Configuring a Card
In a mobile dashboard, you can configure a card. A dashboard card can consists of header, sub headings, list, textual content, media, icon, button, and other action items/features. The layout of the card is determined on the basis of content, image, or any other data that you want to show on the card.
To configure a card:
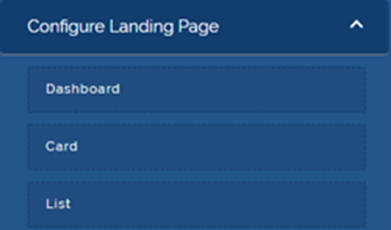
- On vDesigner application’s dashboard, locate the left navigation pane.
- In the left navigation pane, click Configure Landing Page, the navigation pane expands.

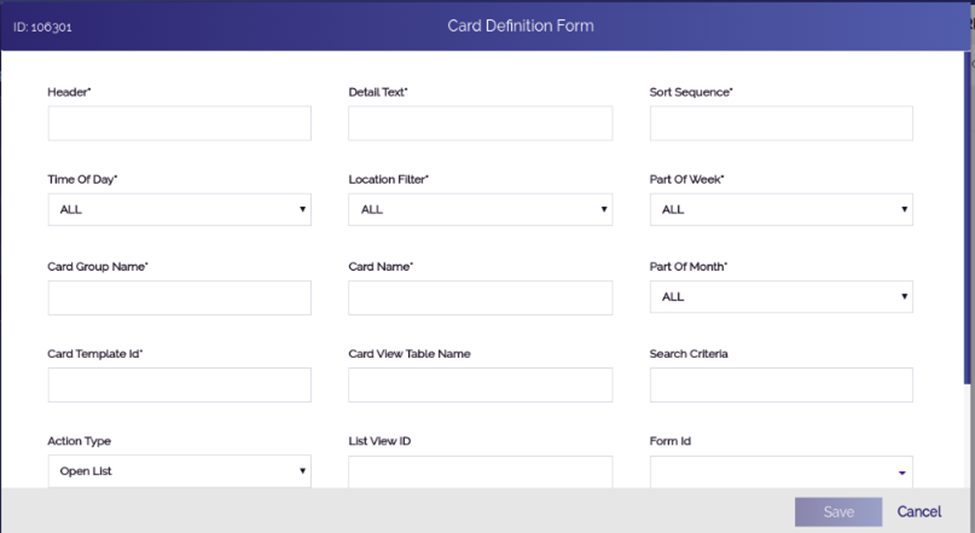
- Under Configuring Landing Page, click Card, and the Card Definition Form dialog box opens.

- In the Card Definition Form dialog box, enter or select values in the boxes as follows:
| Box/List | Description |
| Header | In this box, enter the title or header name (For example: – Enroll) of the card. |
| Detail Text | In this box, enter the subheading or brief text (For example: – To start a new Identification process) about card or card’s usage. The value that is entered in this box appears under the title or header of the card. |
| Sort Sequence | In this box, enter the sequence number (For example: – 1 or 2, or 3) of the card if you want to display more than one card on the dashboard. Based on the number that is entered in this box, the card is displayed on the dashboard. |
| Card Group Name | In this box, enter the value: Dashboard. Entering this value specifies that the card will be displayed on the dashboard. |
| Card Name | In this box, enter the name of card (For example: – Dashboard Card). |
| Card Template ID | In this box, enter a predefined template ID (For example: – 1, 2, or 3). This ID is pre-defined at the application level. By using the card template ID, the mobile app displays the card on the screen. |
| Card View Table Name | In this box, enter the name of database view (For example: – vw_data_count) if you want to display the data from the database view. |
| Action Type | Click this list to select any of the following values: 1. Perform User Defined Action Select this option if you want to configure the action that the user can perform on the card. 2. Open List Select this option if you want to display the data of a list on the card. In this case, the data is fetched from the database view. |
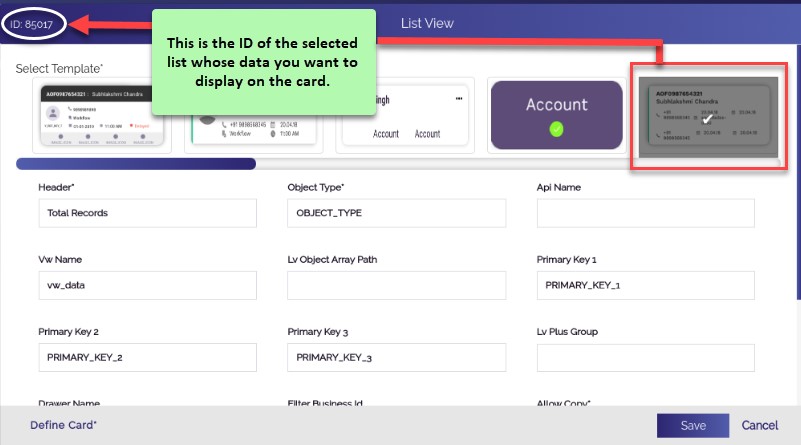
| List View ID | In this box, enter the ID of list (For example: – 85017) whose data you want to display on the card. In this box, enter the list ID if you have selected Open List in the Action Type list. Otherwise, leave this box blank. Note:- To know more about list and to co-relate the screen capture, visit the heading section: Configuring a List.  |
| User Defined Action | You can use this feature to configure an action. You can configure the action if you have selected Perform User Defined action in the Action Type list. To configure an action, you can apply several tasks. The selection of the task to apply it depends on the function behavior that you want to implement on the card. The following set of steps describes to configure a form ID of specific form/screen. To configure an action: 1. On the Card Definition Form dialog box, click Create Action, and the Task dialog box opens.  2. In the Search by task box, enter Form ID, and the Form id task is displayed. 3. Click the Form id task, and the Form Id dialog box opens.  4. In the Form Id dialog box, locate the Navigation Form Id box. 5. Click in the Navigation Form id box, and a list of existing forms is displayed. 6. Locate the form by its form ID (For example:- 83882) and then select it. 7. After you select the form, click Save to configure the form ID. |
While configuring a card in vDesigner, if you choose Open List action, the data is fetched from the database view and therefore is dynamically displayed on the card. If you choose Perform User defined action, you can configure an action that allows the user to perform an action on the card.
Was this article helpful?
YesNo
