Accessing Vahana Hub
To access the Vahana Hub portal, you need to access the middleware application. The middleware application allows you to access several modules on the middleware portal, such as vConnect, Event Manager, vFlow, Release Manager, and others. You can access the Vahana Hub module as follows:
To access the Vahana Hub module:
- On the Vahana portal’s home page, see the Recent Applications area.

- In the Recent Applications area, click View All to display the Applications page.
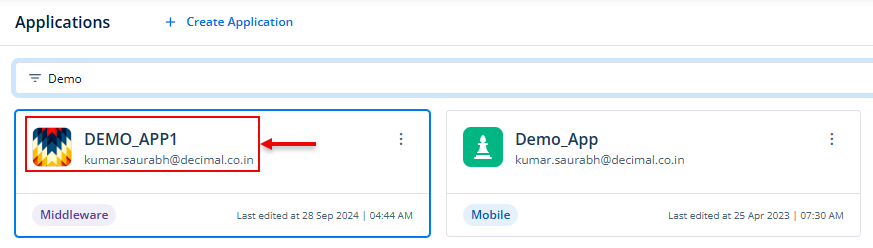
- On the Applications page, in the Search filter box, enter the name of the middleware application that you want to access, and then find it.

- After you find the middleware application (for example, Demo_App1), double-click it to access the middleware portal.
- The middleware portal displays the application-related dashboard.
- On the dashboard page, find the vConnect tile, and then click it to access the vConnect module’s home page.

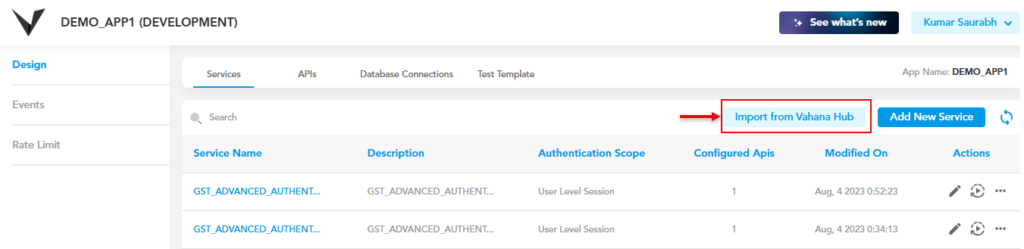
- On the vConnect module’s home page, click Import from Vahana Hub to display the Vahana Hub’s home page.
Finding an API
In the Vahana Hub module, you can find an API as follows:
Searching an API
You can search an API as follows:
- On the Vahana Hub module’s home page, see the API Usage area.
- In the API Usage area, in the Search box, click Explore API Providers to display the All Providers page.
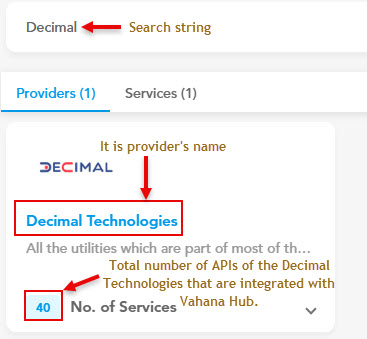
- On the All Providers page, in the Search box, do one of the following things:
| Activity | Description |
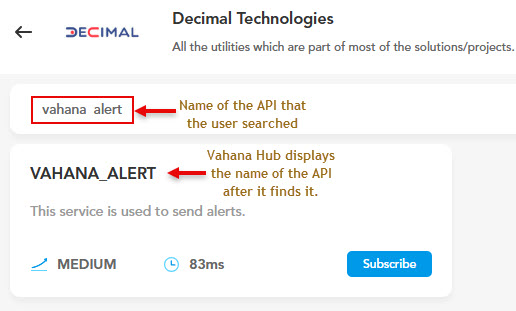
| Enter APIs’ Provider’s Name | After you enter the API’s provider’s name, and if it exists on the Vahana Hub module, the All Providers page displays the provider’s name.  After you find the provider, click its name to display the list of integrated APIs. To find a specific API, enter the API’s name in the Search box. If the Vahana Hub finds the API, it displays its name.  |
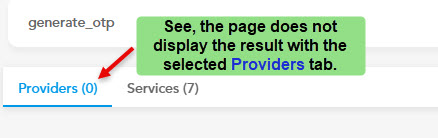
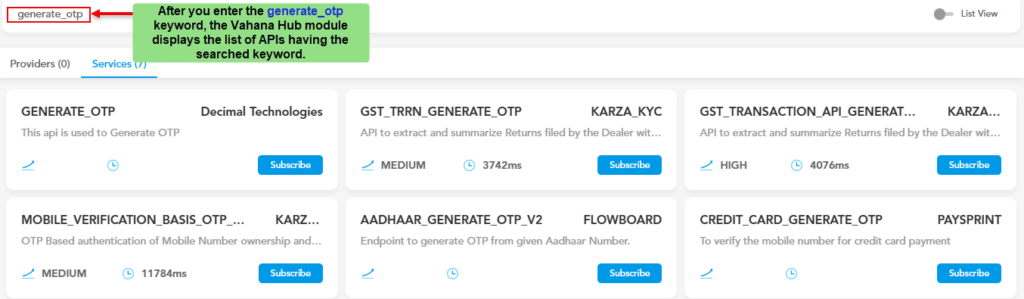
| Enter API’s Name | On the All Providers page, when you search an API by entering the API’s name in the Search box, the All Providers page does not display the API’s name until you select the Services tab. So, after you enter the API’s name in the Search box, select the Services tab to see the searched results. Click here to see the screen capture. On the All Providers page, when you enter a partial keyword, the Vahana Hub module may return multiple results. The vHub module displays these results because it may integrate multiple APIs with similar types of names. |

