Save
This task is used to virtually hold the data values in the JSON data format after the user enters respective data values in text boxes on specific form. The advantage of the Save task is that after the user enters data values in the respective text boxes and then navigates to the next form, the JSON data format continues to hold these data values. As a result of applying the Save task, the data is not lost after the user navigates to the next form. You can apply the Save task on:
- The single form
- The Next button (navigation button) of the form if the data is being entered on multiple forms or,
- The Submit button of the last form before data is finally stored in the database.
If the data submission process asks the user to enter data on multiple forms, you are recommended to apply the Save task only on the Submit button of the last page. Applying the Save task on the Submit button of the last page will also allow the JSON object to hold all data values that the user enters on each form/page.
Note:- While integrating an API, first you need to apply the Save task and then apply other tasks (Including API integration). The benefit of applying the Save task firstly is that when the API executes to pick data from the JSON object, it does not throw the error. The JSON data model continues to hold the data as a result of Save task and then API picks the data from the JSON object.
To apply the Save task:
- On the Task dialog box, see the left navigation panel.
- In the Search by task box, enter Save, and the left panel displays the Save task.

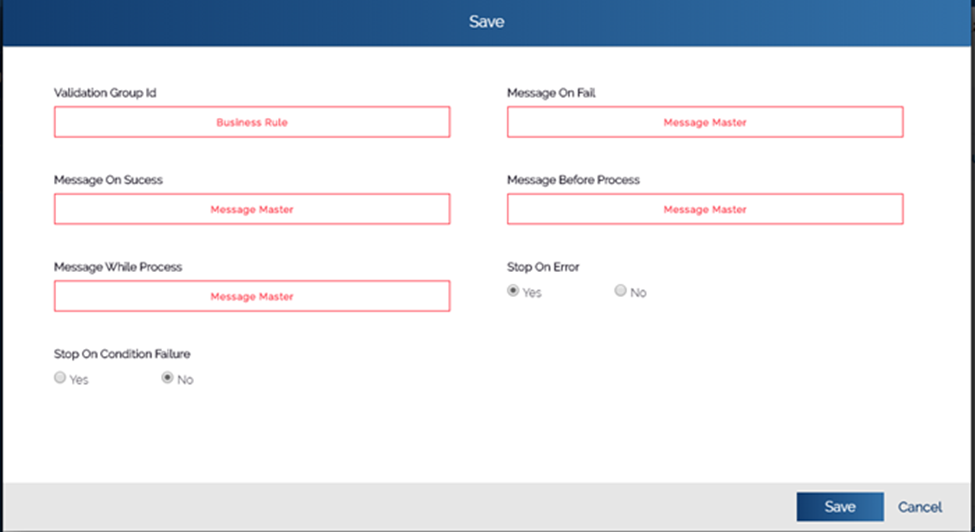
- Click the Save task, and the Save dialog box opens.

- On the Save dialog box, click Save to close the Save dialog box.
- On the Task dialog box, click Save to successfully configure the task.
