Treeview
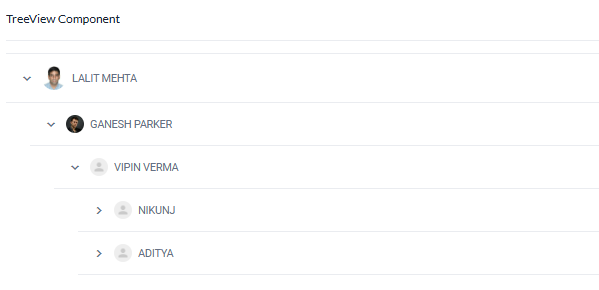
The Treeview component in vFlow 2.0 allows users to visualize hierarchical data in a collapsible and expandable format, which is useful for representing nested structures like file directories or organizational charts.

Key Features
- Node Representation: Each item in the Treeview is called a “node,” and nodes can have child nodes, forming a tree-like structure. This allows you to represent parent-child relationships between data elements.
- Collapsible Nodes: The Treeview component supports expanding and collapsing nodes, helping users manage large datasets by showing or hiding certain levels of detail.
- Dynamic Loading: The component supports dynamically loading nodes as they are expanded, which optimizes performance when dealing with large datasets.
- Searchable Tree: The component includes a search bar that allows users to quickly find specific nodes by filtering the tree based on keywords.
Common Use Cases
- File Management Systems: Ideal for displaying directory structures where users need to navigate and manage files or folders.
- Organizational Charts: Useful for visually representing hierarchies within an organization, such as departments, teams, and employees.
- Menu Structures: Can be used to design and display nested navigation menus in applications.
- Product Categories: Helpful for e-commerce platforms to show product categories and subcategories in a structured way.
The Treeview component enhances user experience by providing an interactive and visually appealing way to navigate and manage hierarchical data.
Creating a Treeview
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Treeview“, Name it in the text box, and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Treeview opens.
), Basic option of Config menu for the Treeview opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Elements
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Treeview” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Treeview. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
- Large Screen Width: The component width is adjustable by entering a percentage value in the text box. For example, if the width is set to 100%, Treeview will take the full width of the screen.
- Transparent: When you click to select this checkbox, the component will have a transparent background, allowing it to blend into the background of the page or layout.
- Background Color: To choose the background color for the Treeview, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Family: You can select the font family for text in the template. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%.

- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Dimension:
- Height: You can define the height of the Treeview in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the Treeview from exceeding this limit.
- Width: You can specify the width of the Treeview in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the Treeview from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the Treeview, enter values for top, right, bottom, and left margins in pixels (px). The default is 0px for all sides.
- Padding: To set the internal space within the Treeview, enter values for top, right, bottom, and left padding in pixels (px). The default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the Treeview, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). The default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
These settings allow you to tailor the Treeview to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the component’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the component loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the component’s animation properties, click
 to apply them to the component.
to apply them to the component.
Events
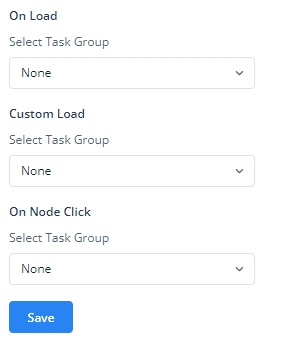
The Events option of the Treeview component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the Treeview component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Node Click:
- This option allows you to assign a task group to be executed when the user clicks on the Treeview component’s Node.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- On Load:
- This option lets you assign a task group that will execute automatically when the Treeview component is loaded.
- This could be useful for initializing data or triggering other actions as soon as the Treeview is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the Treeview component.
button to apply your configuration to the Treeview component.
In summary, the Events section provides flexibility in automating actions within your Treeview component by linking predefined tasks to occur on user interaction (e.g., clicking a node) or during the Treeview’s loading by linking predefined tasks to occur on user interaction or during the Treeview’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Elements
You can add the following elements to this component:
Treeview Date, Treeview Icon, Text, Marquee, Key-Value, Image, Tags, Button, Mat-Icon, Hyperlink, Horizontal Rule, Image Slider, and Rich Text.
Note: You can read about the elements here in detail.
Data
If you want to fetch and show some data in the Treeview, select one of the data types that fits best for the business requirements:

Note: To learn more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
