Typography
In the context of the software application, the term “Typography” refers to the style, arrangement, and appearance of the text in the user interface. In the Theme module, the Typography submodule includes the style name, font family, italic, size, and other properties.
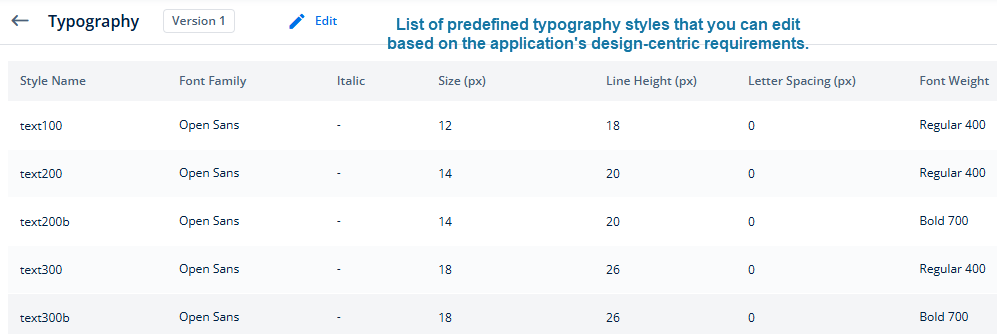
It provides a list of predefined styles. You can edit the properties of a specific predefined style based on the application design-related requirements. Apart from editing a predefined style, you can create one or more custom styles to meet design-related requirements.
You can access the Typography submodule as follows:
Accessing Typography Submodule
To access the Colors submodule, see the list of available themes on the Themes page. In the list of themes, double-click the name (for example, Demo_Theme1) of the theme that you want to access. After you double-click the name of the theme, it by default displays the Colors dashboard.
On the Colors dashboard, see the left panel and then click the Typography menu (![]() ) to display the Typography page or dashboard.
) to display the Typography page or dashboard.

Editing a Style
To edit a predefined style:
- On the Typography page, click Edit to display all predefined styles in editable mode.
- You can change a style (for example, text100) in the editable mode as follows:
- Under Style name, you can change the current name (for example, text100) of the style.
- Under Font Family, click the list to select a font (for example, Acatab) in the place of the currently selected font.
- Under Italic, click the switch to make it blue. With the blue-colored switch, the Italic style of the text becomes active. The gray-colored switch makes the italic style inactive.
- Under Size, click in the box to change the size of the font type or family.
- Under Line Height, click in the box to change the value of the line height. In the text’s typography, the line height specifies the vertical space between two lines of the text.
- Under Letter Spacing, click in the box to change the value of the letter spacing. In typography, the letter spacing specifies the uniform space applied between letters in a string of text.
- Under Font Weight, click the list to select one of the predefined font weights. In typography, the font weight specifies the boldness or thickness of the typeface. It defines the visual heaviness of the character.
Recommended Values for Letter Spacing and Line Height
- To apply the letter spacing to different text styles, the recommended pixel size is as follows:
| Text Style | Recommended Pixel Size/Range |
| Body Text | 0px to 0.5px This range of letter spacing makes the text ideal for reading. Excessive spacing between words breaks the shape of words and can lead to slow reading. |
| All Caps Text | 1px to 2px Capital letters need extra spacing for clarity of the text. |
| Large Headlines | 0.5px to 0px |
- To define an optimal value of the Line Height property, the font size for the Line Height property must be 1.4 to 1.6 times the font size of the text’s character. For instance:- If you define 16 pixels for the font size of the character, you must define 24 to 26 pixels for the line height.
Adding New Style
Apart from editing the predefined available styles, you can add multiple styles to the Typography page. Adding a custom style provides you the freedom to use multiple custom styles based on the elements’ varied text-related requirements on the different pages of the application.
To add a custom style:
- On the Typography page, click Edit to display all predefined styles in editable mode.
- Scroll down the Typography page, and then click Add New to display a row of the new typography style in editable mode.
- To configure different properties in the new style, do the following:
- Under Style name, enter the name of the style.
- Under Font Family, click the list to select a font (for example, Acatab) in place of the currently selected font.
- Under Italic, click the switch to make it blue. With the blue-colored switch, the Italic style of the text becomes active. The gray-colored switch makes the italic style inactive.
- Under Size, click in the box to define the size of the font type or family.
- Under Line Height, click in the box to define the value of the line height. To know about the optimal value of the Line Height property, click here.
- Under Letter Spacing, click in the box to define the value of the letter spacing. To know about the optimal value of the Letter Spacing property, click here.
- After you configure the properties of the new style, click Save to create a new custom style.
