Multi Select Dropdown
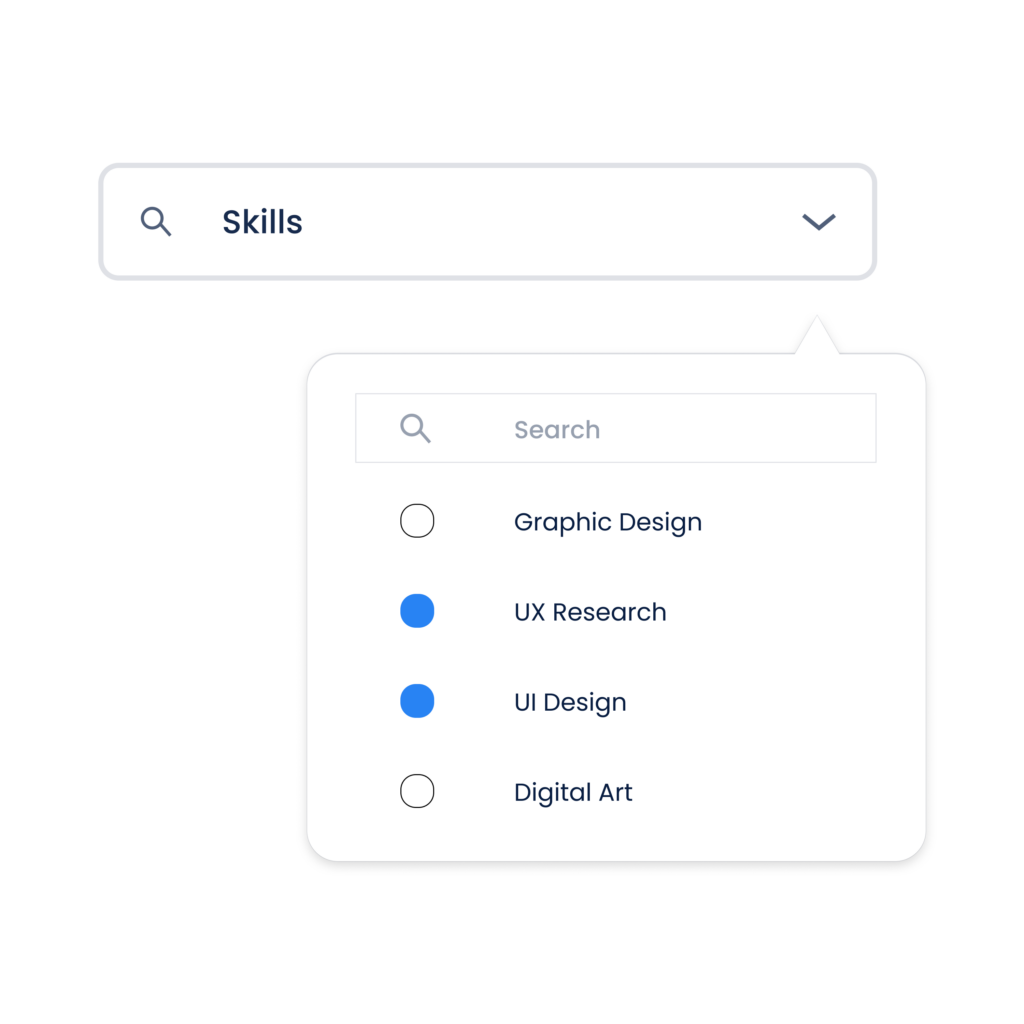
The “Multi Select Dropdown” element allows the user to select more than one value from the list of available options. To enable the user to select multiple values, the dropdown list displays a checkbox with each of the options.

Usage
| When to use |
| Use Multi Select dropdown element when you allow the user to select multiple options from the dropdown list. |
For example: – You can use the multi-select dropdown list if you want the user to select multiple skills when the user provides information about his or her technical skills.
