Stepper
The Stepper component allows users to navigate through a series of steps or stages in a structured and linear process. It’s particularly useful when you need to guide users through multi-step forms, tasks, or workflows.

Key Features
- Step-by-Step Navigation: The component breaks down complex processes into individual steps, making it easier for users to follow the sequence.
- Linear or Non-linear Progression: Steps can be configured to follow a strict sequence (linear), or users can jump between steps freely (non-linear), depending on the use case.
- Progress Indicator: A visual representation of the current step and the overall progress, helping users see how far along they are in the process.
- Customizable Steps: Each step can contain different content, such as forms, instructions, or tasks. These steps can be labeled to provide clarity about what is required in each stage.
- Validation at Each Step: In workflows requiring input, validation can be applied at each step, ensuring data correctness before proceeding.
Common Use Cases
- Multi-step Forms: Ideal for breaking down long forms into smaller, manageable sections for a smoother user experience.
- Onboarding Processes: Guide new users through a step-by-step introduction or setup process for your application.
- Task Flows: Manage complex workflows, such as project creation or task management, by guiding users through each necessary step.
The Stepper component enhances user experience by organizing and simplifying multi-step processes, ensuring clarity and ease of navigation throughout.
Creating a Stepper
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Stepper“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Stepper opens.
), Basic option of Config menu for the Stepper opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Elements
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Stepper” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Editable | If checked, this option allows the fields within the stepper to become editable. |
| Linear | If checked, this option enforces continuous steps within the stepper, preventing users from skipping any steps and requiring them to complete each step in a sequence. |
| Centre Align | To apply center alignment to the stepper, click here to select the checkbox. |
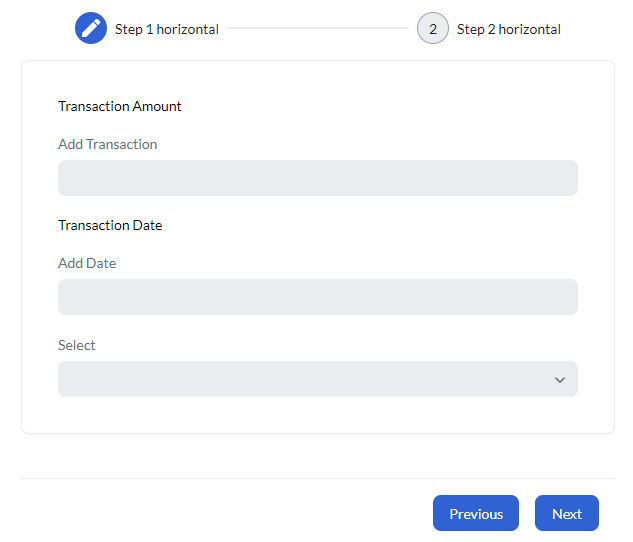
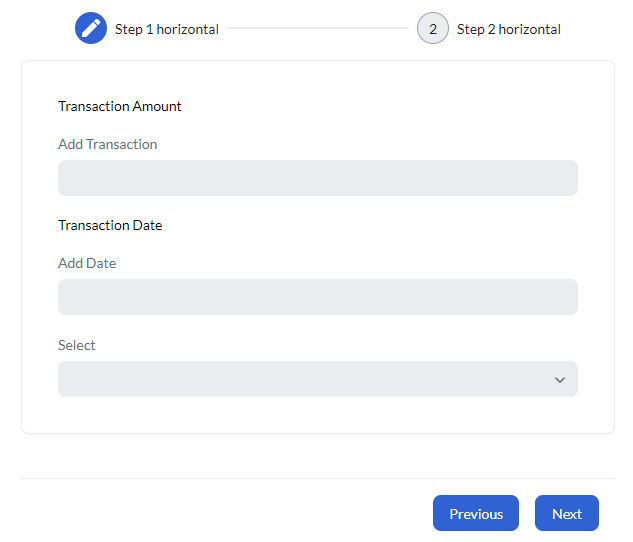
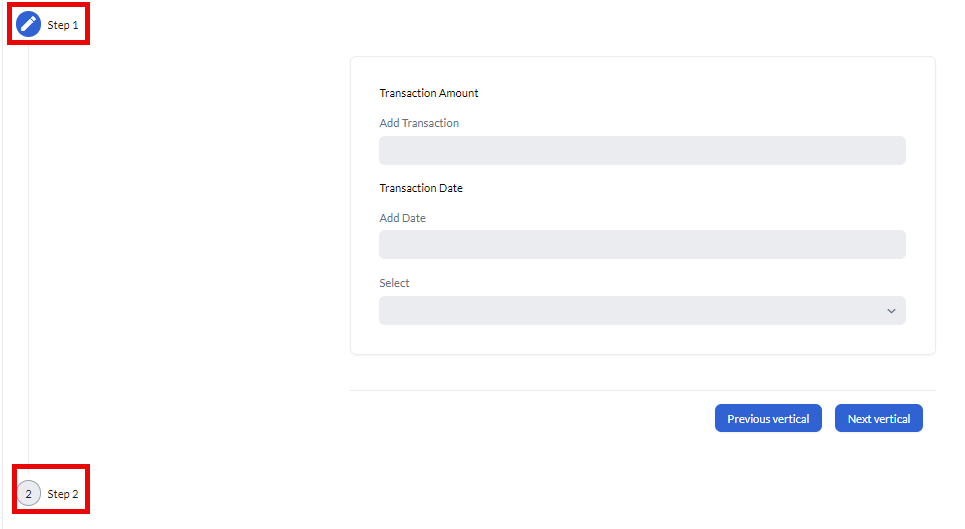
| Stepper Direction | You can choose between horizontal and vertical directions for the steps to follow. An example of both of the direction types is given below: Horizontal:  Vertical:  |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about the footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Stepper. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to::
- Large Screen Width: The Stepper width is adjustable by entering a percentage value in the text box. For example, if the width is set to 100%, the Stepper will take the full width of the screen.
- Transparent: When you click to select this checkbox, the Stepper will have a transparent background, allowing it to blend into the background of the page or layout.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
These settings allow you to tailor Stepper to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the component’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the component loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the component’s animation properties, click
 to apply them to the component.
to apply them to the component.
Events
The Events option of the Stepper component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the Stepper component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that will execute automatically when the Stepper component is loaded.
- This could be useful for initializing data or triggering other actions as soon as the Stepper is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the Stepper component.
button to apply your configuration to the Stepper component.
In summary, the Events section provides flexibility in automating actions within your Stepper component by linking predefined tasks to occur during the Stepper’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Elements
You can add only the Stepper element to the Stepper component.
Note: You can read about the elements here in detail.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
