Table
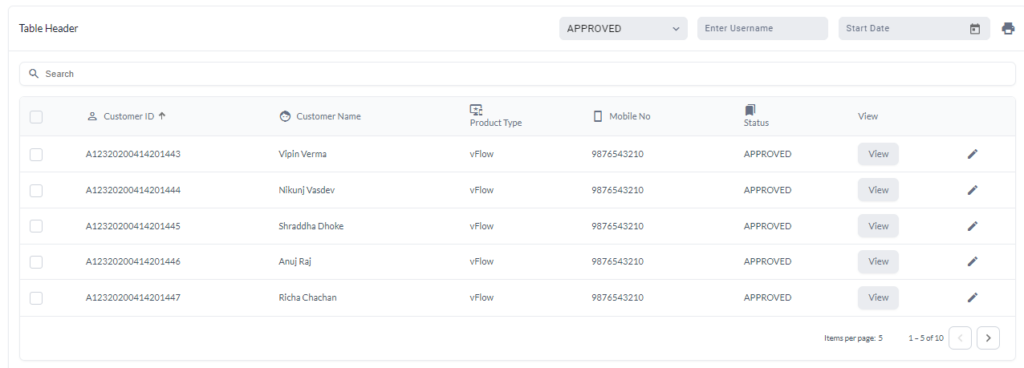
The Table component is designed to display structured data in a grid format, allowing users to view, sort, and filter information efficiently. This component is essential for presenting data in rows and columns, providing clarity and accessibility for datasets.

Key Features
- Data Display in Rows and Columns: Organize and present data in a structured grid format for easy readability and interaction.
- Sorting: Users can sort the data based on specific columns, either in ascending or descending order, facilitating quick data analysis.
- Filtering: Apply filters to focus on particular data sets or values, making it easy to search and locate relevant information.
- Pagination: For large data sets, pagination allows users to navigate through multiple pages of data without overwhelming the display.
- Selectable Rows: Users can select one or more rows for further actions, such as editing or deleting the data.
- Customizable Columns: The table columns can be configured to display specific fields, and column width can be adjusted based on content. For example, you can see only Approved or Pending Status, the data related to a particular date, etcetera.
- Action Buttons: You can include action buttons (e.g., Edit
 ) within the table rows, enabling users to perform operations directly on the data.
) within the table rows, enabling users to perform operations directly on the data.
Common Use Cases
- Data Management: Display records such as user profiles, product inventories, or sales reports, allowing users to manage and interact with the data.
- Project Management: Present tasks, timelines, or resource allocations in a structured format for easy tracking and updates.
- CRM Dashboards: Showcase customer data, interaction histories, or sales figures, providing actionable insights to users.
The Table component provides a flexible and efficient way to manage and display large sets of data, making it a core feature in any data-driven application.
Creating a Table
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Table“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Table opens.
), Basic option of Config menu for the Table opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Events
- Elements
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Table” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Enable | Selecting this checkbox will allow the component to be active. |
| Search Visible | |
| Fixed Header | To keep the table header visible when scrolling, tick this checkbox. |
| Clickable Row | Makes rows clickable to trigger specific actions. |
| Enable for Global Search | |
| Show Row Highlight | When enabled, it highlights the rows when selected or hovered. |
| Row Background Color (from ‘colorCode’ key in row data) | |
| Pagination | Enables paginated views for table data. |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about the footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Table. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to::
- Large Screen Width: The Table width is adjustable by entering a percentage value in the text box. For example, if the width is set to 100%, the Table will take the full width of the screen.
- Transparent: When you click to select this checkbox, the Table will have a transparent background, allowing it to blend into the background of the page or layout.
- Header Row Height: You can define the height of the header row in pixels (px) or percentage (%).
- Row Height: You can define the default height of each row in pixels (px) or percentage (%).
- Background Color: To choose the background color for the component, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Dimension:
- Height: You can define the height of the component in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the component from exceeding this limit.
- Width: You can specify the width of the component in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the component from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the component, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the component, enter values for top, right, bottom, and left padding in pixels (px). Default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the component, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). Default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
These settings allow you to tailor Table to your specific design preferences and requirements.
Events
The Events option of the Table component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that executes automatically when the component is loaded.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- This could be useful for initializing data or triggering other actions as soon as the Table component is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
- On Next Page
- The On Next Page event assigns a task group that executes when the user navigates through a paginated Table using the forward arrow (
 ). This can load additional data, update UI elements, or trigger actions when the next set of list items appears.
). This can load additional data, update UI elements, or trigger actions when the next set of list items appears. - You can select a task group from the Select Task Group dropdown or create a new one in the configurator or inventory if needed.
- The On Next Page event assigns a task group that executes when the user navigates through a paginated Table using the forward arrow (
- On Previous Page
- The On Previous Page event triggers a task group when the user navigates back in a paginated Table using the backward arrow (
 ). This can be used to restore a previous state, refresh content, or update UI elements.
). This can be used to restore a previous state, refresh content, or update UI elements. - As with other events, you can select a task group from the Select Task Group dropdown or create a new one if necessary.
- The On Previous Page event triggers a task group when the user navigates back in a paginated Table using the backward arrow (
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the component.
button to apply your configuration to the component.
In summary, the Events section provides flexibility in automating actions within your Table by linking predefined tasks to occur during the component’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Elements
You can add the following elements to the Table component:
TEXT, Checkbox, Button, Toggle, Icon, Radio, Hyperlink, Group Column, Color, Date, and Image
Note: You can read about the elements here in detail.
Data
If you want to fetch and show some data in the card, select one of the data types that fits best for the business requirements:

Note: To learn more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
