Configuring a Form
This section describes how to add and configure a form or screen. After you access the vDesigner application, it, by default, creates and displays a home page. Apart from the home page, you can add new forms and then configure them based on the mobile app related requirements.
To add and configure a new form:
- On Vahana’s project management workbench, locate the vDesigner tile.

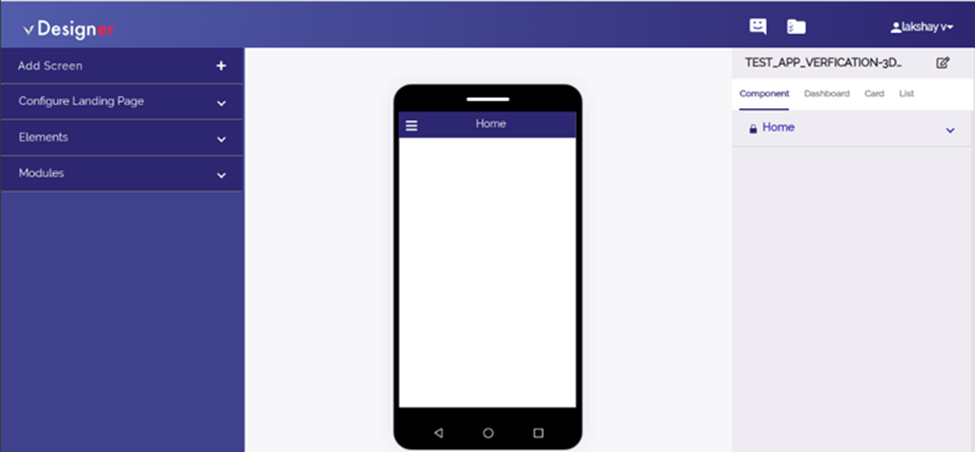
- Click the vDesigner tile, and vDesigner’s home page opens.

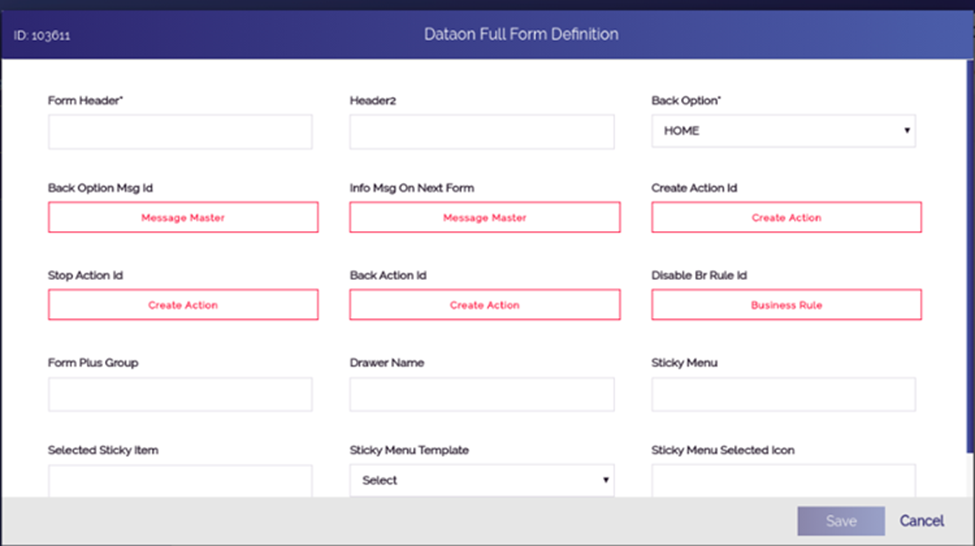
- In the left navigation pane, click Add Screen, and the Dataon Full Form Definition dialog box opens.

Note:- The Dataon Full Form Definition dialog box can be referred to as property sheet of any entity and/or element. In the Dataon Full Form Definition dialog box or property sheet, you configure the entity.
- In the Dataon Full Form Definition dialog box, enter the values in the boxes to configure a form as follows:
| Box | Description |
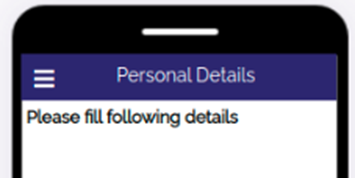
| Form Header | In this box, enter the title of the form (For example:- Personal Details) |
| Header 2 | In this box, enter the sub-heading of the form (For example: – Please fill following details). The sub-heading of the form is displayed under the title of the form. |
| Back Option | Click this list to configure the back option. The back option allows you to navigate to the desired page after you tap the back option on the current form/page. For instance: – In the Back Option list, if you select Home. The back option will take you to the home page after you tap the back option on the current form. |
| Form Plus Group | Click in this box and then select PLUSGROUP_HOME to add a plus group on the form. |
| Drawer Name | Click this box and then select DRAWER_HOME to add new hamburger drawer. |
- After you enter or select the values in the respective box/list, click Save, and the form is successfully configured.

Was this article helpful?
YesNo
