Tab
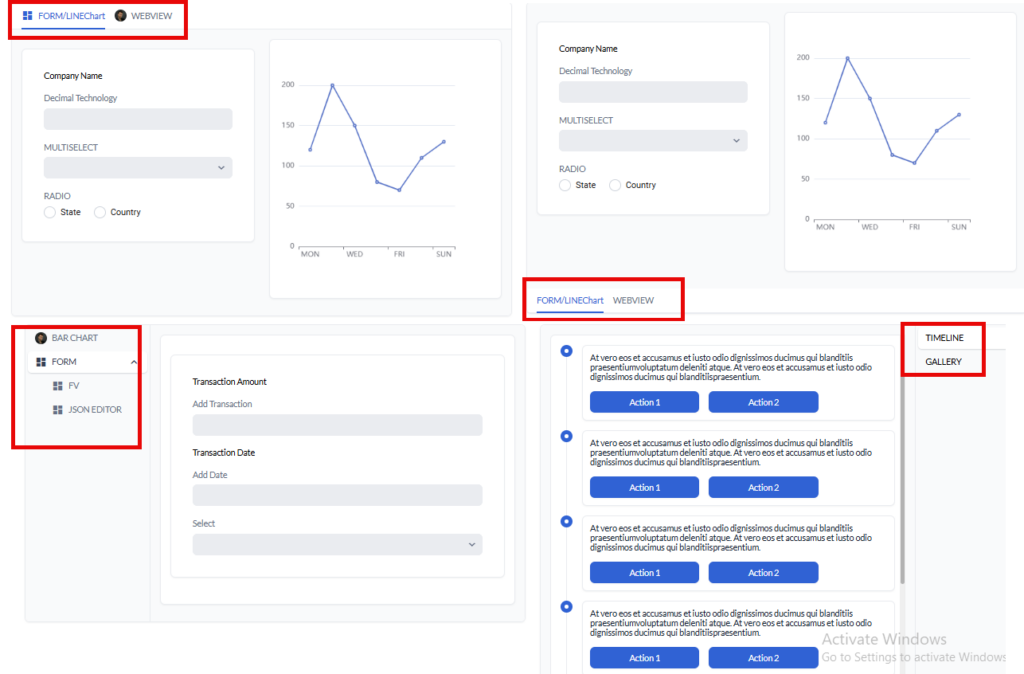
The Tab component in your application allows for the organization of content into multiple sections that are separated by tabs. Each tab can hold different content, and users can switch between these tabs without navigating away from the page, offering a cleaner and more structured layout for displaying related information.

Key Features
- Multi-Tab Support: Users can create multiple tabs to separate different sections of content or features, improving the organization of the UI.
- Content Management: Each tab can hold unique content such as forms, tables, media, or text. Switching between tabs will display the respective content without reloading the page.
- Customizable Labels: Tabs can be given meaningful labels, helping users understand the type of content available in each tab.
- Tab Ordering: Tabs can be reordered based on priority or user preference, enabling a custom experience.
- Active/Inactive States: This refers to the visual indication of which tab is currently selected (active) and which are not (inactive). Users can visually distinguish between active (selected) and inactive tabs, providing intuitive navigation.
- Responsive Design: The Tab component is fully responsive, ensuring it works across different screen sizes and devices, including mobile.
- Icon and Text Support: You can include icons next to tab labels to further aid in the identification of the tab’s content.
Common Use Cases
- Dashboard Views: In applications with complex interfaces, tabs are used to organize various sections such as statistics, reports, or settings.
- Form Segmentation: If a form is too long or complex, breaking it into tabs allows users to complete sections step by step without being overwhelmed by too much information at once.
- Documentation and FAQs: The Tab component is effective for separating different topics or sections of help articles, FAQs, or user guides.
- User Profiles: For profile pages, tabs can be used to separate different personal information sections like “Overview,” “Settings,” and “Activity.”
The Tab component provides an organized and user-friendly way to handle different sections of content, improving navigation and user experience in applications with multi-part content.
Creating Tabs
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Tab“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Tab opens.
), Basic option of Config menu for the Tab opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Elements
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Queue” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Tab Collapse | To enable collapsible sub-tabs, select the checkbox. For example:  |
| Visible Scroll | To make the scroll visible, click to select the checkbox. |
| Tab Direction | You can select whether you want to see the tabs horizontally (adjacent to each other) or vertically (stacked above one another). Horizontal:  Vertical:  |
| Tab Alignment | Based on the selected Tab Direction, you will see the options here: 1. If you have chosen Tab Direction as Horizontal, you can select whether to place the tabs on the TOP or the BOTTOM of the component. 2. If you have chosen Tab Direction as Vertical, you can select whether to place the tabs on the RIGHT or the LEFT of the component. |
| Tab Width | |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Tab. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
- Large Screen Width: The component width is adjustable by entering a percentage value in the text box. For example, if the width is set to 100%, the Tab will take the full width of the screen.
- Transparent: When you click to select this checkbox, the component will have a transparent background, allowing it to blend into the background of the page or layout.
- Background Color: To choose the background color for the Tab, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Family: You can select the font family for text in the template. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%.

- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Text Alignment: You can set the text alignment (e.g., left, center, right) or select “None” for default alignment.
- Dimension:
- Width: You can specify the width of the Tab in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the Tab from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the Tab, enter values for top, right, bottom, and left margins in pixels (px). The default is 0px for all sides.
- Padding: To set the internal space within the Tab, enter values for top, right, bottom, and left padding in pixels (px). The default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the Tab, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). The default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
These settings allow you to tailor the Tab to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the component’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the component loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the component’s animation properties, click
 to apply them to the component.
to apply them to the component.
Events
The Events option of the Tab component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the Tab component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that will execute automatically when the Tab component is loaded.
- This could be useful for initializing data or triggering other actions as soon as the Tab is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the Tab component.
button to apply your configuration to the Tab component.
In summary, the Events section provides flexibility in automating actions within your Tab component by linking predefined tasks to occur during the Tab’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Elements
You can add only the Tab element for this component.
Note: You can read about the elements here in detail.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
