Getting Started with vConnect
Introduction
The vConnect module is a Vahana cloud incorporated web based portal. In the Vahana cloud platform, it works as a smart and scalable middleware that allows you to integrate the front-end application with the back-end service via the API call (Invocation) mechanism.
The vConnect module is based on the light-weight micro-service architecture. It allows you to perform the service orchestration by clubbing multiple API based functions into a single API point. The service orchestration enables the single point API to manage a client’s request and then return the response to the client via the multiple call-back mechanism.
Let’s understand the vConnect module as a middleware. A request is generated from the front-end application (Mobile app or web application). The front-end application sends the request to the vConnect integrated API. The API handles the incoming request, processes it, and then redirects it to the back-end/server. The API receives the response from the back-end/server and then returns the response to the front-end application.
vConnect Features
- Single API based request and response mechanism to optimize data traffic and scale throughput
- Allows monitoring, reporting and debugging to maintain overall API performance
- Helps monetize the API efficiently
- Allows incorporating patch and changes without affecting API performance and downtime
- Incorporates web based dashboard to maximize the API performance by constantly monitoring and using other health metrics
- Periodically captures the audio logs for reporting purposes
- Having been based on the ELK stack, it provides the real-time server based machine monitoring experience.
What Will You Learn with vConnect
The vConnect module is a web-based middleware that has a wide functional scope. Based on the application-level requirements, you can configure APIs in multiple ways on the vConnect module. To configure an API, you will learn the followings:
- API Management (Visit the topic: API Management with vConnect)
- Configuring end-point URL from where the front-end application invokes the API.
- Configuring Header details (header parameters)
- Configuring Request Body’s details (request body’s parameters)
- Service Management (Visit the topic: Service Management with vConnect)
- Creating a service and defining its details
- Registering one or more APIs with the recently created service
- Exporting the registered API as a service
vConnect Components
The vConnect module has the following components:
Connectors
In the vConnect module, the connector is one of the main components. It helps you configure third-party APIs, database services, etc. The vConnect module incorporates a UI-enabled configurator that helps you configure multiple APIs and databases.
Post successful configuration, the Vahana platform incorporated APIs and applications can connect with third-party APIs, applications, and databases.
The vConnect connector can be used for the following purposes:
- Connect RESTful APIs to databases
- Connects help execute drivers such as functions and procedures in the database
- UI-enabled configuration of parameters can be either passed in or returned from the function
- Helps convert Python, Java class or function, or java script files into API.
Core Functionality
In the vConnect module, the core functionality includes multiple features that are briefly described as below:
API Orchestration
This feature allows you to club multiple API based functions into a single web API call. This single API can be also referred to as wrapper API. After the wrapper API receives the client request, the clubbed APIs execute sequentially or parallel to return the response to the client environment. The API orchestration can be achieved in the following ways:
| Orchestration Type | Description |
| Parallel Orchestration | Parallel orchestration is also referred to as enumeration. In the parallel orchestration, an incoming client request is broken into multiple outgoing sub-requests. Each sub-request executes through different service end-point simultaneously and captures a response. Thus, the responses to all sub-requests are combined into a single response and then returned to the client. |
| Sequential Orchestration | In the sequential orchestration, you can access multiple end points by automating a number of sequential calls. After the single API point (wrapper API) receives the client request, it sequentially invokes multiple service points to fulfill or authorize the client request. |
Monitoring and Tracing API Performance
The vConnect portal allows you to constantly monitor the performance of the API. The UI based dedicated dashboard, log stash viewer, allows you to monitor and check the following performance parameters of an API:
- API execution time
- Timeout
- Average response time, etc.
This feature also stores the response of the API in the server machine and checks API tracing rule to reprocess the request if the request processing fails as a result of disconnection. It also allows you to configure alerts, API execution timeout.
API Management and Other Features
This feature allows you to manage multiple versions of an API. These multiple versions of an API can work in parallel manner in different environments. It also allows you to cache the API response for a specific time period. It also performs the API processing asynchronously that stores the response of the API in the back-end repository if the client application is not requesting the response.
UI Enabled Dynamic Environment Management
This feature creates “n” number of environments if the machines are available. To configure an environment, it only requires the IP address and the port number. It also manages the migration of the API across multiple environments. Based on environment-specific requirements, you can configure the variable.
Security Features
The vConnect portal offers the following security based features.
| Feature | Description |
| Time-Synchronization Check | It checks the time difference between the device and server times. |
| Authentication Levels | It manages different levels of authentication. |
| IMEI (International Mobile Equipment Identity)/SIM Authentication | It enables IMEI number or SIM card type authentication. |
| Session Management | It maintains two types of sessions: Device Session and User Session. The device session is created after the app is installed on the device. The user session is created after the user logs in to the app. The scope of server side APIs is defined as a device session or a user session. If the scope of an API is defined as a user session and the API is invoked with the device session token, it cannot use the respective API. This feature configures the session timeout for the device session and user session. The inactive session timeout can also be configured. For instance: – If a user does not perform any activity for the last x minutes, the user session will automatically log out of the application. |
| Strong Encryption Algorithm | It offers different types of encryption mechanisms such as RSA, AES, RSA+AES, etc. |
| Different Level of Keys Management | It provides user key management and device key management. |
| Encrypted Request and Response Over Format | It encrypts all requests and responses that are transmitted between the front-end application and middleware system by using a RSA+AES key algorithm. |
| User Key Management and Rotation | Every user has different RSA and AES keys to encrypt the data. The rotation of the user-specific key is configured in vConnect. Each end-user request is authenticated by using a JWT (JSON Web Token). For a user or app, the keys can be rotated dynamically. |
| Data Masking | In the vConnect portal, this feature allows you to mask the information for security purposes. |
| PI Data Encryption | This feature allows you to encrypt the personal data by using a AES key. We can configure the JSON key’s name for encryption. |
| Digital Signing of Request/Response | This security feature digitally signs data that is transmitted between the application and middleware. During the data transmission, if any single byte of data is spoofed, the middleware system does not accept the data. |
| Unique Request ID | Every request that is posted to the middleware should have a unique request Id. If someone attempts to copy and paste the existing request, middleware will not validate the request. As a result of validation failure, it will return the error message. |
| Application Access Control | It remotely blocks the access to an application by configuring the application access on the vConnect portal. |
| IP Whitelisting/Filtering | If any application needs to work only on a specific IP address or a range of IP addresses, you can configure the IP address filtering/whitelisting property in the middleware. |
| Device and Login ID Binding | You can use this feature to configure a IMEI (Internation Mobile Equipment Identity) number. |
Accessing vConnect Portal
The Vahana web portal allows you to access all the Vahana incorporated resources, including vDesigner, vConnect, Release Manager, vLog, etc. To access all these applications, you do not need to log in separately. The Vahana portal offers the single sign-on facility to its registered user. After the user successfully accesses the Vahana portal, the user can easily access the vConnect module.
To access the vConnect module:
- Open the Internet browser.
- In the Address box, enter the URL of the Vahana portal.
- Press Enter, the login page opens.

