JSON Editor
The JSON Editor is designed to allow users to directly manipulate JSON (JavaScript Object Notation) data in a user-friendly environment. It provides a text area where JSON objects can be added, modified, or deleted, giving users full control over their structured data.

Key Features
- Editable JSON Structure: Users can directly edit JSON data, making it useful for dynamic configurations, troubleshooting, or data adjustments.
- Syntax Highlighting: The editor highlights different elements of the JSON structure (keys, values, brackets) to enhance readability and reduce errors.
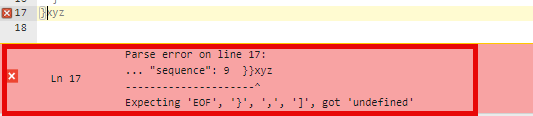
- Real-Time Validation: The editor includes a built-in validation feature that checks for JSON syntax errors, ensuring that the data is well-formed and ready for use.

- Tree View Mode: In addition to the raw JSON text view, users can toggle to a tree view, which visually represents the JSON hierarchy for easier navigation and editing of complex data.
Common Use Cases
- Configuration Management: Modify JSON-based configurations for various application components, allowing for dynamic settings adjustments.
- Data Processing: Edit large sets of structured data in JSON format for further processing or integration with other systems.
- API Development: Test and refine JSON data structures used in APIs (Application Programming Interfaces) to ensure compatibility and functionality.
The JSON Editor component provides an essential tool for handling and modifying JSON data, allowing users to efficiently manage structured information with real-time editing capabilities.
Creating JSON Editor
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “JSON Editor“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the JSON Editor opens.
), Basic option of Config menu for the JSON Editor opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “JSON Editor” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the JSON Editor. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
- Transparent: When you click to select this checkbox, the component will have a transparent background, allowing it to blend into the background of the page or layout.
- Font:
- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Dimension:
- Height: You can define the height of the JSON Editor in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the JSON Editor from exceeding this limit.
- Width: You can specify the width of the JSON Editor in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the JSON Editor from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the JSON Editor, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the JSON Editor, enter values for top, right, bottom, and left padding in pixels (px). Default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the JSON Editor, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). The default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
- After customizing the settings, click the Save button to apply the changes made to the component.
These settings allow you to tailor the JSON Editor to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the JSON Editor’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the JSON Editor loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the JSON Editor’s animation properties, click
 to apply them to the JSON Editor.
to apply them to the JSON Editor.
Events
The Events option of the JSON Editor component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the JSON Editor component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that will execute automatically when the JSON Editor component is loaded.
- This could be useful for initializing data or triggering other actions as soon as the JSON Editor is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the JSON Editor component.
button to apply your configuration to the JSON Editor component.
In summary, the Events section provides flexibility in automating actions within your JSON Editor component by linking predefined tasks to occur during the JSON Editor’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Data
If you want to fetch and show some data in the JSON Editor, select one of the data types that fits best for the business requirements:

Note: To know more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