Multi-Select Dropdown Configuration
On the “Multi-Select Dropdown” element, you can perform the following types of configuration:
- UI Configuration
- Event Configuration
UI Configuartion
For the “Multi-Select Dropdown” element, you can configure the following UI (User Interface) properties:
| Tab | Property Name | Description | Mandatory | New Default Value | Visibility Rules |
| Basic | Reference Name | Specifies a unique name of the element. At the application level, an element is identified and managed by the reference name. | Yes | MultiSelect_1 | |
| Basic | Caption | Specifies the title of the element. | No | Caption | |
| Basic | Input Source | This property allows you to configure the source location for the following purposes: –> Fetch data from the source and the display it on the element. –> Store data in the source. You can click one of the following tabs to configure the input source: 1) Data Store:- If you select this tab, the Input Value box appears. In the Input Value box, select an entity so that the application fetches the data from the entity and then displays it in the element. Note:- To define the entity, you can refer to the Sample Array of Objects screen capture at the end of the post. 2) Enumeration:- If you select this tab, a Select Master list appears. Click the Select Master list, and then it displays a list of enum objects from the Data Modeler module. In the list, select an enum object. After you select an enum object, the application will access the enum object to fetch the data and then display it in the element.  Note:– To use the enum object, you need to define the enum object in the Data Modeler. For reference, see the screen capture at the end of the post. | Yes | Data Store | |
| Basic | Input Value | Click in the Input Value box, and a smart selector expands. In the smart selector, select the entity so that the application can fetch data from the entity and then display it in the element. | Yes | When Input Source = Data Store | |
| Basic | Mapping | This property allows you to map the key or attribute of an entity. | No | When Input Source = Data Store | |
| Basic | Code | In this box, enter the attribute’s name that contains the code of the value. Note:- To understand how to define an attribute that stores a code, see the Sample Array of Objects screen capture at the end of the post. | Yes | When the Mapping check box is selected | |
| Basic | Value | In this box, enter the attribute’s name. This attribute stores the actual value that the application displays in the element. Note:- To understand how to define an attribute that stores the element’s value, see the Sample Array of Objects screen capture at the end of the post. | Yes | When the Mapping check box is selected | |
| Basic | Multi Select Type | Allows you to configure the chip for the Multi Select Dropdown element. With the “With Chip” feature activated, the element displays the name of items after you select these items from the list of items. | No | Without Chip | |
| Basic | Save LOV Object As Output | Use this property to store the pair of key (code) and value as an object in a key. You can define a key (a named variable) in the property panel of the element. After you select this check box, the Key Name For Code and Key Name For Value input fields come into view. The key (code) and value are primarily stored in the enum object or JSON array. When a user selects a value in the element, its key (code) and the selected value are stored in the named variables (key). You define the named variables in the Key Name For Code and Key Name For Value input fields. | |||
| Basic | Key Name For Code | In this box, enter a key (for example, city_code). This named variable, city_code, will store the key (code) (for example, DL) after the user selects Delhi in the element. Note:- If the user selects multiple values in the element, the key (named variable) will store multiple codes separated by commas. | |||
| Basic | Key Name For Value | In this box, enter a key (for example, city_value). This named variable, city_value, will store the value (for example, Delhi) that a user selects in the element. Note:- If the user selects multiple values in the element, the key (named variable) will store these multiple values separated by commas. | |||
| Basic | Visible | Allows you to define the default visibility of the UI element. | No | marked | |
| Basic | Business Rule | Click this list and then select a pre-defined business rule that will determine the element’s visibility. If the user’s action satisfies the condition in the business rule, the application will display or hide the element. To define the business rule, access the Business Rule Manager module. | No | ||
| Basic | Searchable | Allows you to configure the “search” feature for the multi select dropdown element. With the active “search” feature, you can enter the name of the item in the “Multi Select Dropdown” element and search. After you enter the name of the item, the element filters the list of items and then displays the item that you search for. | No | marked | |
| Basic | Enable | Allows the user to enable/disable an element. You can decide whether the element needs to be clickable and usable. | No | marked | |
