Screen Level Data Model

Screen (a)
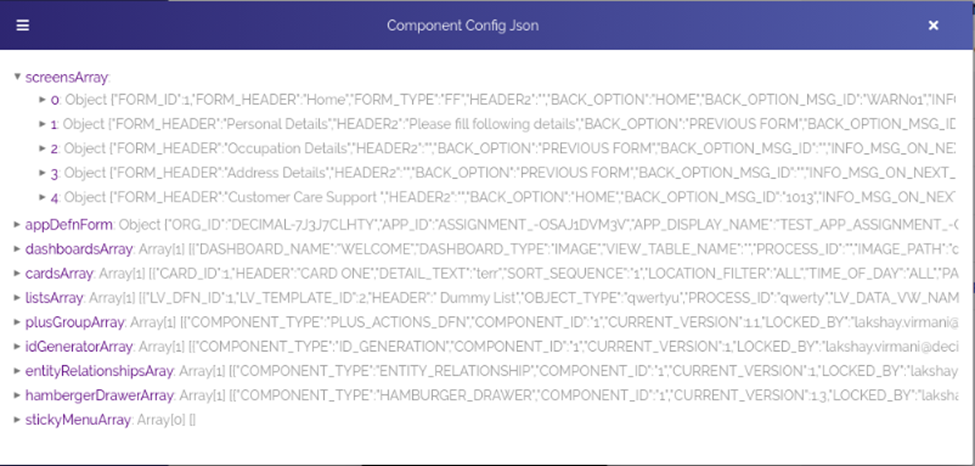
The Screen (a) displays the JSON data model at the screen level. If you click the name of the screensArray object, it expands and displays the configuration details of each screen that you have added in the mobile app. The objects: 0 Object, 1 Object, 2 Object…are array type JSON objects that store configuration details of the respective screen.
The FORM_HEADER attribute contains the title name of screen, while if you look at the HEADER2 attribute, you will find that it contains blank value, which means that the respective screen does not have any sub-title. The BACK_OPTION attribute contains the value that specifies the screen or page to which the user will navigate after s/he taps the back option. For instance: – The value: PREVIOUS FORM specifies that the user will navigate to the previous form or screen if s/he taps the back option.

Screen (b)
Subsequently, to view screen-wise configuration details, you can click the name of the object array of specific screen (For example: – 0 Object), the 0 Object array expands and displays the configuration details (Screen (b)) of the respective form/screen. In the configuration details (Screen (b)), the FORM_HEADER attribute contains the title of the screen. Again, the BACK_OPTION attribute contains the header name (title) of the screen where the user will navigate if s/he taps the back option on the mobile app.
The FORM_PLUS_GROUP and DRAWER_NAME attributes respective store the name plus group and hamburger drawer that will be displayed on the current screen. Whereas, the LOCKED_BY attribute stores the user ID of the application user who has added/created the current screen.
