Dashboard Level Data Model

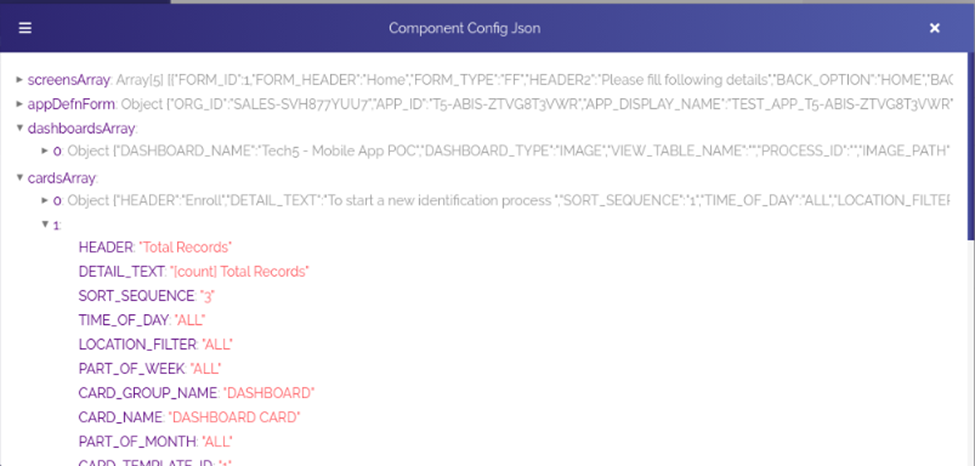
Screen (a)
In the data model document (Screen (a)), the dashboardsArray object stores the configuration details of the mobile app dashboard. After you click the dashboardsArray object to expand it, it displays the configuration details of the currently added dashboard. Under dashboardsArray, only one array type JSON object: 0 Object is available. It means that the mobile app has only single dashboard. The 0 Object stores the details of the dashboard.
In the configuration details of the dashboard, the DASHBOARD_NAME attribute contains the header/title of the dashboard, while the value: IMAGE in the DASHBOARD_TYPE attribute specifies that the dashboard displays the image on the mobile app.
To view all the details of dashboard, you can click the 0 Object to expand it. Another array type JSON object: cardsArray contains the configuration details of dashboard card. Under cardsArray (Screen (a)), you can view two JSON type array objects: 0 Object and 1 Object. Under the cardsArray object, the availability of these two objects specifies that the dashboard contains two different cards. As shown in the (Screen (a)), when you click 1 Object, it expands and then displays the configuration details of the respective card.
In the details of card, the HEADER attribute stores the name/title of the card. The SORT_SEQUENCE attribute stores the sequence number/order number of the card. The card’s sequence number specifies the number on which the dashboard displays the respective card.
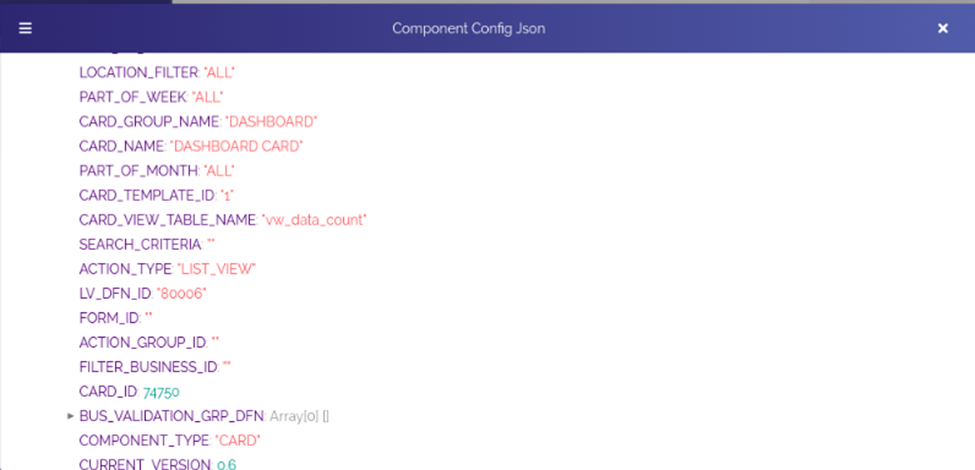
In the Screen (b), the CARD_GROUP_NAME attribute stores the value: DASHBOARD, which means that the card is placed in the dashboard.

Screen (b)
In the ACTION_TYPE attribute (Screen (b)), the value: LIST_VIEW specifies that the card displays the list after the user accesses the mobile app dashboard. The CARD_ID attribute (Screen (b)) stores unique ID of the card, while the COMPONENT_TYPE attribute stores the value: CARD; this value specifies that the entity/component is “cardâ€.

