure the following: a. Image URL:- In this box, enter a URL from where the image of the loading screen fetched. b. Default Title In this box, enter the application’s title. This title appears under the icon of the application on the device’s screen. c. Default Description In this box, enter a brief description of the application loader that comes into view under the application title. |
| Application Header | Click this list and then select the entity/object that stores the application header. |
| Breadcrumb | Click this list to select the entity that stores the value of a Breadcrumb. You can also manually enter the value of the Breadcrumb. The breadcrumb is a random alphanumeric value that helps the end-user view and track the site map or navigation map. The navigation map tells the user about the location or path of the current page. Thus, the user can determine where he or she is in the current application while accessing different pages in the application.  |
| Tab | Theme and Styles |
| Property Name | Description |
| Theme | Click this list and then select one of the following available themes: 1. None (No theme is applied) 2. Dark 3. Light |
| Theme Font | Click this list and then select one of the following available fonts for the theme’s text: 1. None (If this option is selected, the application displays the theme-related text in the default font) 2. Lato 3. Sans Pro 4. Roboto |
| Theme Color | Click this list to select one of the available theme colors, such as red, blue, green, etc. |
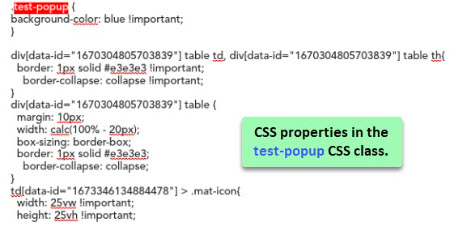
| Custom CSS | In this box, you can define the code of different CSS properties in JSON format. These CSS properties provide a different look and feel to the application. |
| Tab | Security |
| Property Name | Description |
| Allow Cut-Copy-Paste On Form Fields | When you click this check box, the vFlow module allows the user to cut and paste or copy and paste the element from one location to another on the form field. |
- After you configure the properties at the application level, click Submit to apply these configurations to the application.
Was this article helpful?
YesNo
