Configuring Hamburger Drawer
Overview
In mobile apps, hamburger drawer is a well-known feature that is prevalently used to add multiple features and functionality in orderly manner. Hamburger drawer is also referred to as Hamburger menu. In mobile apps, three horizontal parallel lines (![]() ) are used as the icon of the Hamburger menu.
) are used as the icon of the Hamburger menu.
Under Hamburger menu, you can add multiple features and functions. A few functions can be very common among enterprise mobile apps such as My Profile, 24X7 Help, Terms and Conditions, Change Password, Log out, and others. Apart from these common features, you can add other functions based on the type of mobile app and the segment in which mobile app serves to the end-user.
Adding functions to Hamburger drawer depends on the navigation model that the mobile app developers design and develop to make the mobile app more interactive and easily accessible. Hence, the hamburger menu can includes from very frequently accessed features to other unique features that the mobile app user hardly finds to search and use. When you tap the icon (![]() ) of the Hamburger menu, it expands and displays all added features in a specific order.
) of the Hamburger menu, it expands and displays all added features in a specific order.
To configure the Hamburger menu:
- In the vDesigner application, see the left navigation pane.

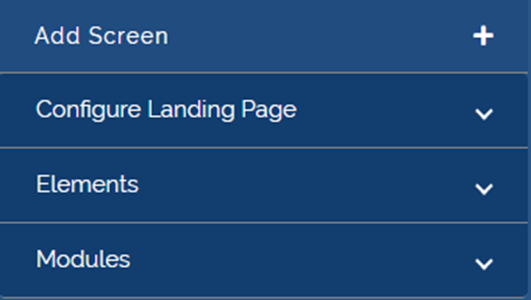
- In the left navigation pane, click Modules and then click Hamburger Drawer, and the Hamburger Drawer dialog box opens.

Note:- The vDesigner application provides DRAWER_HOME as a default inbuilt drawer. You can either desirably use the DRAWER_HOME hamburger menu on different pages of the mobile app, or you can create a new hamburger menu.
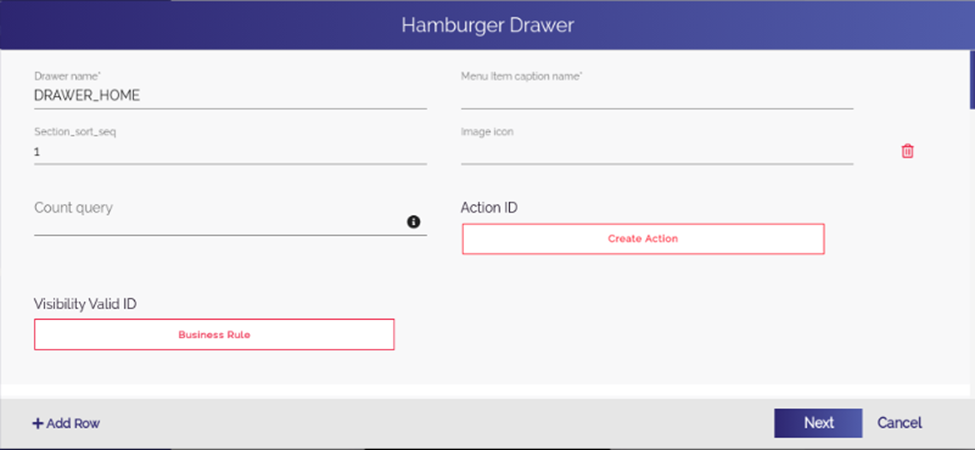
- On the Hamburger Drawer dialog box, enter values in the boxes as follows:
| Field | Description |
| Drawer name | In this field, you can perform any of the following functions: 1. If this field contains the value: DRAWER_HOME and you want to use the DRAWER_HOME hamburger. You need not to change value. If you want to create a new hamburger drawer, enter the name of new hamburger menu ((For example: – DRAWER_LOANAPP). 2. If you add second or any other menu item, this field displays blank value. To use inbuilt drawer, enter DRAWER_HOME. To use new hamburger drawer, enter the name of new hamburger menu (For example: – DRAWER_LOANAPP). |
| Menu Item Caption Name | In this field, enter the name of the menu item (For example: – Change Password or My Profile). The name of the menu item is displayed under the hamburger menu. |
| Section_sort_seq | In this field, enter the order number of menu item. For Instance:- In the Section_sort_seq box, if you enter 4, the hamburger menu will display the respective menu item as the 4th menu item from the top of the hamburger menu. |
| Image | In this box, enter the name of icon that you want to use as the icon of the respective menu. Note:- Different icons that you can use for menu items are stored on the Vahana server. |
| Action ID | You can use this function to assign an action to the menu item. After you assign the action to the menu item, you can perform the desired function based on the action that you have assigned. How to assign the action to the hamburger menu, visit the heading section: Assigning Action to Hamburger Menu. |
| Visibility Valid ID | You can use this feature to apply the visibility rule to the menu item. If the visibility business rule satisfies, the menu item will become visible. To apply the business rule: 1. Click Business Rule, and the Rule ID dialog box opens. 2. In the upper box, enter the business rule. 3. After you enter the business rule, click Submit BRE to successfully apply the business rule. Though, this feature is optional. If you do not want to apply the business rule, you need not to click Business Rule.  |
- After you enter the values in the boxes and then assign action to the respective menu item, click Add Row, and the Hamburger Drawer dialog box displays another row of the following fields:
- Drawer name
- Menu Item Caption Name
- Section_sort_seq
- Image icon
- Count query
- Action ID
- Visibility Valid ID
- In these fields, enter the details of another menu item as described in the last table.
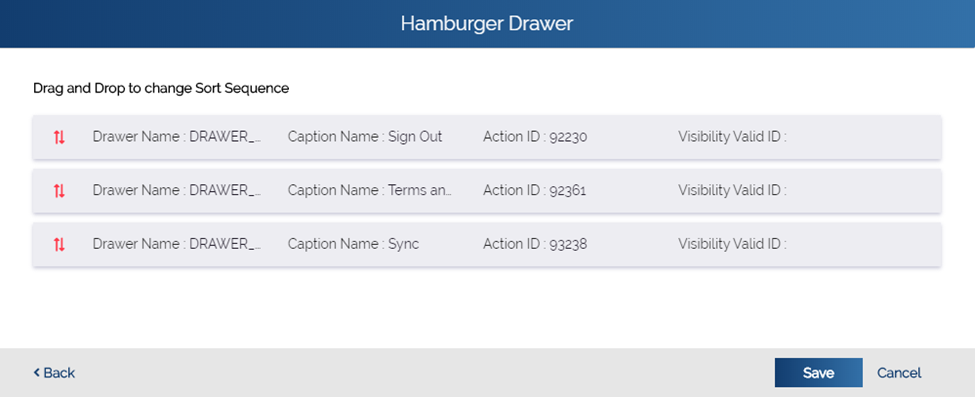
- After you add all menu items to the hamburger menu, click Next, and the Hamburger Drawer dialog box displays the list of added menu items in addition to the details of each menu item.

- After you make sure that you have added menu items correctly, click Save to successfully configure the hamburger drawer.
