Configuring URL (Mandatory Step)
To configure the end point details:
- Under API Type, click the End Point Details tab, and the application displays the boxes and lists to enter the end point details.
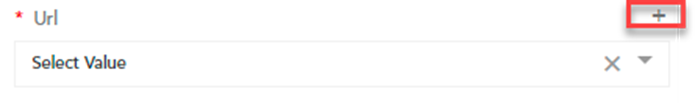
- Under URL Details, find the URL box.

- Right to the URL box, click the plus icon (
 ), and the Add Variable dialog box opens.
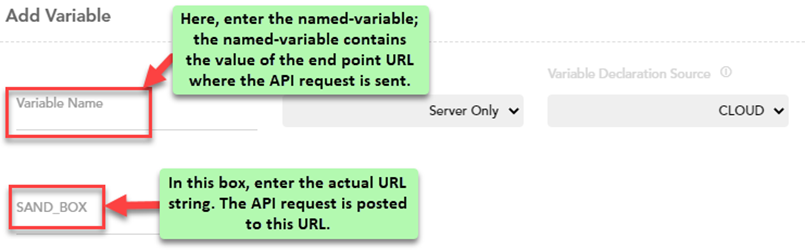
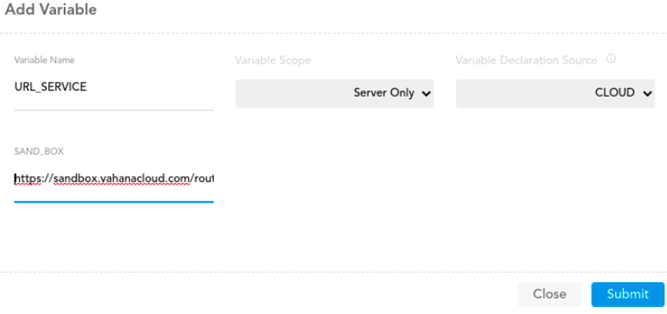
), and the Add Variable dialog box opens. - On the Add Variable dialog box, in the Variable Name box, enter the named-variable (for example: – URL_SERVICE).
Note: – The named variable consists of the actual configuration values. By using the named variables, the vConnect module processes the API request.

- Click the Variable Scope list and then select one of the following values:
- Server Only: – Select this option if the request is supposed to be initiated from the web application.
- Server and Mobile: – Select this option if the request is supposed to be initiated from the web application and mobile app.
- Click the Variable Declaration Source list and then select one of the following values:
- Cloud: – The Variable Declaration Source list by default displays this value. Select this value to define the variable at the cloud level. The application request will access the end-point URL in the cloud environment.
- VRT: – If you select this option, the application request accesses the end-point URL at the runtime.
- In the Sand_box box or <<environment_name>> box, enter the end point URL where the vConnect module posts the API request.
- After you enter the URL details, click Submit, and the application displays the message: “Variable Created Successfully.“

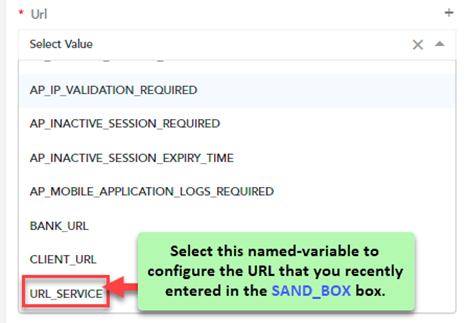
- Click the URL box and then select the recently created named-variable and then click Save, and the end point URL is successfully configured.

Note:- If you want to use the encoded URL string to post the API request, click the Is URL Encoded check box. This feature converts the Non-ASCII characters into the format that can be transmitted over Internet.
Was this article helpful?
YesNo
