Style
In the left panel of the page, under Config, you’ll find the Style section. In the Style section, you can configure properties related to the page’s background and text’s font. These properties are explained below:
| Style | Description |
| Background Color | This property allows you to define the background color of the page. To configure the background color: a. Under Background Color, click the left box, and a color canvas opens. b. On the canvas, on the horizontal bar, move the circle to select the color. c. On the canvas, move the circle to select the tone of the color. |
| Background Image URL | In this box, enter an image’s URL if you want to display an image in the background of the page. After the application loads the page on the device, it displays the image in the background of the page. |
| Font | Description |
| Family | Click this list, and then select the font’s family (for example, Serif). A font’s family defines the typeface of fonts. It contains a group of multiple fonts with a similar typeface. |
| Size | In this box, enter the font’s size (for example, 8) in pixel. |
| Color | This property allows you to define the color of the text’s font. To define the font’s color: a. Under Color, click the left box, and a color canvas opens.  b. On the canvas, on the horizontal bar, move the circle to select the color. c. On the canvas, move the circle to select the tone of the color. |
| Alphabet Case | Click this list to select one of the following values: a. None:- Select this option to display the text on the page in default case. b. UPPERCASE:- Select this option to display the text in uppercase characters. c. lowercase:- Select this option to display the text in lowercase characters. |
| Text Alignment | You can use this property to alignment the page’s text by using the following options: a. Left b. Center c. Right |
| Dimension | Description |
| Height | In this box, enter the default height of the page after the application loads it on the device’s screen. |
| Maximum Height | In this box, enter the maximum permissible height of the page. The user cannot stretch the page vertically beyond its maximum height. |
| Width | In this box, enter the default width of the page after the application loads it on the device’s screen. |
| Maximum Width | In this box, enter the maximum permissible width of the page. The user cannot stretch the page horizontally beyond its maximum width. |
| Spacing | Description |
| Margin | This property allows you to define the external space around the page’s border. You can define the space in pixels. |
| Padding | This property allows you to define the space between the page’s border and the content on the page. |
| Border Radius | You can use this property to define the radius of the page’s border’s corner. You can define the radius of all corners. Defining the radius makes the page’s corner round. |
| Custom CSS Class Name | Description |
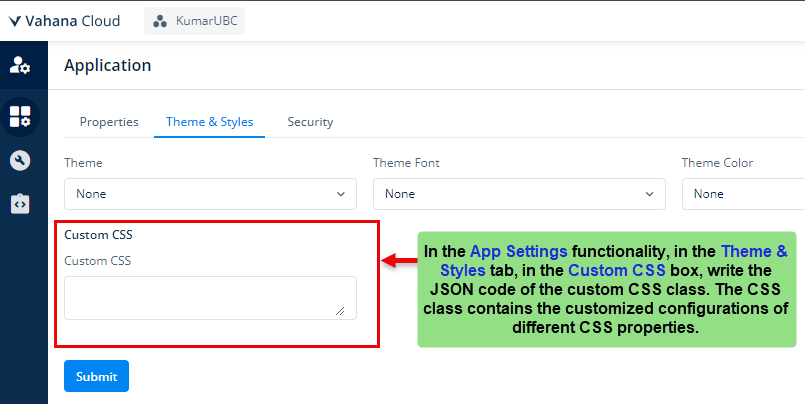
| Class Name | In this box, enter the name of pre-defined CSS class that provides the customized look and feel to the page’s content. Note: To know more how to define CSS class, see the post: App Settings. In the App Settings post, see the Custom CSS property.  |
| Save | After you define the page’s style-related properties, click Save to apply these properties. |
Was this article helpful?
YesNo