- On the login page, in the Email address box, enter your registered email ID.
- Click Continue, the Password box appears.
- In the Password box, enter your Vahana account’s password.
- Click Log In, the Vahana portal’s home page opens.
- On the home page, in the right panel, find the nine-dot icon (
 )
) - Click the nine-dot icon (
 ), the right panel expands.
), the right panel expands. - In the right panel, under Modules, under Vahana Tools, click Applications, and the Vahana portal displays the list of different applications.
- In the Search filter box, enter the name of app and then find it.
- After you find the app, click it, and the application displays the app dashboard.
- On the dashboard, find the left navigation panel.
- In the left navigation panel, find the Vahana Integration icon (
 ).
). - Click the Vahana Integration icon (
 ), the Vahana Integration page opens.
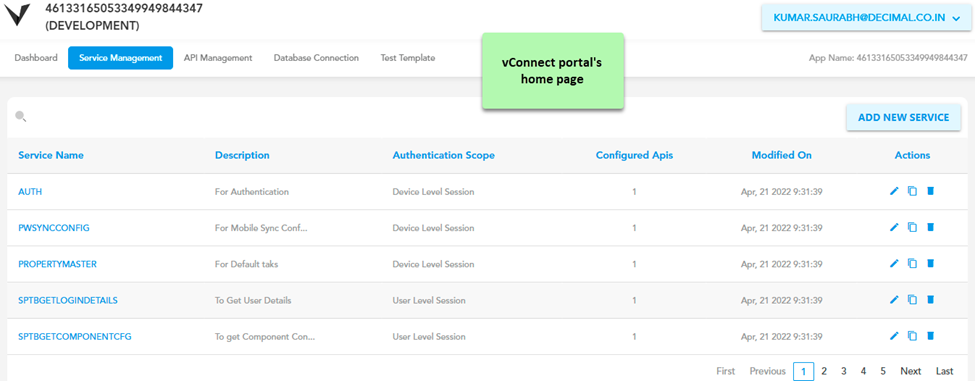
), the Vahana Integration page opens. - On the Vahana Integration page, click vConnect, and the vConnect module’s home page opens.

vConnect Dashboard
The vConnect dashboard provides a detailed information of different APIs and services. It contains the list of APIs and services that the user has recently created, modified, used, or registered on the vConnect module. Apart from the details of APIs and services, the vConnect dashboard also displays a section of recent activities. In the recent activities section, the application displays the details of the activity that the user performed to add, modify, or publish a service/API.
In another section, Published APIs, the dashboard displays the list of APIs that the user has published in different environments.
To access the vConnect dashboard:
- On the vConnect module’s home page, find the Dashboard tab.

- Click the Dashboard tab, the Recent Services page opens.
- The Recent Services page displays the details of different services and APIs as follows:
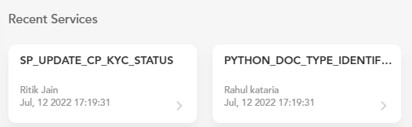
| Section | Description |
| Recent Services | This section displays the list of recently accessed or used services in the tile format. When you click the service’s name, you access the configuration details of the respective service. The configuration details include: –> Service Name –> API Execution Mode –> Audit Enabled –> Stop On Error –> Scope, etc.  |
| Recent APIs | This section displays the list of recently accessed or used APIs in the tile format. When you click the API’s name, you access the configuration details of the respective API. The configuration details include: –> API Name –> Description –> Execution Type –> Function Name –> Log Required –> Database Definition Id, etc.  |
| Recent Activities | This section displays the details of the user’s recent activities that the user has performed on the API. |
| Published APIs | This section displays the list of APIs along with their version numbers and the list of environments where they are published. The list also displays the publishing status of APIs in different environments. The “Up Thumb” icon ( On the other hand, the hourglass icon ( |
