System Functions
The vDesigner module provides in-built system functions. You can use these system functions to get device-related details. While developing an application by using the vDesigner module, when you want to get the device-related details of the end-user’s device, you can use system functions. When an end-user accesses the application on the device, s/he can use the laptop, mobile phone, tablet, etc.
When the user performs the function on the element where a system function is configured, the application executes this system function to get the user’s device information.
The vDesigner module provides the following system functions:
| System Functions | Description |
| Sim Details | You can use this function to get details of the user’s Android phone device. This function only allows you to get details of the Android phone device. You cannot get details of IOS or other devices. When the application executes this function, it gets the device’s details by using the following parameters: a. countryPhonePrefix This parameter stores the country code (for example, 91, 1) of a country where the mobile phone is registered. b. number This parameter stores the mobile number of the user. c. carrierName This parameter stores the service provider’s name that provides the cellular services to the user’s mobile device. d. countryIso This parameter stores the ISO code of the country where the mobile phone number is registered. The ISO code is an international-level standard that provides extra-level security to mobile phone devices. For India, the entry-level value of the ISO code is ISO 3166-2:IN. This value has subsequent extension when the ISO code is defined at the state or union territory-level. e. slotIndex This parameter stores the slot number in the mobile phone device where the SIM is inserted. |
Example to Use System Functions
You can use the system functions based on the application development requirements. This section describes the usage of the system function by providing an example of how to use and configure the Sim Details function on a task or event.
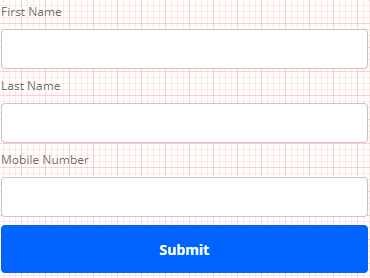
Assume you have an application that has two pages: Home_Page and Data_Submission_Page. The Data_Submission_Page page contains the following elements:
- First Name (Input Field)
- Last Name (Input Field)
- Mobile Number (Input Field)
- Submit (Button)

Assume you want to implement a functionality. In the functionality, after an end-user enters the first name, last name, and mobile number, the user clicks the Submit button. After clicking the Submit button, the application must execute the Sim Details function to get the details of the user’s mobile phone device where the user accessed the application.
You can implement this functionality as follows:
To implement the functionality by using the Sim Details function:
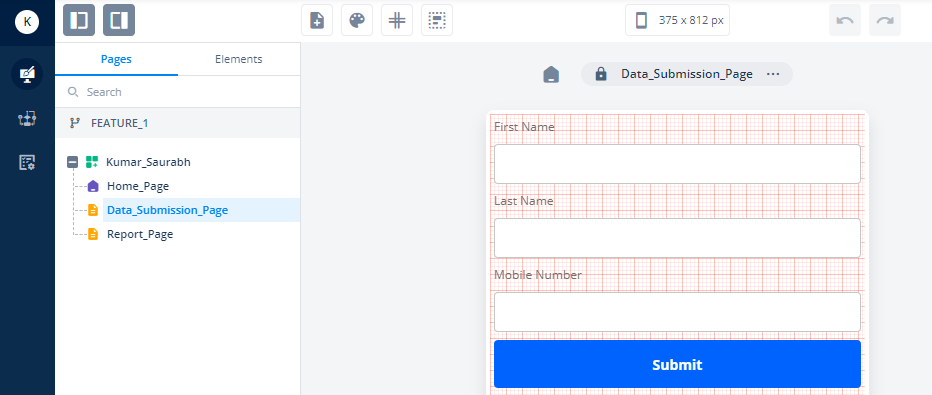
- In the middle panel, see the Pages tab.

- Click the Pages tab (if it is not selected), and then click Data_Submission_Page, and then vDesigner canvas displays the Data_Submission_Page page.
- On the Data_Submission_Page page, click the Submit button, and the Button property panel comes into view.
- In the Button property panel, see the Events icon (
 ).
). - Click the Events icon (
 ), and the property panel displays the list of events that are available with the Button element.
), and the property panel displays the list of events that are available with the Button element. - In the list of events, see the onClick event.

- Click the plus icon (
 ) to the right of the onClick event, and the Event Configuration page opens.
) to the right of the onClick event, and the Event Configuration page opens.

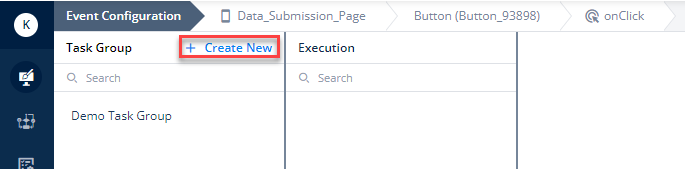
- On the Event Configuration page, click Create New, and the Create Task Group dialog box opens.
Note:– To implement the Sim Details functionality, you need to create a task group.
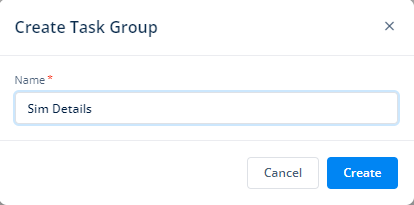
- In the Create Task Group dialog box, in the Name box, enter the task group’s name (for example, Sim Details).

