Properties in Layout
In the Layout sub-menu, you can configure the layout’s properties and row’s properties as follows:
Layout’s Properties
| Property Name | Description |
| Layout Name | This field displays the default layout name. You can also change the default name of the layout to a new name. |
| Layout ID | This field displays a unique and non-editable numeric value, which is called layout ID. The Layout ID is used to manage the page’s layout at the application level. |
Row’s Properties
| Property Name | Description |
| Row Name | This field displays the name (for example, L1_R1) of the row section in the layout. This name is non-editable. When you add a new row, the Row Name field automatically displays the row’s name in non-editable format. |
| Row Sequence | This field displays the sequence number of the row from the top of the layout. This field is also non-editable. After you add a row, the Layout property automatically defines the sequence number of the row section. |
| Row ID | This field displays a unique and non-editable numeric value. This value is called row ID. When you create a row in the layout, the vFlow module automatically creates and assigns a unique row ID to the row. This row ID helps manage the row at the application level. |
| Custom CSS Class Name | In this field, enter the name of the CSS class that you implement under the Theme section in the General Settings menu. |
| Layout Alignment | You configure this property to define the position of a layout’s row by selecting one of the following options: a. Center Center b. Start Center c. Center Start d. End Center e. Center End These alignment options are visually depicted in the following heading section. |
Layout Alignment Opions
| Option | Visual Presentation |
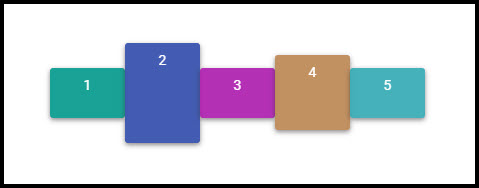
| Center Center |  |
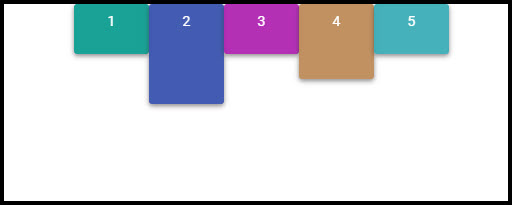
| Start Center | |
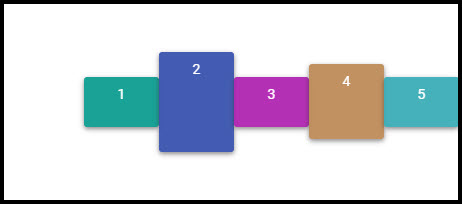
| Center Start |  |
| End Center |  |
| Center End |
Was this article helpful?
YesNo
