List
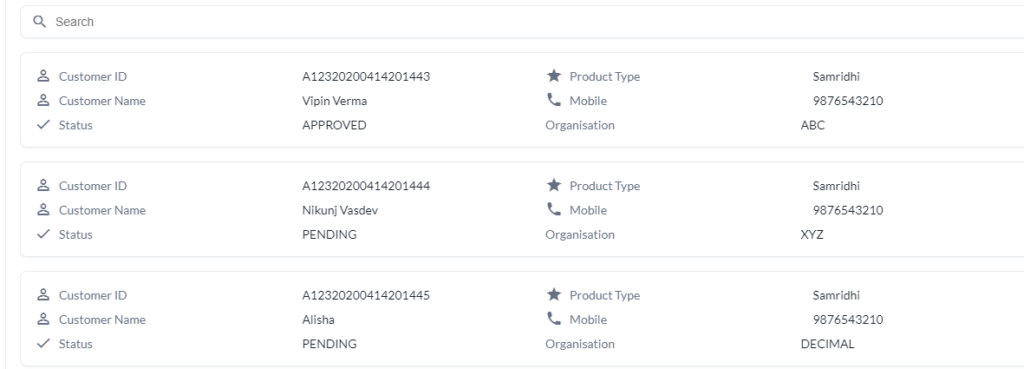
The List component is designed to display a collection of items in an organized manner. It can be used to present data, content, or elements in a linear format, making it ideal for displaying sets of items like tasks, user profiles, products, or any repeatable data.

Key Features:
- Item Customization:
Each list item can include various elements such as text, images, icons, or buttons. This allows for a rich and interactive presentation of the list’s content. - Pagination and Scroll:
For longer lists, the component can support pagination (breaking the list into multiple pages) or infinite scroll, where more items load as the user scrolls down. - Filterable:
Users can filter the list items based on predefined criteria or names, making it easier to find specific data within the list. - Real-Time Status:
The component can be configured to show the real-time status of the data or documents, whether they are approved or pending. - Dynamic Content:
The list can be dynamically updated based on changes in data, meaning new items can be added, or existing ones can be removed or modified in real-time.
Common Use Cases:
- Task Management:
Displaying a list of tasks with details like deadlines and status. - Product Listings:
Presenting a list of products in an e-commerce application, with prices, images, and descriptions. - User Directories:
Showing a list of users, such as employees or members, with options for contacting or viewing profiles.
Creating a list
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizontal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “List“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the List opens.
), Basic option of Config menu for the List opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Layout
- Events
- Elements
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “FV” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Highlight List | This option highlights a card in the list when the mouse hovers over it, providing a visual cue to users, making it easier to identify which card is being interacted with. |
| Card Clickable | Enabling this option allows the cards in the list to trigger an event when clicked, making them interactive for users. This can be used to initiate various actions or navigate to different sections of the application. |
| Enable for Global Search | If checked, this option allows the element to be included in a search across the entire application, rather than limiting the search to the current page. This enhances the functionality by making it accessible through global search results. |
| Search Bar | Checking this will make the search bar active for the list. |
| Pagination | To enable pagination, click to select this checkbox. |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the List. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
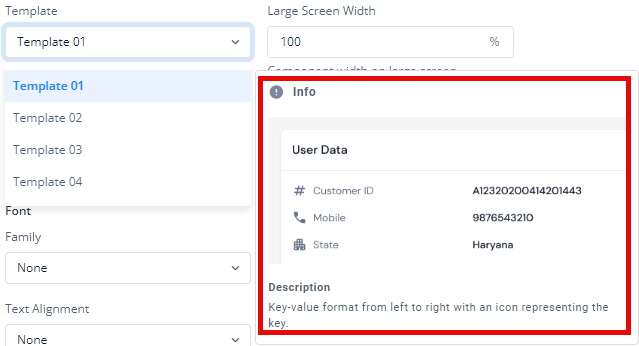
Template
There are five templates available for various UI design needs:
- Template 01
- Template 02
- Template 03
- Template 04

You can view a small preview and succinct description of each template by putting your mouse arrow over each of them in the dropdown list. This feature allows you to quickly see how each template looks before making your selection, helping you choose the one that best fits your design needs.
For each template, you can customize the following settings:
- Large Screen Width: The List width is adjustable by entering a percentage value in the text box. For example, if the width is set to 100%, the List will take the full width of the screen.
- Transparent: When you click to select this checkbox, the List will have a transparent background, allowing it to blend into the background of the page or layout.
- Background Color: To choose the background color for the template, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Family: You can select the font family for text in the component. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%

- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Text Alignment: You can set the text alignment (e.g., left, center, right) or select “None” for default alignment.
- Dimension:
- Height: You can define the height of the template in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the template from exceeding this limit.
- Width: You can specify the width of the template in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the template from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the template, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the template, enter values for top, right, bottom, and left padding in pixels (px). Default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the template, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). Default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
These settings allow you to tailor each template and, consequently, the List to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the component’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the component loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the component’s animation properties, click
 to apply them to the component.
to apply them to the component.
Events
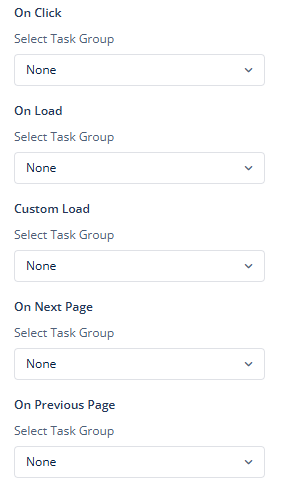
The Events option of the List component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the List component. These tasks can be created separately in the configurator or inventory and grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Click:
- This option allows you to assign a task group to be executed when the user clicks on the List component, for example clicking on one of the list or its items could show a set of data about that item or the list.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- On Load:
- This option lets you assign a task group that will execute automatically when the List component is loaded.
- This could be useful for initializing data or triggering other actions as soon as the List is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
- On Next Page
- The On Next Page event assigns a task group that executes when the user navigates through a paginated List using the forward arrow (
 ). This can load additional data, update UI elements, or trigger actions when the next set of list items appears.
). This can load additional data, update UI elements, or trigger actions when the next set of list items appears. - You can select a task group from the Select Task Group dropdown or create a new one in the configurator or inventory if needed.
- The On Next Page event assigns a task group that executes when the user navigates through a paginated List using the forward arrow (
- On Previous Page
- The On Previous Page event triggers a task group when the user navigates back in a paginated List using the backward arrow (
 ). This can be used to restore a previous state, refresh content, or update UI elements.
). This can be used to restore a previous state, refresh content, or update UI elements. - As with other events, you can select a task group from the Select Task Group dropdown or create a new one if necessary.
- The On Previous Page event triggers a task group when the user navigates back in a paginated List using the backward arrow (
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the List component.
button to apply your configuration to the List component.
In summary, the Events section provides flexibility in automating actions within your List component by linking predefined tasks to occur on user interaction (e.g., clicking a list or its item) or during the List’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Elements
You can add elements such as Key Value to the List template.
Note: You can read about the elements here in detail.
Data
If you want to fetch and show some data in the List, select one of the data types that fits best for the business requirements:

Note: To know more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
