Charts
Introduction to Charts
The Chart component is used to visually represent data through various chart types. It allows users to display and analyze datasets in a structured, graphical format, enabling quick insights into trends, comparisons, and patterns within the data. This component supports a range of configurations and customizations, making it adaptable to different use cases and data requirements.

Key Features:
- Configurable Axes: Allows customization of both X and Y axes, including labels, scales, and units.
- Data Binding: The Chart component can be bound to dynamic data sources, enabling real-time updates as data changes.
- Interactivity: Supports interactive features such as tooltips, data point selection, and zooming for enhanced user engagement.
- Customization: Offers extensive styling options, including color schemes, fonts, labels, and gridline visibility, to ensure it integrates seamlessly with the overall design of the application.
Common Use Cases
- Visualizing business metrics, such as sales or revenue over time.
- Comparing performance across different categories or groups.
- Displaying survey or feedback results in a pie chart format.
- Tracking operational metrics on a real-time dashboard.
Creating Charts
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Charts“, Name it in the text box, and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Chart opens.
), Basic option of Config menu for the Chart opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Events
- Data
Note: You can create this component in the layout option of the configurator section as well.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Chart” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
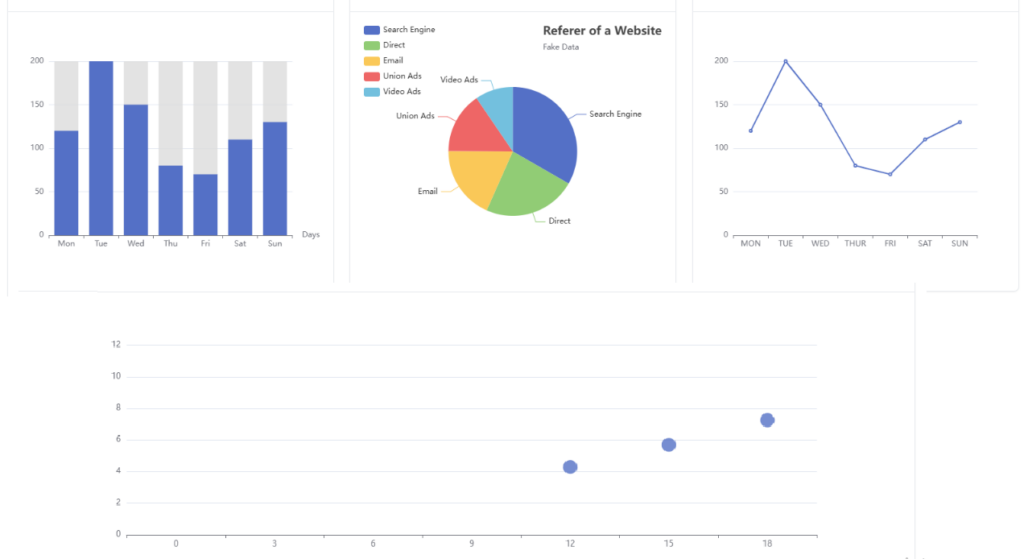
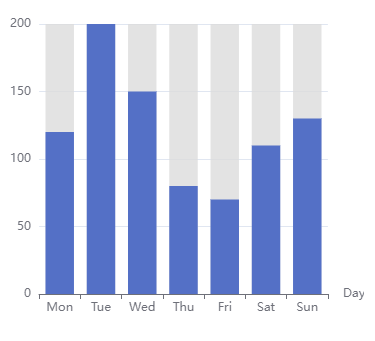
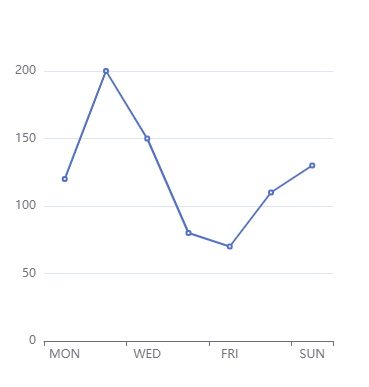
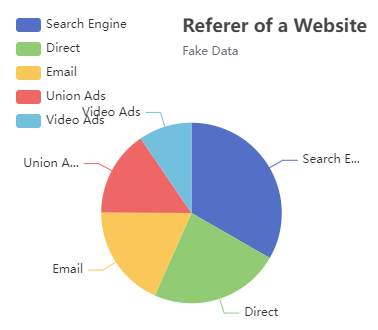
| Type | It allows you to define the type of chart to be used for visualizing data. Each chart type serves different visualization needs, depending on the nature of the dataset. You can select one of the following: Bar Chart: Ideal for comparing categories of data using horizontal or vertical bars.  Line Chart: Used for visualizing data points connected by lines to show changes or trends over time.  Pie Chart: A circular chart divided into slices, where each slice represents a percentage or proportion of the whole.  Scatter Plot: Displays individual data points based on two variables, useful for showing correlations or distribution.  |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
- Large Screen Width: The Charts width is adjustable by entering a percentage value in the text box. For example, in the image, the width is set to 100%, meaning the chart will take the full width of the screen on larger devices.
- Transparent: When you click to select this checkbox, the chart will have a transparent background, allowing it to blend into the background of the page or layout.
- Tooltip:
- Background Color: To choose the background color for the template, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Family: You can select the font family for text in the template. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%.

- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Text Alignment: You can set the text alignment (e.g., left, center, right) or select “None” for default alignment.
- Dimension:
- Height: You can define the height of the template in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the template from exceeding this limit.
- Width: You can specify the width of the template in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the template from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the template, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the template, enter values for top, right, bottom, and left padding in pixels (px). Default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the template, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). Default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
- After customizing the settings, click the Save button to apply the changes made to the component.
These settings allow you to tailor each chart to your specific design preferences and requirements.
Events
The Events option of the chart component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the chart component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that executes automatically when the chart component is loaded.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- This could be useful for initializing data or triggering other actions as soon as the chart is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the chart component.
button to apply your configuration to the chart component.
In summary, the Events section provides flexibility in automating actions within your chart component by linking predefined tasks to occur during the chart’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Data
If you want to fetch and show some data in the card, select one of the data types that fits best for the business requirements:

Note:- To know more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
