Delete Current Child Object
This is very unique task in the vDesigner application. When this task executes, it deletes the entity/control/record that the user has currently selected to delete. To apply this task, you need to provide the JSON path of that parent entity under which you add multiple objects such as form, card, list, elements, and others.
In the mobile app, when a user selects specific data to delete it, this task picks the record of the selected data from the array type JSON path of the parent entity and then deletes the currently selected data.
To apply the delete current child object task:
- In the Task dialog box, see the left navigation panel.
- In the Search by task box, enter Delete Current Child Object, and the left panel displays the Delete Current Child Object task.

- In the left panel, click Delete Current Child Object, and the Delete Current Child Object dialog box opens.

- In the Delete Current Child Object dialog box, perform the function as follows:
| Box/Field | Description |
| Absolute Json Path | In this box, enter the array type JSON path of the parent entity, in which the records of different objects are stored. You can enter the absolute JSON path of the parent entities as follow: # Sample JSON path: $.POD.DUMMY[] When the user selects the object to delete it, this task executes and then searches the record of the object in the JSON path of the parent entity. After this task finds the record of selected object in the JSON path of the entity, it deletes the selected object. |
- After you enter the JSON path, see Message on Success.
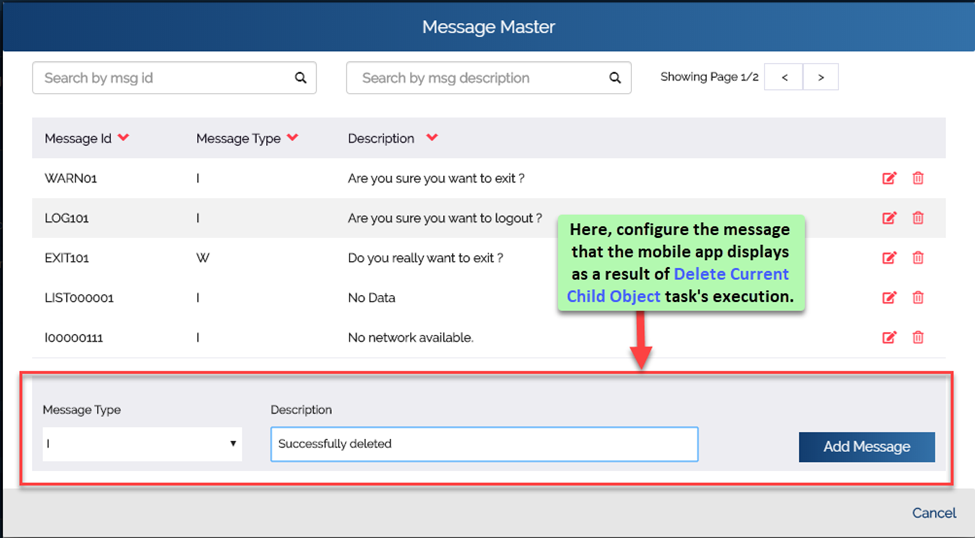
- Under Message on Success, click Message Master, and the Message Master dialog box opens.

- In the Message Master dialog box, write the message and then click Add Message to configure the message.
- On the Delete Current Child Object dialog box, click Save to close the Delete Current Child Object dialog box.
- On the Task dialog box, click Save to configure the Delete Current Child Object task.
Was this article helpful?
YesNo
