Card
Introduction to Card
A Card is a modular, self-contained UI component used to present content or information in a visually structured and compact manner. Cards typically group related information together in blocks and can contain elements like text, images, and icons. They are commonly used to display items, such as user profiles, products, posts, or any content that benefits from a structured presentation.

Key Features of a Card:
- Visual Container: Cards usually have a defined boundary (e.g., with shadows, borders) to separate them from other UI elements.
- Content Grouping: They group related content, making the information easy to digest.
- Flexible Layout: Cards are highly adaptable and can be arranged in a grid, list, or any custom layout, making them a popular choice for responsive web design.
Common Use Cases:
- Dashboards: Display metrics, charts, or key information.
- Product Listings: Showcase items in the e-commerce applications.
- User Profiles: Present details like name, picture, and contact information.
Cards are effective for creating a clean and organized layout that enhances both the functionality and aesthetic appeal of an application.
Creating a Card
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Card“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Card opens.
), Basic option of Config menu for the Card opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Elements
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Card” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Card. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
Template
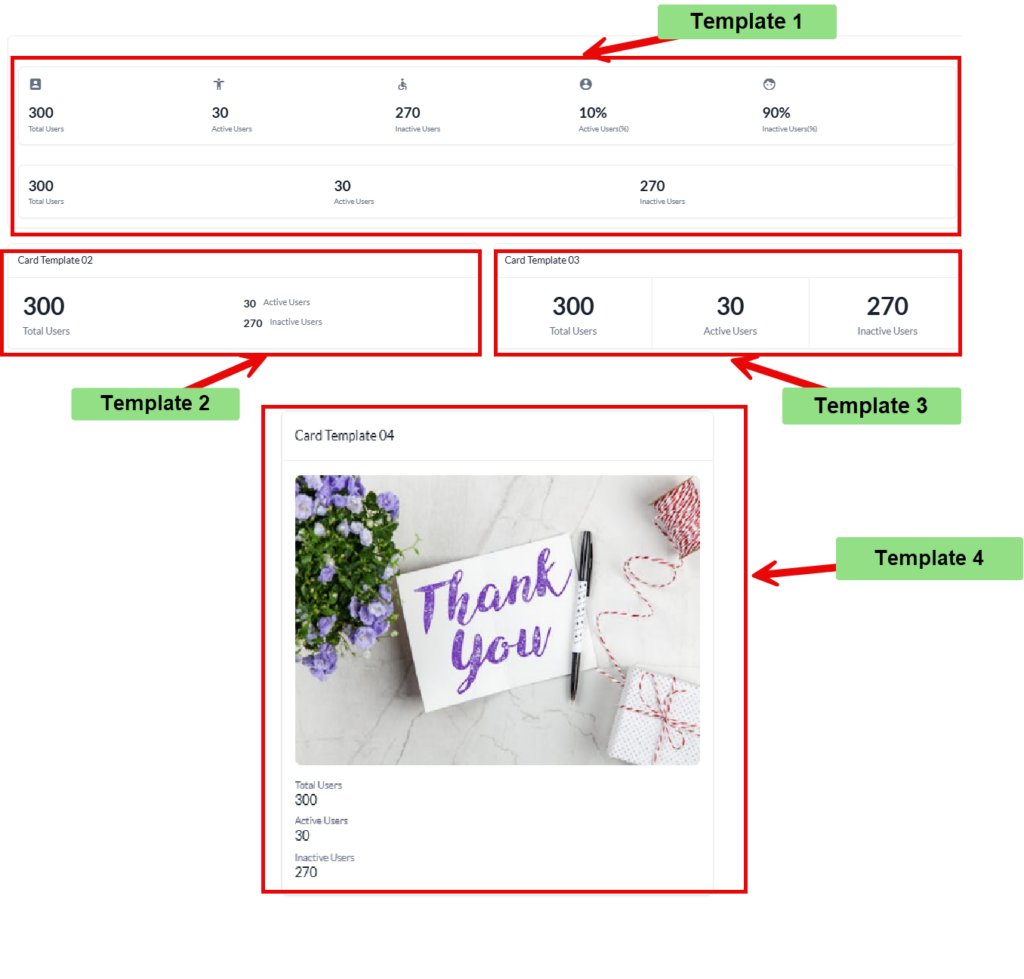
There are five templates available for various UI design needs:
- Template 01
- Template 02
- Template 03
- Template 04
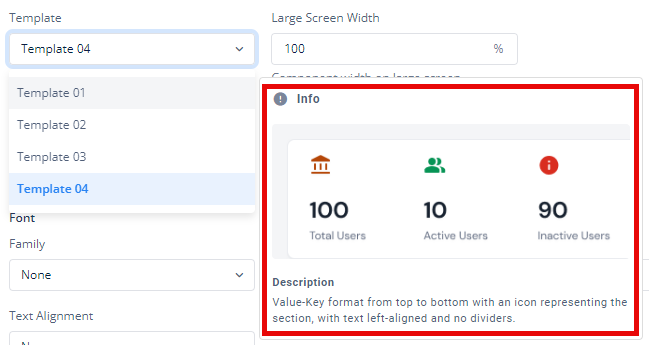
You can view a small preview and succinct description of each template by putting your mouse arrow over each of them in the dropdown list. This feature allows you to quickly see how each template looks before making your selection, helping you choose the one that best fits your design needs.

For each template, you can customize the following settings:
- Large Screen Width: The Card width is adjustable by entering a percentage value in the text box. For example, in the image, the width is set to 100%, meaning the card will take the full width of the screen on larger devices.
- Transparent: When you click to select this checkbox, the card will have a transparent background, allowing it to blend into the background of the page or layout.
- Background Color: To choose the background color for the template, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Family: You can select the font family for text in the template. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%.

- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Text Alignment: You can set the text alignment (e.g., left, center, right) or select “None” for default alignment.
- Dimension:
- Height: You can define the height of the template in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the template from exceeding this limit.
- Width: You can specify the width of the template in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the template from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the template, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the template, enter values for top, right, bottom, and left padding in pixels (px). Default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the template, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). Default is 0px for all corners.
These settings allow you to tailor each template and, consequently, the Card to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the card’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the card loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the card’s animation properties, click
 to apply them to the card.
to apply them to the card.
Events
The Events option of the card component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the card component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that executes automatically when the card component is loaded.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- This could be useful for initializing data or triggering other actions as soon as the card is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the card component.
button to apply your configuration to the card component.
In summary, the Events section provides flexibility in automating actions within your card component by linking predefined tasks to occur on user interaction (e.g., clicking a date) or during the card’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Elements
You can add elements such as text and images to the template of the card.
Note: You can read about the elements here in detail.
Data
If you want to fetch and show some data in the card, select one of the data types that fits best for the business requirements:

Note: To know more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
