Downloading APK
Overview
This feature allows you to publish the build of mobile app. Later, this mobile app can be installed on the mobile phone device. Here, it is one important point to note that you cannot publish the build of the mobile app if you do not define access policy. You can only publish the app’s build after you define the access policy.
While publishing the (.apk) file of the mobile app, you can also
- Upload the logo of the mobile app
- Upload the JSON
- Define the version name and the version number of the mobile app
- Define dashboard header
- Using specially designed client-specific SDK(s) such as Roadzen camera and video SDK(s), tata SDK, Tech5 SDK, and others
To publish the APK file of the mobile app:
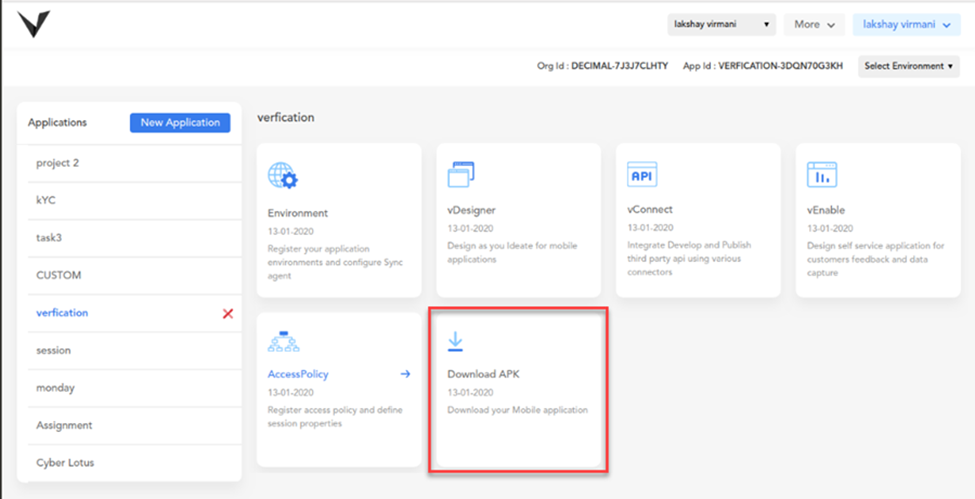
- On the Vahana project management dashboard, locate the Download APK tile.

- Click the Download APK tile, and the Download App dialog box opens.