| Basic | Business Rule | Click this list and then select a business rule to make the element active or inactive. If the user’s action satisfies the condition in the business rule, the application will make the element active or inactive in the application. To define the business rule, access the Business Rule Manager module. | No | ||
| Basic | Mandatory | Allows you to configure the element as a mandatory element. | No | unmarked | |
| Basic | Message on Failure | This property becomes visible when you select Yes under Mandatory. In the Message on Failure box, enter the error message that the application will display if the user does not perform the function on the element. | No | Required | when mandatory = checked |
| Basic | Default Value | This property allows you to define the default value of an element. To define the default value: –> Click in this box, and it displays the list of the pre-define functions, attributes, and element IDs. –> In the list, select an attribute from which the application will fetch the default value and then display it in the element. | |||
| Basic | Parent Element ID | In this list, you can select the ID of an element. Based on the selected ID of an element, the current element will display the list of values. To select the element ID: i. Click in this box, and it displays the list of the pre-defined functions, attributes, and element IDs. ii. In the list, select an element’s ID. | |||
| UI Properties | Styles | Allows you to select a specific style for the element from the list of pre-defined styles. The vDesigner module offers pre-defined styles that you can apply to the element. | No | Default | |
| UI Properties- Background | Color | Click the Color list and then select the color to define the background color of the element. | No | Theme Variable (Neutral) | |
| UI Properties- Background | Opacity | Opacity is the degree to which content behind an element is hidden, and is the opposite of transparency. | No | 100% | |
| UI Properties- Alignment & Spacing | Margin | Allows you to desirably define margin around each side of the element. It provides four different boxes to define the margin outside the right, left, top, and bottom border of the element. | No | Theme Variable (Margin) | |
| UI Properties- Alignment & Spacing | Element Alignment | This property contains three tabs. You can use these tabs as follows: 1. Left:- By default, this tab is selected. It aligns the element to the left of the page. 2. Center:- If you select this tab, it aligns the element at the center of the page. 3. Right:- If you select this tab, it aligns the element to the right of the page. | No | Left | |
| UI Properties- Caption | Font | Click this list to select the type of font (for example: – Calibri) of the item descriptor. Note: – The item descriptor is the option or value that the “Multi Select Dropdown” list displays to the end-user. | No | Theme Variable (Font Family) | |
| UI Properties- Caption | Size | In this box, enter the size of the font (for example: – 16) of the item descriptor. | No | 12 | |
| UI Properties- Caption | Color | Click the Color box and then select the color of the font of the item descriptor. | No | Theme Variable (Caption) | |
| UI Properties- Caption | Bold | In this box, enter the numeric value (for example: – 6) that defines the thickness of the font of the item descriptor. | No | 4 | |
| UI Properties- Caption | Style | Click this list to select any of the following styles of the item descriptor’s font: 1.Normal 2.Italic | No | Normal | |
| UI Properties- Caption | Selected Text | Allows user to provide their own customized library also it will also act like a content library. | No | ||
| UI Properties- Caption | Cancel Action Text | Allows you to define the text that appears on the Cancel push button. | No | Cancel | |
| UI Properties- Caption | Ok Action Text | Allows you to define the text that appears on the OK push button | No | Ok | |
| UI Properties- Icon | Prefix Source | Allows you to configure an icon that you want to use with the element. After you configure the icon, the app will display the icon to the left of the element. You can use the following options to configure the icon: –> None –> URL –> Asset Library | No | None | |
| UI Properties- Icon | Prefix URL | In this box, enter the URL of the icon. The application fetches the icon from the URL-based location and then displays it to the left of the element. | Yes | If prefix Source = URL | |
| UI Properties- Icon | Select Prefix Icon | Allows you to fetch the image of icon from the Assets Manager module. In this box: –> Click the asset library icon ( –> In the Select Asset dialog box, select an icon, and then click Select to successfully configure the image of the icon. | Yes | If prefix Source = Assets | |
| UI Properties- Icon | Prefix Size | In this box, enter the numeric value (for example:-14) to define the size of the icon. | Yes | 16 | When Prefix != None |
| UI Properties- Icon | Prefix Color | Click the Color box and then select the color to define the color of the icon. Note: – The “Color” property can only be configured for “Material” icons. If you have defined the URL to load the image, the “Color” property cannot be applied to the URL-based images. | Yes | #161616 | When Prefix != None |
