Gallery
The Gallery component is designed to display a collection of images or media in an organized and visually appealing format. It enables users to browse through multiple media files, making it ideal for applications that require visual content presentation, such as portfolios, image libraries, or product showcases.

Key Features:
- Grid or Slideshow View:
The Gallery component can be displayed in different layouts, such as a grid for viewing multiple images at once or a slideshow for focusing on one image at a time. - Zoom and Full-Screen Mode:
Users can click on individual images to view them in full-screen mode, often with zoom functionality for a closer look at image details. - Navigation Controls:
The Gallery typically includes navigation controls, such as next/previous buttons or thumbnails, to easily browse through the collection. - Image Upload:
Some galleries may allow users or administrators to upload new images into the gallery for display. - Customizable Layout:
The gallery’s layout, such as the number of images per row or the spacing between images, can be customized to fit the application’s design.
Common Use Cases:
- Portfolio Display:
Ideal for artists, photographers, or designers to showcase their work in a visually appealing manner. - Product Showcases:
Useful for e-commerce applications where users need to view product images in detail before making a purchase. - Image Library:
Allows users to browse through a collection of images, such as in educational, corporate, or content-heavy applications.
Creating Gallery
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Gallery“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Gallery opens.
), Basic option of Config menu for the Gallery opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Gallery” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Header | It is displayed on the top of the component. To know more about the header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Gallery. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
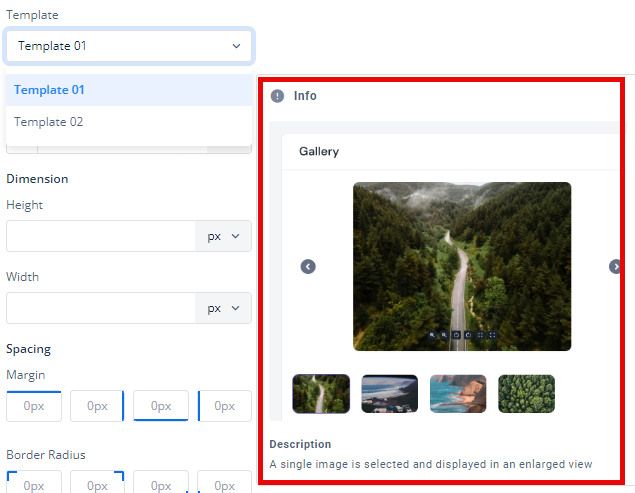
Template
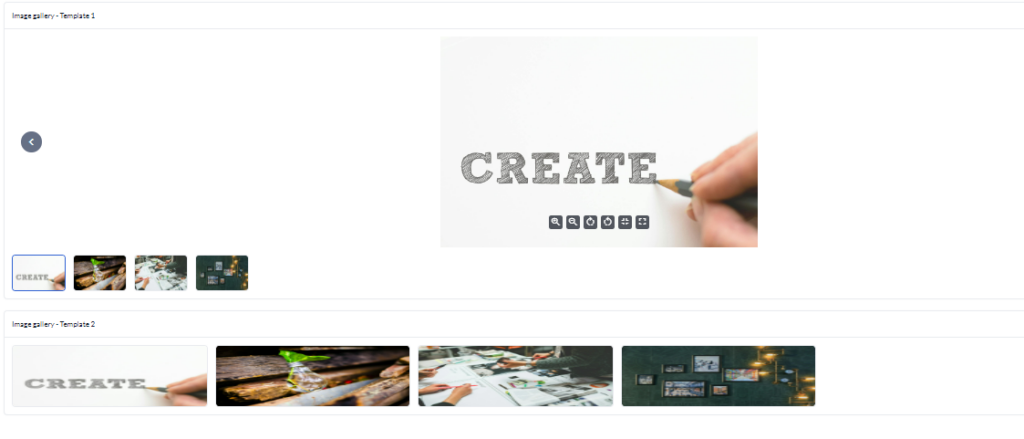
There are five templates available for various UI design needs:
- Template 01
- Template 02

You can view a small preview and succinct description of each template by putting your mouse arrow over each of them in the dropdown list. This feature allows you to quickly see how each template looks before making your selection, helping you choose the one that best fits your design needs.
For each template, you can customize the following settings:
- Background Color: To choose the background color for the template, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Dimension:
- Height: You can define the height of the template in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the template from exceeding this limit.
- Width: You can specify the width of the template in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the template from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the template, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the template, enter values for top, right, bottom, and left padding in pixels (px). Default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the template, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). Default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
These settings allow you to tailor each template and, consequently, the Gallery to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the Gallery’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the Gallery loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the Gallery’s animation properties, click
 to apply them to the Gallery.
to apply them to the Gallery.
Events
The Events option of the Gallery component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the Gallery component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that executes automatically when the Gallery component is loaded.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- This could be useful for initializing data or triggering other actions as soon as the Gallery is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
- On Next Page
- The On Next Page event assigns a task group that executes when the user navigates through a paginated Table using the forward arrow (
 ). This can load additional data, update UI elements, or trigger actions when the next set of list items appears.
). This can load additional data, update UI elements, or trigger actions when the next set of list items appears. - You can select a task group from the Select Task Group dropdown or create a new one in the configurator or inventory if needed.
- The On Next Page event assigns a task group that executes when the user navigates through a paginated Table using the forward arrow (
- On Previous Page
- The On Previous Page event triggers a task group when the user navigates back in a paginated Table using the backward arrow (
 ). This can be used to restore a previous state, refresh content, or update UI elements.
). This can be used to restore a previous state, refresh content, or update UI elements. - As with other events, you can select a task group from the Select Task Group dropdown or create a new one if necessary.
- The On Previous Page event triggers a task group when the user navigates back in a paginated Table using the backward arrow (
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the Gallery component.
button to apply your configuration to the Gallery component.
In summary, the Events section provides flexibility in automating actions within your Gallery component by linking predefined tasks to occur during the Gallery’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Data
If you want to fetch and show some data in the card, select one of the data types that fits best for the business requirements:

Note: To know more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