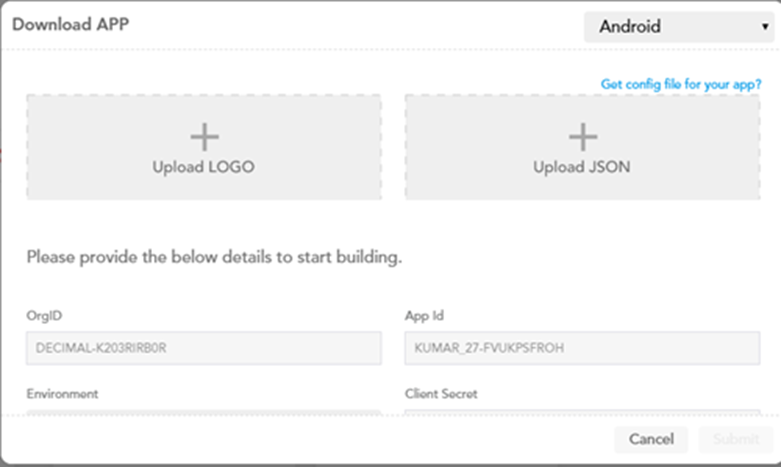
- In the Download App dialog box, perform the function as follows:
| Field | Description |
| Upload Logo | Click this box and then select the desired image file to upload it as a logo of the mobile app. |
| Upload Json | Click this box and then select the JSON file to upload. |
| OrgID and App id | These fields, which are non-editable, display unique org ID and app ID respectively. The App ID is automatically created when you create a new app on the Vahana platform. The ORG ID specifies a unique workspace ID. |
| Environment | Click this list to select the environment in which you have developed the mobile app. If you have used the Sand_box as the environment, click the list to select SAND_BOX. After you select the environment, the Submit button becomes active. |
| Client Secret | The client secret is commonly used to debug the mobile app. |
| Platware Client URL | This box displays the URL of the API gateway. This URL is used to handle API(s) that are deployed on the Vahana platform. |
| Enable Push Notification | Click this check box to enable the push notification from the mobile app. |
| Version Name | In this box, enter the version name (For example: – 1.0 or 2.11, etc.) of the mobile app. In this box, you can use the decimal to enter or write the version name of the mobile app. |
| Version Code | In this box, enter the version code (For example: – 1, 2, or 5). The Version Code box does not allow decimal when you enter the numeric value to write the version code. |
| Application Name | In this box, enter the name of the application that you want to publish. After the user install the mobile app on his mobile phone, the name of application appears below the icon/logo of the mobile app. |
| Dashboard Header | In this box, enter the name of dashboard header (For example: – Welcome or Welcome on CusManagement App). After the user install the mobile app and then access by logging in it, the name of dashboard header appears on the top of the dashboard. |
| Application Theme Color | Click this list to select the theme color of the mobile app that you want to publish. Suppose, if you select the theme color: ‘blue’, elements, UI, and other objects in the app will be displayed in the blue color. |
| Login Template | Click this list to select the login template. After you select a login template, you need to implement or code the login mechanism of the selected template. Based on the selected template, the mobile app may ask you to enter: 1. Either mobile number with OTP or, 2. Mobile number with password, or 3. Any other mechanism |
| Document Manager Client Secret | In this box, enter alphanumeric document manager client secret key to use document manager service. |
| Document URL | In this box, enter the URL of the document manage service if you want to use the document manager service. |
| Tech5 License registration key | In this box, enter alphanumeric Tech5 licensed registration key if you want to make the Tech5 SDK available to the mobile app user. |
| Export as SDK | Click this check box to use the mobile app build as an SDK. |
| Remove Branding Logo | Click this check box if you want to remove the branding logo. |
| Enable SSL Bypass | By default, this option is selected. This option specifies that you do not want to use the SSL certificate. If you want to include SSL certificate, click to clear the Enable SSL Bypass check box and then enter the name of SSL certificate in the SSL Certificate name box. |
| Enable Register User | Click this check box if you want that only registered user can access the mobile app. After you click this check box, another option: Open Login After Registration starts appearing. If you click the Open Login After Registration check box, it means that the user can log in the mobile app after s/he becomes registered user. |
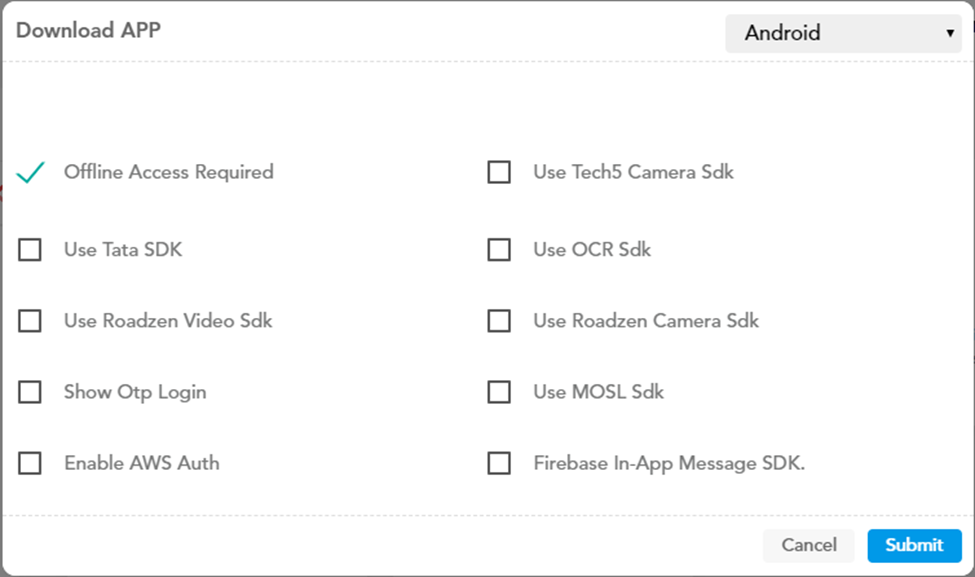
| Offline Access Required | Click this check box if you want to access the mobile app even without the availability of Internet connection. |
| Show OTP Login | Click this check box if you want to include the OTP feature in the login mechanism. After you click this check box, the server sends a unique OTP to the mobile app user. The user needs to enter the OTP to log in the mobile app. |
| Enable Forget Password | Click this check box if you want to incorporate the “forget password†feature in the login mechanism. By incorporating this feature, you allow the mobile app user to get the new password if s/he forgets the current password. |
| Enable AWS Auth | Click this check box if you want to use AWS service. |
| Enable Video Recording | Click this check box if you want to provide the video recording feature in the mobile app to the user. |
- You can also click the respective check box to use the following SDK (s) that are available on the Vahana platform:
- Tech5 Camera SDK
- Tata SDK
- OCR SDK
- Roadzen Video SDK
- Roadzen Camera SDK
- MOSL SDK
- Firebase In-App Message SDK

