JSON Creation with Entity and Relationship
Overview
JSON (Java Script Object Notation) is a popular data interchange format that is prevalently used to transmit the data between two entities. The syntax of JSON format is based on Java script and can be easily learnt to design HTTP based web API(s) and services. JSON is light-weight and easily readable.
Also JSON can be used as an ideal data model to store object and entity related details that can be subsequently stored and managed on the database level.
In the vDesigner application, the user performs several functions such as creating a form, configuring a list, configuring elements, creating entities, establishing relationship between entities, and others. Each time a user performs the function to create/update these entities, the vDesigner application creates a data model in the JSON format.
This data model stores the configuration details of all objects and entities that the user creates to design a mobile app in the vDesigner application. It significantly helps user track the configuration details of several objects in the mobile app and allows user to debug the mobile app during development phase.
Conclusively, it can be said that the vDesigner application creates JSON data model on the mobile app level. This data model contains the configuration details of object/entity that can be tracked to debug the mobile app. To track and monitor JSON data model in vDesigner, you must have proficiency to understand JSON syntax on the programming level.
The advantage of vDesigner application is that it creates the JSON data model by using de-normalized approach. In the de-normalized approach, the data model manages the details of objects/entities across different nested blocks in a single document. To access the data of specific object, these blocks can be expanded and collapsed.
The following section explains how to access the JSON data model in the vDesigner application.
To access JSON data model in vDesigner:
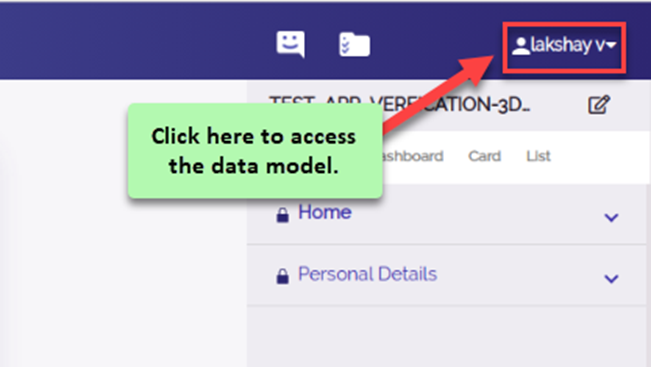
- On the top-right corner of the vDesigner dashboard, locate the user name of the application.

- Click the user name in the top-right corner, and a toolbar opens.

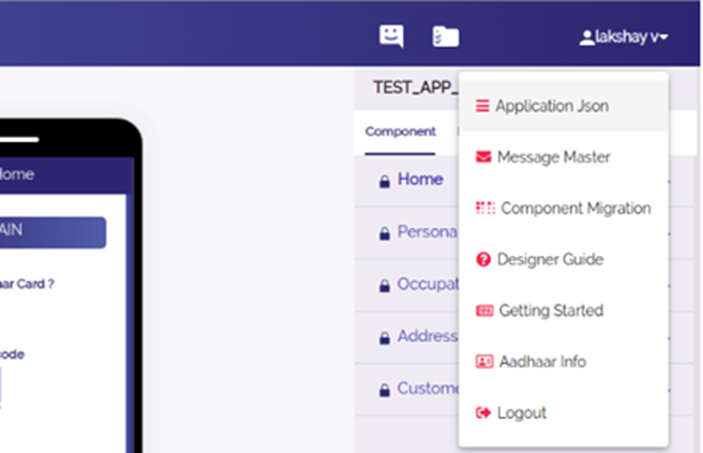
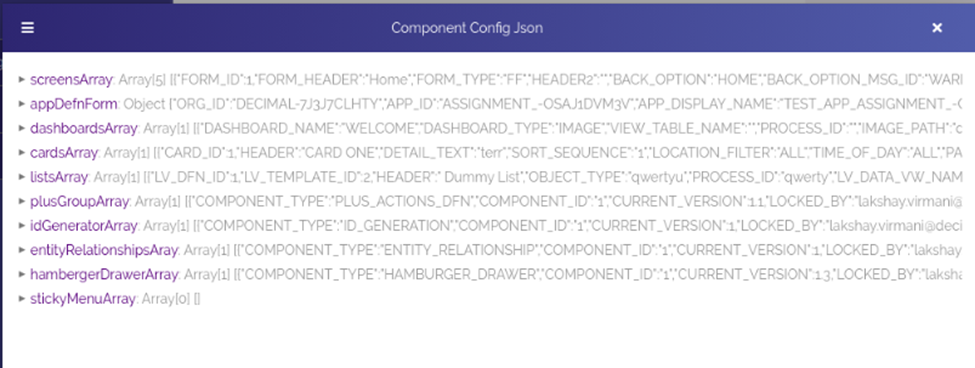
- In the toolbar, select Application Json, and the Component Config Json box opens.

- The Component Config Json box displays the json data model that is created on the app level.
- In the vDesigner application, you create the following data models:
- App Level Data Model
- Screen Level Data Model
- Dashboard Level Data Model
- Entity Level Data Model