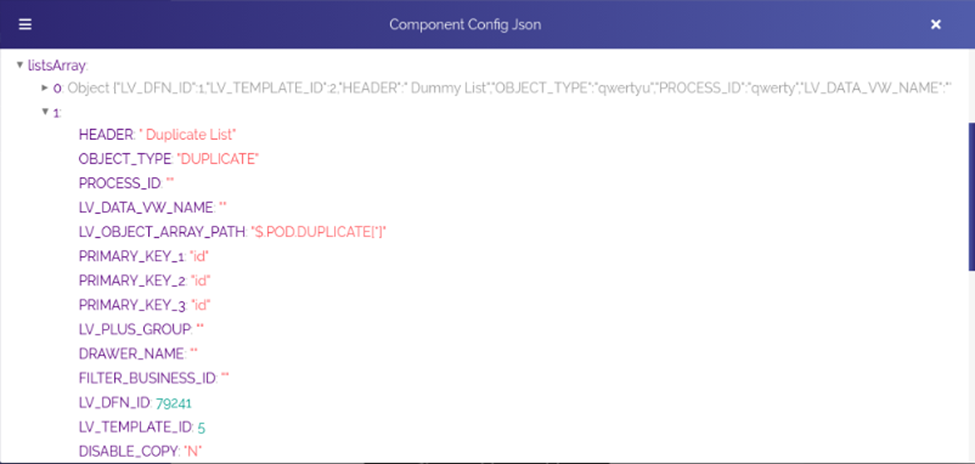
Screen (c)
In the (Screen (c)), listsArray is array type JSON object. If you click the listsArray object, it expands and displays the configuration details of all lists that the user has applied on the dashboard or elsewhere. In the (Screen (c)), you can view two other array type JSON objects: 0 Object and 1 Object. These objects store the configuration details of two different lists. Therefore, if you click the 1 Object array, it expands and then displays the configuration details of the respective list.
In the details of list, the HEADER attribute stores the name or title of the list. The OBJECT_TYPE attribute stores the name of object where the data is stored. This object can be a JSON object or database object. In the OBJECT_TYPE attribute (Screen (c)), the value: DUPLICATE specifies that the object is the JSON type object because LV_OBJECT_ARRAY_PATH attribute contains the path of JSON type array. The path of JSON type array is: $.POD.DUPLICATE[*].
If the LV_OBJECT_ARRAY_PATH attribute contains the blank value, it means that the user chooses the database view to display the data in the list. If the application user chooses the database view, the OBJECT_TYPE attribute will store the database object. The PRIMARY_KEY_1 and PRIMARY_KEY_2, and PRIMARY_KEY_3 objects contain any of the following values:
- The name of variable that is declared when the application user creates an entity to hold the data.
- The name of primary kay of the database view.
The database view is used to fetch the data from the database source and then display it in the list. Subsequently, while exploring JSON data model, you can access and view configuration details of list’s content.

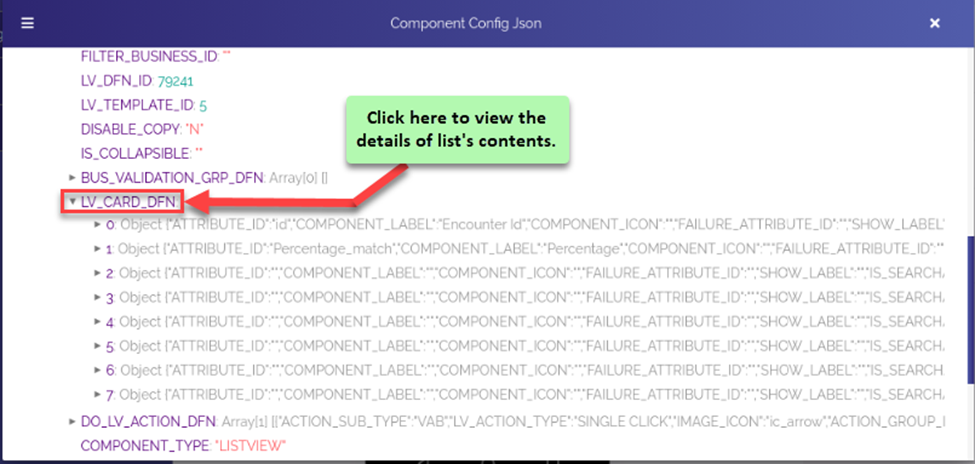
Screen (d)
Under the listsArray object, locate the LV_CARD_DFN object (Screen (d)). After you click the LV_CARD_DFN object, it expands and then displays configuration details of list’s content. Under LV_CARD_DFN object, 0 Object, 1 Object, and such other objects are array type JSON objects that store the details of different attributes. VDesigner application user defines these attributes when s/he configures the respective list. These attributes hold data to display it in the list.
To access and view the details of specific list’s attribute, click the array (For example: – 1 Object) (Screen (e)) of the attribute.

Screen (e)
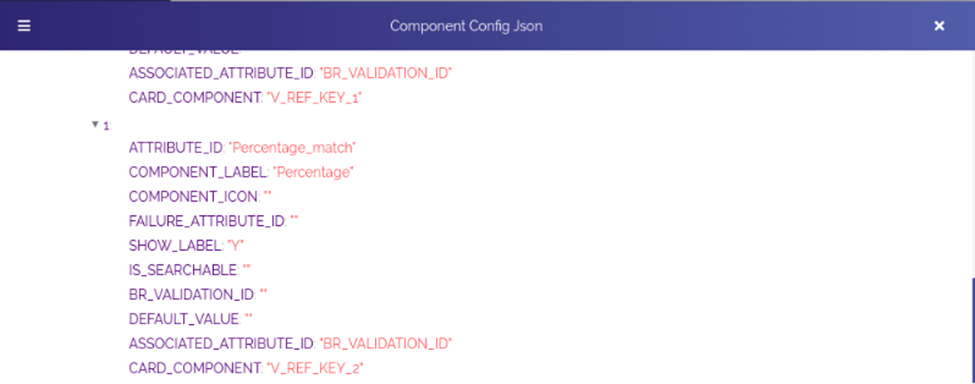
After you click the name of array (For example: – 1 Object), the array expands and then displays the attribute’s details (Screen (f)).

Screen (f)
The screen capture: (Screen (f)) displays the configuration details of the Percentage_match attribute. In the details of attribute, the ATTRIBUTE_ID key/attribute contains the name of attribute, Percentage_match. The COMPONENT_LABEL attribute stores the name of label under which the value is displayed.
After the data is fetched, the Percentage_match attribute holds the respective data value and then displays it either right to or under the Percentage label.