- After you enter the task group’s name, click Create to create the task group.

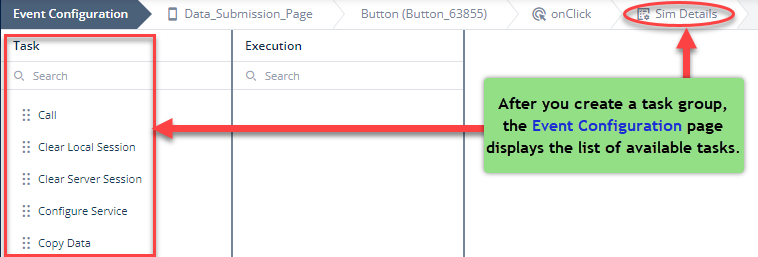
- After you successfully create a task group, the Event Configuration page displays the available list of tasks.
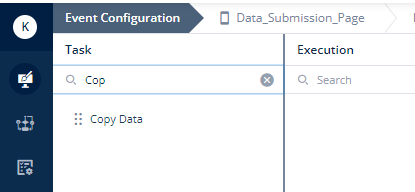
- On the Event Configuration page, in the Task panel, search and find the Copy Data task.

- After you find the Copy Data task, drag it to the Execution panel, and the Execution panel starts displaying the Copy Data task.
- In the Copy Data tree, see the Copy Data box.
- In the Copy Data box, click the application tree icon (
 ), and the right panel displays the Copy Data area.
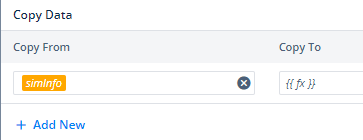
), and the right panel displays the Copy Data area. - In the Copy Data area, see the Copy From box.
- Click in the Copy From box, and a smart selector expands.
- In the Search box, enter Sim Details, and the smart selector displays the Sim Details function.
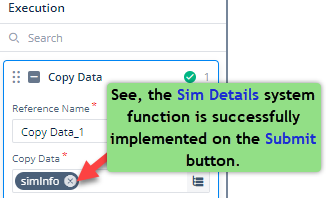
- In the smart selector, select the Sim Details function, and the Copy From box starts displaying siminfo.
After you select the Sim Details (siminfo) function in the Copy From box, you need to configure the location where the Sim Details function will store the mobile phone’s SIM details.
Configuring Destination Location
While implementing the Sim Details function, it is a necessary step to configure the location where the Sim Details function will store the mobile phone’s SIM details after it fetches the SIM details.
To configure the location:
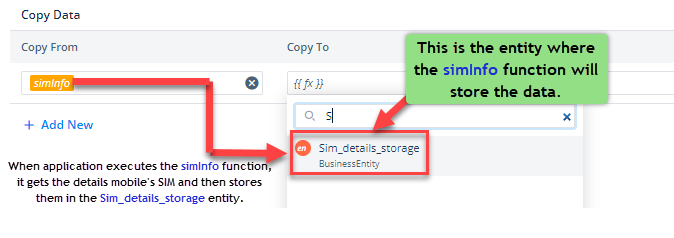
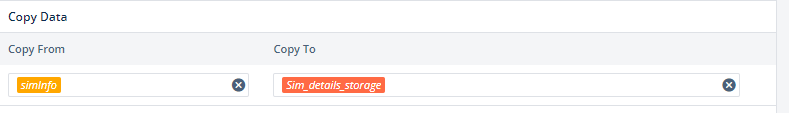
- In the right panel, in the Copy Data area, see the Copy To box.

- Click in the Copy To box, and a smart selector expands.
- In the Search box, enter an entity’s name (for example, Sim_details_storage) to store the SIM details in it.
- After you find the entity’s name, select it.


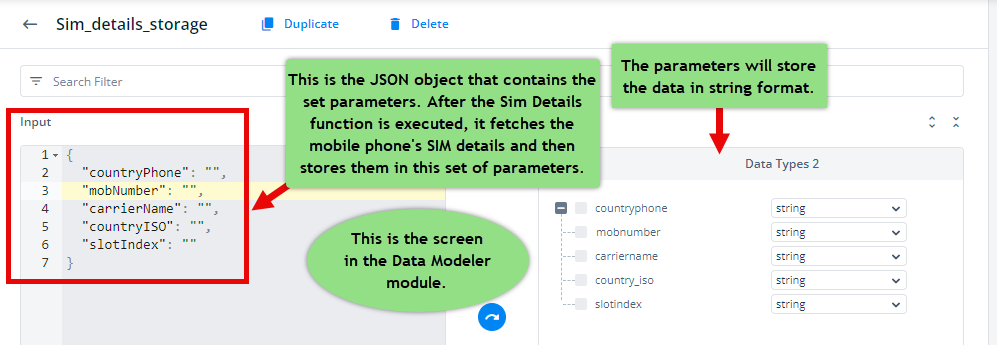
To store the SIM details, you can define the JSON object in the Sim_details_storage entity in the Data Modeler module as follows:
| { “countryPhone”: “”, “mobNumber”: “”, “carrierName”: “”, “countryISO”: “”, “slotIndex”: “” } |

- After you select the entity (for example, Sim_details_storage) in the Copy To box, click Select to successfully implement the Sim Details system function.