Reload Elements
This post is referring to Vahana 2 (beta version). To check the document for production, please go to vDesigner-v1.0
The “Reload Elements” task reloads or redisplays a specific set of elements after the end-user clicks the refresh icon or button on the mobile app.
Steps to Configure
- On the <<task group’s name>> page, see the Task panel.
- In the Task panel, search and find the Reload Elements task.
- Drag the Reload Elements task from the Task panel to the Execution panel.
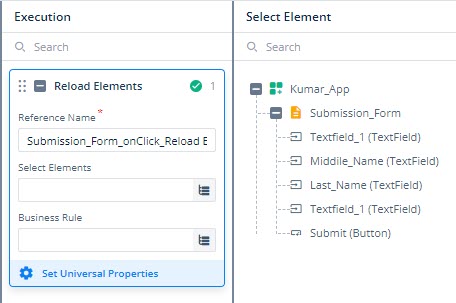
- Under Reload Elements, a group of boxes comes into view.
- In the boxes, configure related properties as follows:
| List/Box | Description | Mandatory |
| Reference Name | In this box, enter the name of the task. Also, the system generates a reference name by default that you can change. | Yes |
| Reload Elements | In this box, you can configure the elements that the application will reload or redisplay after the end-user clicks the refresh icon or button. To configure the elements: a. In the Select Elements box, click the application tree icon (  ), and the right panel displays the Select Element area. ), and the right panel displays the Select Element area.b. In the Select Element area, see the tree of different elements.  c. In the tree, click the right check box to select the related element that the application will reload after the end-user clicks the refresh button. d. Repeat step c to select other elements. e. After you select elements, click Select to configure elements for reloading. | No |
| Business Rule(Optional Step) | In this box, you can configure a business rule to determine the execution of the Reload Elements task. If the user’s action satisfies the condition in the business rule, the Reload Elements task is executed. To configure the business rule: –> In the Business Rule box, click the application tree icon ( –> In the Business Rule panel, click Create New to configure a new business rule. | No |
- After you configure the related properties, click Save to configure the Reload Elements task.
Was this article helpful?
YesNo