| UI Properties- Icon | Suffix Source | Allows you to configure an icon that you want to use with the element. After you configure the icon, the app will display the icon to the right of the element. You can use the following options to configure the icon: –> None –> URL –> Asset Library | No | None | |
| UI Properties- Icon | Suffix URL | In this box, enter the URL of the icon. The application fetches the icon from the URL-based location and then displays it to the right of the element. | Yes | When Suffix = URL | |
| UI Properties- Icon | Select Suffix Icon | Allows you to fetch the image of icon from the Assets Manager module. In this box: –> Click the asset library icon ( –> In the Select Asset dialog box, select an icon, and then click Select, and you successfully configure the image of the icon. | Yes | If Suffix Source = Assets | |
| UI Properties- Icon | Suffix Size | In this box, enter the numeric value (for example:-14) to define the size of the icon. | Yes | 16 | When Suffix != None |
| UI Properties- Icon | Suffix Color | Click the Color box and then select the color to define the color of the icon. Note: – The “Color” property can only be configured for “Material” icons. If you have defined the URL to load the image, the “Color” property cannot be applied to the URL-based images. | Yes | #161616 | When Suffix != None |
| UI Properties- Hint | Text | Enter the description of the hint text that the application displays as a brief help about the element. | No | Please Select | |
| UI Properties-Hint | Size | Enter the size of the font of the hint text. | No | 14 | |
| UI Properties-Hint | Color | Click in the Color box and then define the font color of the hint text. | No | #6F6F6F | |
| UI Properties-Hint | Dialogue Text | In this box, enter the dialogue text. The dialogue text appears on the pop-up when the user clicks the “Multi Select Dropdown” element to select items.The dialogue text helps the user perform subsequent function before s/he selects the items. | No | ||
| UI Properties – Option | Font | Click this list to select the type of font (for example: – Calibri) of the item descriptor. Note: – The item descriptor is the option or value that the “Multi Select Dropdown” list displays to the end-user. | No | Theme Variable (Font Family) | |
| UI Properties – Option | Size | In this box, enter the size of the font (for example: – 16) of the item descriptor. | No | 14 | |
| UI Properties – Option | Color | Click the Color box and then select the color of the font of the item descriptor. | No | Theme Variable (Answer Text) | |
| UI Properties – Option | Bold | In this box, enter the numeric value (for example: – 6) that defines the thickness of the font of the item descriptor. | No | 4 | |
| UI Properties – Option | Style | Click this list to select any of the following styles of the item descriptor’s font: 1. Normal 2. Italic | No | Normal | |
| UI Properties- Shape & Decoration | Type | Under the Shape and Decoration section, this property has the two following options: Autofill:- If you select this option, the element will occupy the available space of the parent layout. Manual:- If you select this option, you can define a specific size of the element. | |||
| UI Properties-Shape & Decoration | X | Allows you to move the element along the X-axis; when the value increases, the element moves from left to right. | No | Show & Disable | |
| UI Properties-Shape & Decoration | Y | Allows you to move the element along the Y-axis; when the value increases, the element moves from top to bottom. | No | Show & Disable | |
| UI Properties-Shape & Decoration | Width Value | Enter the width of the element in the pixel unit. | No | 100% | |
| UI Properties-Shape & Decoration | Height Value | Enter the height of the element in the percentage unit or pixel unit. | No | Set as ___ & Disable | |
| UI Properties-Shape & Decoration | Select Color | Click the first box and then define the color of the element when the user selects the element to perform the function. | No | Theme Variable (Primary) | |
| UI Properties-Shape & Decoration | Border Radius | It allows you to define the element’s corners’ radius. Defining the radius of the corner makes the element’s corner round. | |||
| UI Properties-Shape & Decoration | Border Radius | Allows you define the color of the element’s border. To define the color: –> In the Border Color box, click the left color box (  ), a color canvas open. ), a color canvas open.–> On the canvas, on the horizontal bar, move the circle to select the color. –> In the upper section, move the circle to select the tone of the color. | |||
| UI Properties-Shape & Decoration | Opacity | Opacity is the degree to which content behind an element is hidden, and is the opposite of transparency. | No | 100% | |
| UI Properties-Shape & Decoration | Animate | Click to select this check box to activate the animate feature. The animate feature expands the multi dropdown list with the animation effect. | No | unmarked | |
