Media Uploader
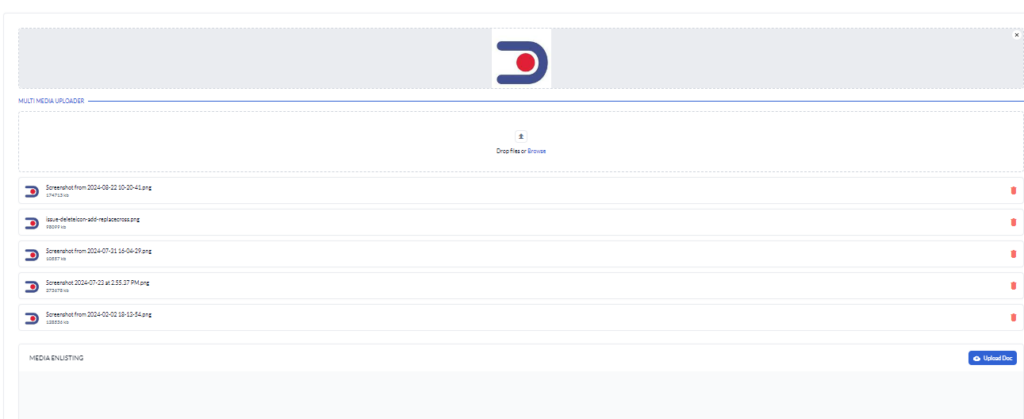
The Media Uploader component allows users to directly upload media files, such as text files, images, videos, or audio, into the application. It provides an intuitive interface for selecting files from the user’s device and uploading them to the server or a designated storage location.
Note: The Media Uploader is located under the DMS (Document Management System) in the application.

Key Features:
- Drag-and-Drop Functionality:
Users can easily drag and drop files into the uploader or click to select files manually, offering a seamless and user-friendly experience. - Multiple File Uploads:
Users can upload multiple files simultaneously, which is particularly useful for galleries, bulk media management, or multi-file uploads in a single task. - File Type and Size Restrictions:
Administrators can configure the uploader to accept specific file types (e.g., JPEG, PNG, Text Files) and set maximum file size limits, ensuring that only valid files are uploaded. - Progress Indicator:
The Media Uploader shows a progress bar during the upload process, giving users feedback on the status of their uploads. - Preview Functionality:
Before uploading, users can preview their selected media, ensuring they have chosen the correct files. - File Validation:
The uploader can be configured to validate file properties such as file type, size, and format before allowing the upload to proceed, helping maintain data integrity.
Common Use Cases:
- Profile Picture Upload:
Allows users to upload or update profile pictures in social media or membership-based applications. - Product Image Upload:
E-commerce platforms use media uploaders to allow sellers or admins to upload product images or videos for product listings. - Document and Media Submission:
Allows users to submit documents, images, or media for assignments, portfolios, or records in educational or creative platforms.
Creating Media Uploader
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizontal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Media Uploader“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Media Uploader opens.
), Basic option of Config menu for the Media Uploader opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Documents
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Media Uploader” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
The Properties section of the Media Uploader component allows you to configure various aspects of how media files are handled, displayed, and processed. These settings cover general file upload behavior, metadata, image cropping, and more.
1. General Options:
- Multiple:
This option allows for multiple file uploads simultaneously. When selected, users can upload more than one media file in a single session. - Visible Tags:
When enabled, this option allows tags to be visible, providing users the ability to tag media files or view existing tags. - Visible Comments:
Enabling this setting makes it possible to display or add comments to media files, useful for collaboration or annotations. - Visible Information:
This setting, when selected, displays additional metadata (relevant data) or information related to the uploaded media. - Media Destination Type:
You can choose where the uploaded media will be stored. There are two available destination types:- Dms: Destination is set to a Document Management System (DMS).
- Custom: Use a custom storage or destination based on your application’s requirements.
- Delete Type:
Defines how media can be deleted:- SOFT: The file is marked for deletion but remains stored and can be restored.
- HARD: The file is permanently deleted with no option for recovery.
2. Media Identifier:
This section allows for setting up identifiers to help categorize and track uploaded media files.
- Primary Key 1/2/3:
These fields allow you to assign primary keys to media files for unique identification, useful for linking the media to specific records or objects in your system. - Document Bundle ID:
Helps group multiple media files into a single document bundle. - File Definition ID:
A unique identifier for the file definition, used for internal tracking of uploaded media. - Object Type:
Defines the type of object associated with the media file. - File Caption:
You can add a caption or description to each media file to provide context or additional details.
3. Image Cropping:
The Image Cropping section allows for customizing image dimensions before uploading.
- Enable Image Cropping:
Allows users to crop images before uploading. - Cropper Width, Height, and Min Width:
Defines the dimensions of the cropping tool. Set the default width, height, and minimum width in pixels (px) to ensure the image meets the necessary size requirements. - Object Type:
Specifies the object type related to the image cropping function. - Crop Error Message:
Allows you to define an error message that appears if something goes wrong during the cropping process (e.g., if the image size does not meet the required criteria).- The default aspect ratio of the cropping tool is 1.3.
4. Header and Footer:
- Header:
It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. - Footer:
It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components.
Style
The Style option allows you to personalize the appearance of the Media Uploader. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
- Large Screen Width: The component width is adjustable by entering a percentage value in the text box. For example, if the width is set to 100%, the template will take the full width of the screen.
- Transparent: When you click to select this checkbox, the component will have a transparent background, allowing it to blend into the background of the page or layout.
- Background Color: To choose the background color for the Media Uploader, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Family: You can select the font family for text in the template. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%.

- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Text Alignment: You can set the text alignment (e.g., left, center, right) or select “None” for default alignment.
- Dimension:
- Height: You can define the height of the Media uploader in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the Media uploader from exceeding this limit.
- Width: You can specify the width of the Media uploader in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the Media uploader from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the Media uploader, enter values for top, right, bottom, and left margins in pixels (px). The default is 0px for all sides.
- Padding: To set the internal space within the Media uploader, enter values for top, right, bottom, and left padding in pixels (px). The default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the Media uploader, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). The default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
These settings allow you to tailor the Media uploader to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the component’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the component loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the component’s animation properties, click
 to apply them to the component.
to apply them to the component.
Documents
The Documents section of the Media Uploader component allows you to configure and manage the behavior and constraints for uploaded media. Each document can be configured separately, and multiple documents can be added. Here’s a detailed breakdown of the fields and functionalities:
- Document Id: This field is a unique identifier for each document to distinguish it from others. You can also define a folder path related to this document ID for fetching or storing the corresponding documents.
- Document Name: This is the name or label of the document, providing a user-friendly name to identify the document type or category. A folder path can also be defined for this document name, specifying where documents of this type will be fetched from or stored.
- Document Sub Name: An optional field for providing additional context or a sub-category name for the document.
- Define Folder Path: You can specify a folder path where all the documents of this type will be fetched from or stored.
- Minimum Image Count and Maximum Image Count:
- You can define the minimum and maximum number of images that must be uploaded for this particular document.
- Message fields: If the image count limits are not met, custom error messages can be defined via the Minimum Image Count Message and Maximum Image Count Message fields.
- Minimum Upload Size and Maximum Upload Size:
- These fields specify the minimum and maximum allowable file sizes for uploads in kilobytes (KB). For example, 1024 KB (for 1 MB).
- Message fields: You can specify error messages to be displayed if the uploaded file exceeds or falls below the size limits using the Minimum Upload Size Message and Maximum Upload Size Message fields.
- Media Type: You can select the type of media that this document supports, such as different formats of images, videos, or other file types. To support multiple file formats, use the Add Media Type (
 ) button to include additional options. A wide range of media types formats can be made available, offering flexibility to users when uploading content.
) button to include additional options. A wide range of media types formats can be made available, offering flexibility to users when uploading content.
- Tags:
- In this section, you can define custom tags to assign metadata to the uploaded media, which can help with categorization and filtering.
- Type: You can choose from the following options:
- None: No tag is applied.
- Fixed: A static tag that remains the same across all instances.
- Dynamic: A tag that can change dynamically based on certain conditions or data inputs.
- Tag Key: This is a label or identifier for the tag. For example, it could represent the “category” or “author”.
- Tag Value: This is the actual value assigned to the tag. For example, if the key is “category”, the value might be “documents”, “images”, etc.
- You can add multiple tags using the Add button, and each tag can be configured individually. Tags are useful for organizing and managing media files by attaching relevant metadata.
Note: You can add multiple documents using the + Add button at the top to configure additional types of documents within the Media Uploader component.

After configuring these settings for a document, click Save to apply the changes.
Data
The Data section in the Media Uploader component allows you to configure various service interactions related to data fetching, deletion, and updating. Here’s a breakdown of its fields:
1. For whole Media Uploader
- Success Message: Choose a predefined message or create one to display when the Media Uploader opens successfully.
- Failure Message: Choose a predefined message or create one to display when Media Uploader fails to open.
2. Fetch
- Service Name: Define the service responsible for fetching the data.
- Success Message: Choose a predefined message or create one to display when the fetch operation is successful.
- Failure Message: Choose a predefined message or create one to display when the fetch operation fails.
- Add (+): Add multiple fetch operations if needed.
3. Delete
- Service Name: Define the service responsible for deleting media data.
- Success Message: Choose a predefined message or create one to display upon a successful delete operation.
- Failure Message: Choose a predefined message or create one to display when the delete operation fails.
- Add (+): Allows adding multiple delete services as needed.
4. Update
- Service Name: Define the service responsible for updating media data.
- Success Message: Choose a message for successful update operations.
- Failure Message: Specify a message to show when the update operation fails.
- Add (+): Multiple update services can be added as required.
5. Data Type
- If you want to fetch and show some data in the Pivot Table, select one of the data types that fits best for the business requirements:

Note: To learn more about different Data Types, click here or check the post under configurator.
The Data section ensures that media operations (fetch, delete, update) are linked to services with appropriate success and failure handling. This customization provides control over how data is managed in your application, ensuring smooth media uploads and interactions.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
