Component Migration
After you add new screens and controls or modify the existing screen(s) or controls by using the vDesigner application, you mandatorily need to migrate the added or updated components from the local environments to the cloud environment. If you do not migrate the component, the mobile app will not display newly added screens and controls after you open and then access the mobile app.
The feature of component migration pushes newly added and/or updated components to the cloud environment so that when you access the application, you can view and observe the newly added/updated screens and controls.
To migrate the component:
- On the right top corner of the vDesigner dashboard, locate the user name icon.

- Click the arrow right to the user name, and a menu expands.
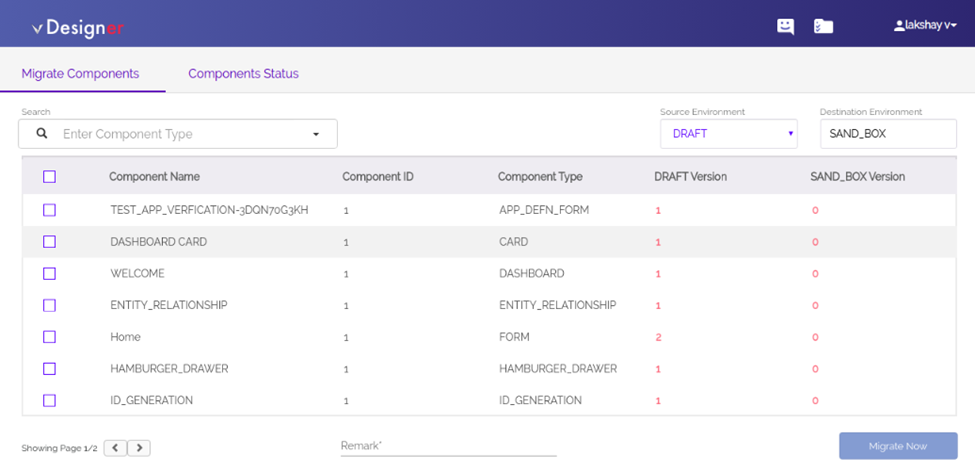
- In the menu, click Component Migration, and the Component Migration dashboard opens.

- In the Component Migration dashboard, the Migrate Components tab displays the list of all components.
- To migrate a newly added or modified component, click the check box to the left of the name of component.
- Repeat step 5 to select other components to migrate.
- In the Remark field, enter brief text (For example: – First Commit) or description about component migration.
- Click Migrate Now, and all selected components are successfully migrated.
Was this article helpful?
YesNo