Accessing APIs
To access an API, you first need to determine which API you want to access. Thus, you either access the API’s group or search for the API and then access it.
To access an API:
- On the Vahana Hub dashboard, see the Search box.
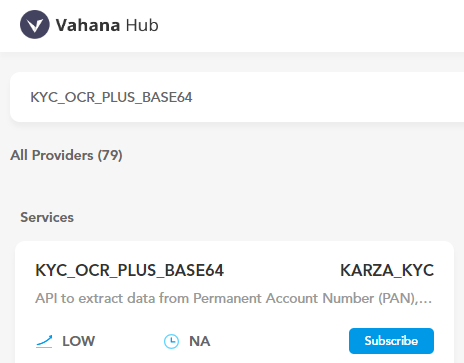
- In the Search box, enter the API’s name (For example:- KYC_OCR_PLUS_BASE64) that you want to access.

- After you enter the API’s name, the dashboard displays the API.
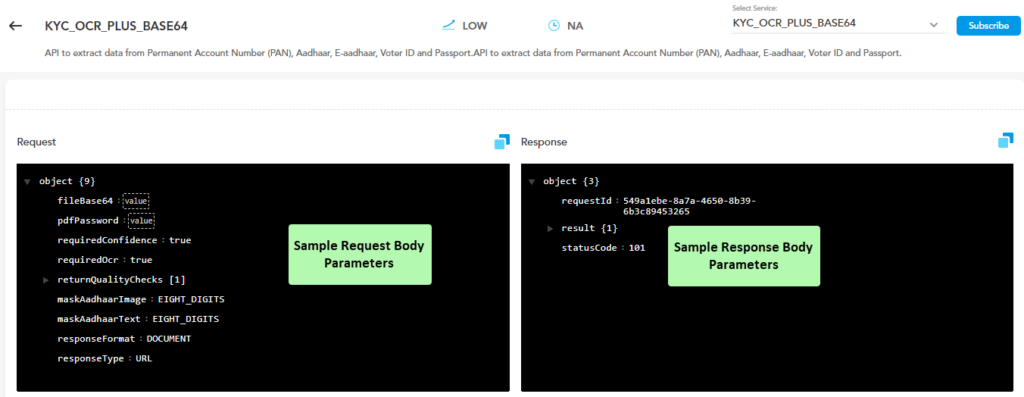
- Click the API, the dashboard displays the API’s request and response parameters.

In the request body parameters, if you change the value of the request parameters and then test the API, the API will return results based on the request parameters’ value.
