Configuring a List
Overview
In the vDesigner application, you can configure a list to display specific set of data in the list format. To display the data in different layout, the List feature incorporates multiple in-built card templates. When you configure a list, you need to select a template to determine a layout, in which you want to display the data on the card. You can display the data in the list by using database view or JSON type array object.
To configure a list:
- On vDesigner application’s dashboard, locate the left navigation pane.
- In the left navigation pane, click Configure Landing Page, and the navigation pane expands.

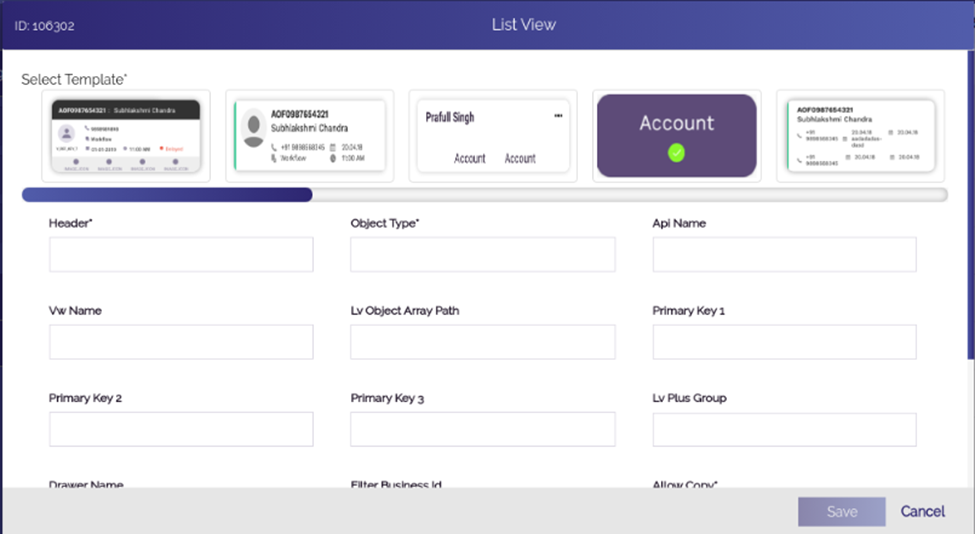
- Under Configuring Landing Page, click List, and the List View dialog box opens.

- In the List View dialog box, enter values as follows:
| Box | Description |
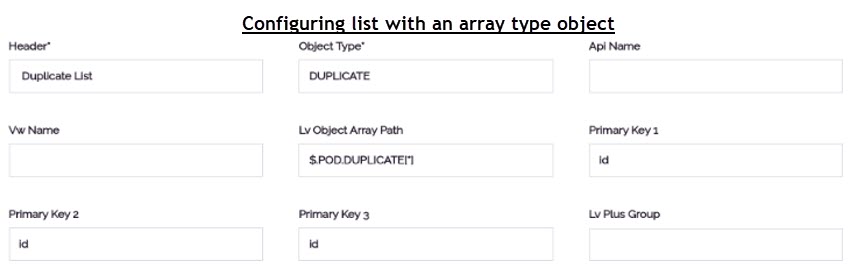
| Header | In this box, enter the name/title (For example: – Duplicate List) of the list. |
| Object Type | In this box, you can enter the name of object as follows: Case1:- (If you are using array object to fetch the data) In this box, enter the name object (For example: – DUPLICATE) where the data is stored after it is fetched from the database. After you declare the name of object (For example: – DUPLICATE) in the Object Type box, enter the path of array (For example: – $.POD.DUPLICATE[*]) in the LV Array Object Path box. Note:- In the Object Type box, you enter the name of object that you create in the Entity & Relationship module. You can use this object if you are using an API to access the data source and then fetch the data to display it in the list.  Case2:- (If you are using database view to fetch the data) In this box, enter the name of database object (For example: – OBJECT_TYPE). After the data is fetched, this object holds the entire data in database view format. |
| Api Name | In this box, enter the name of API if you using the API to fetch the data from the respective data source. After API fetches the data, it stores the data in the DUPLICATE object. Note:- In the Api Name box, you will enter the name of API if you choose array object to fetch the data. If you choose database view to fetch the data, leave the API Name box blank. |
| LV Object Array Path | In this box, enter the path or array (For example: – $.POD.DUPLICATE[*]) where the data is stored after it is fetched from the data source. In the LV Object Array Path box, you enter the path of array if you choose array object to fetch the data. Note:- If you choose database view to fetch the data, leave the LV Object Array Path box blank. The path: $.POD.DUPLICATE[*] is the path of the Duplicate object. In this path of array, the asterisk (*) character that is enclosed by bracket works as a common loop. When the data is fetched, it reads the data from 0th index and picks the entire record set of data and treats it as a single object. It moves through each index consecutively and picks other records of data. |
| Primary Key1/Primary Key2/ Primary Key3 | In this box, you can enter the values as follows: Case1:- (If you are using the array object to fetch the data) In these boxes, enter the variable (For example: – ID) that you have declared when you created the object in the Entity and Relationship post. You will use this variable if you are fetching the data by using array object.   Case2:- (If you are using database view to fetch the data) In these boxes, enter the name of primary key (For example: – PRIMARY_KEY_1, PRIMARY_KEY_2, PRIMARY-KEY_3) if you are fetching the data from the database view.  |
| Vw Name | In this box, enter the name of database view if you are using the database view to fetch the data from the data source and then display it in the list. |
Was this article helpful?
YesNo