| UI Properties-Tooltip | Show Tooltip | Click this check box to make a tooltip available with the element. | No | Clear Check box | |
| UI Properties-Tooltip | Message | This property allows you to configure the message for a tooltip. To configure the message: Click in this box, and a smart selector expands. In the smart selector, you can select the following: 1. Static Function:- By using the static function, you can manually define the message inside the static function. 2. Element:- If you select the element, the application will fetch the message that is linked to the selected element. 3. Entity:- If you select an entity, the app will fetch the message from the entity. | Yes | {{ fx }} | When the Show Tooltip check box is selected. |
| UI Properties-Tooltip | Color | This property allows you to define the color of the tooltip’s message. To define the message’s color: 1. Click the left Color box, a color canvas opens. 2. On the color canvas, move the circle on the upper bar to select the color of the tooltip’s text. 3. Move the circle on the lower bar to define the transparency of the selected color. | No | #6F6F6F | When the Show Tooltip check box is selected. |
| Data | Entity Path | This property allows you to map an attribute to the element. You define the JSON based attributes in the entity in the Data Modeler module. To define the entity path: –> Click in the Entity Path box, and a list expands. –> The list displays several attributes from the entity. –> In the list, select an attribute to map it to the element. After the user performs the function on the element, the application can perform the following functions: a. Fetches data from the attribute and then displays it in the element. b. Stores data in the attribute. | Yes | EntityName. | |
| Data | Maximum Item Selected | In this box, enter the maximum number (for example: – 8) of items that can be selected in the “Multi Select Dropdown” list. | Yes | 1 | Max >= Min |
| Data | Minimum Item Selected | In this box, enter the maximum number (for example: – 3) of items that the user needs to select in the “Multi Select Dropdown” list. | Yes | 1 | Min <=Max |
| Security- Masking | Regex | In this box, enter a regular expression. The regular expression will validate an option (value) before the application displays the respective option in the multi-select dropdown list. | No | ||
| Security Properties-Basic | Data Masking | This property allows you to mask the data. After you click the Data Masking check box, the following boxes appear: 1. Masking Type 2. N 3. Masking Symbol | No | Clear Check box | |
| Security Properties-Basic | Masking Type | Click this list to select one of the following options: 1. From Start This option masks a specified number of characters (for example:- **ample123) from the left. 2. From End This option masks a specified number of characters (for example:- Example1**) from the right. 3. From Start & End This option masks specified numbers of characters (for example:- **ample***) from the left and right of the string. 4. Except Start This option masks all characters except a specified number of characters (for example:- Ex********) from the left. 5. Except End This option masks all characters except a specified number of characters (for example:- ********23) from the right. 6. Except Start & End This option masks all characters except specified numbers of characters (for example:- Ex*****123) from the left and right. 7. All Alphabets This option masks all alphabets (for example:- *******123) in the string. 8. All Numbers This option masks all numbers (for example:- Example***) in the string. 9. All This option masks all characters in the string. | No | From Start | If Data Masking check box is selected |
| Security Properties-Basic | N | This box comes into view after you click the Data Masking check box. In this box, enter a numeric value that specifies the number of characters that are masked from right or left in the string. For example:- If you select From Start in the Masking Type list and then enter 4 in the N box, the data masking property masks four characters from the left. If you select From End in the Masking Type list and then enter 4 in the N box, the data masking property masks four characters from the right. | No | If Data Masking check box is selected | |
| Security Properties-Basic | M | This box comes into view after you select From Start & End in the Masking Type list. In the M box, enter a numeric value that specifies the number of characters that the Data Masking feature masks from the right of the string. For example:- If you enter 4 in the M box, the data masking property masks four characters from the right. | Yes | If Masking Type = From Start & End | |
| Security Properties-Basic | Masking Symbol | Click this list and then select one of the following characters that you can use as a masking symbol or character: 1. * 2. & 3. % 4. $ 5. # 6. @ 7. x 8. – 9. + | No | If Data Masking check box is selected |
Event Configuration
on the Multi Select dropdown element, you can configure the following event:
- onSelect
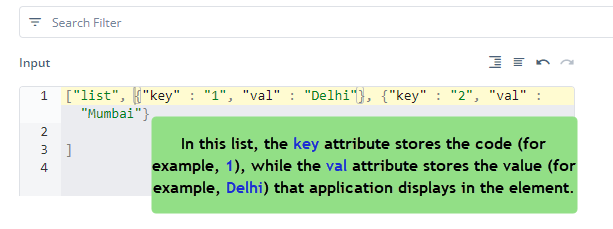
Sample Array of Objects in the Data Modeler module

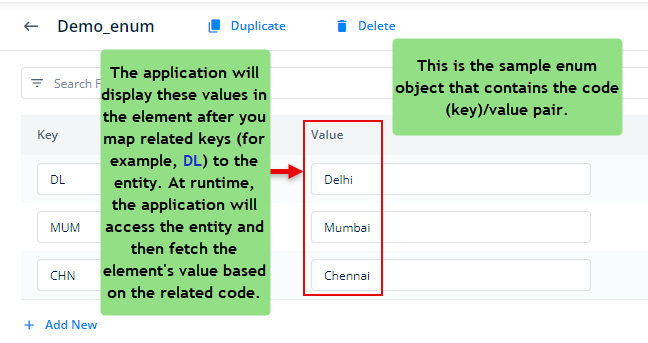
Sample enum in the Data Modeler module