- After you enter the values in the respective boxes or click the respective check box to download the APK file, click Submit.

- After you click Submit, the Download APK service creates the URL to download the APK of the mobile app.
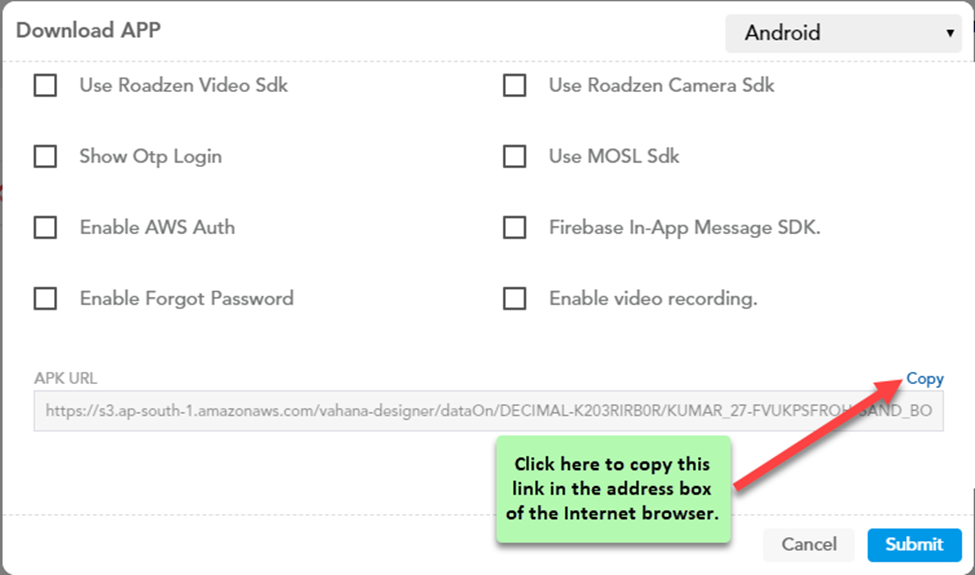
- Scroll down the Download App dialog box, and the APK URL box displays the URL that you can visit to download the build of mobile app.
- Click Copy and then open the Internet browser on your computer system.
- In the Address box of the Internet browser, place the mouse pointer and right-click, and then select Paste to paste the app’s URL.

- After you paste the URL, press Enter, and the Internet browser starts downloading the APK file.
- After the APK file is downloaded, transfer the APK to the mobile phone device and then install it.
Was this article helpful?
YesNo
