Array Functions
In the vDesigner module, the array function is a common function that you can apply so that the application can perform the following array-related data manipulation as follows:
- To search a specific value from the list of values
- To find the index of the value
- To filter and then display a subset of values from list of values
- To display the value in ascending order or descending order
Prerequisite to Use Array Functions
To use array functions in the vDesigner module, you must:
- Define the JSON array in the Data Modeler module
- Define the business rule in the Business Rule Widget module
After you define the JSON array and the business rule, you can implement one of the array functions. You can implement an array function when you configure an API or Copy Data task, and in other application development scenarios.
Array Functions
The vDesigner module provides the following array functions:
| Function Name | Function Syntax | Description |
| Filter | Filter(List, Rule ID) | The Filter() function creates a new array that contains all values from the original array. The new array contains the set of values based on a specific condition (a predicate function). Note:- The predicate function is a function that returns the Boolean value: True or False. The Filter() function contains two parameters: List and Rule ID When you implement the Filter() function, you select the name of the JSON array in place of the List parameter from the smart selector. Thus, you need to select the Rule ID of the business rule that contains a specific condition. This function validates and then filters the values of the array by using the business rule’s condition. The Filter() function does not modify the original array. When the Filter() function is executed, it returns a new array that contains the values based on the condition that was applied to the original array. |
| Find | Find(List, Rule ID) | The Find() function does not modify the original array. It returns the very first value or element that satisfies a specific condition (a predicate function). Or, it returns the result related to “No element was found.” The Find() function contains two parameters: List and Rule ID. When you implement the Find() function, you select the name of JSON array in place of the List parameter from the smart selector. Thus, you select the rule ID of the business rule that contains a specific condition. The business rule’s condition is applied to the elements of the array object. When the Find() function is executed, it returns the very first value or element that the business rule’s condition validates. |
| FindIndex | FindIndex(List, Rule ID) | In the JavaScript programming language, the FindIndex() function is similar to the Find() function. When the FindIndex() function is executed, it returns the index of the very first value or element that satisfies a specific condition. The FindIndex() function contains two parameters: List and Rule ID. When you implement the FindIndex() function, you select the array object in place of the List parameter from the smart selector. Thus, you select rule ID of the business rule that contains the business rule’s condition. When the FindIndex() function is executed, it returns the index number of the very first value or element that satisfies the business rule’s condition. |
| sortAscending | sortAscending(List,Key) | The sortAscending() function sorts the array of objects (values or elements). When it is executed, the sortAscending() function returns the sorted array. By default, it returns the array with values sorted in the ascending order. It contains two parameters: List and Key. When you implement the sortAscending() function, you select the array in place of the List Parameter from the smart selector. Thus, you define the key. In the sortAscending() function, the Key parameter is mandatory. In the Key parameter, you define the sorting criteria. By using the sorting criteria, the sortAscending() function sorts the array based on elements’ unicode values. |
| sortDescending | sortDescending(List,Key) | The sortDescending() function sorts the array of objects (values or elements) in descending order. It contains two parameters: List and Key. When you implement the sortDescending() function, you select the array in place of the List Parameter from the smart selector. Thus, you define the key. In the sortDescending() function, the Key parameter is mandatory. In the Key parameter, you define the sorting criteria. By using the sorting criteria, the sortDescending() function sorts the array based on elements’ unicode values. |
Example to Use Array Function
The following section describes a common use case for the array function. Assume you want to implement a functionality that allows the user to search for a value after he enters the value in a search field.
After the user enters a value in the search box, the implemented algorithm returns a set of values based on the user’s input. The algorithm displays the searched set of values in the search field.
To implement the array function:
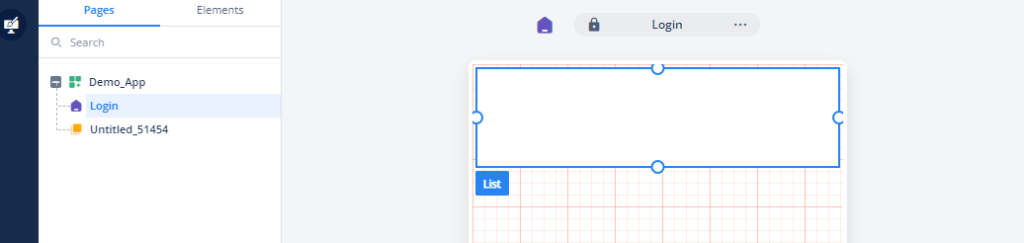
- Open the vDesigner canvas and add a page.
- See the page title at the top of the page.
- Change the page title to Login.
- In the left panel, click the Element tab.
- Find the list element and drag it to the canvas.

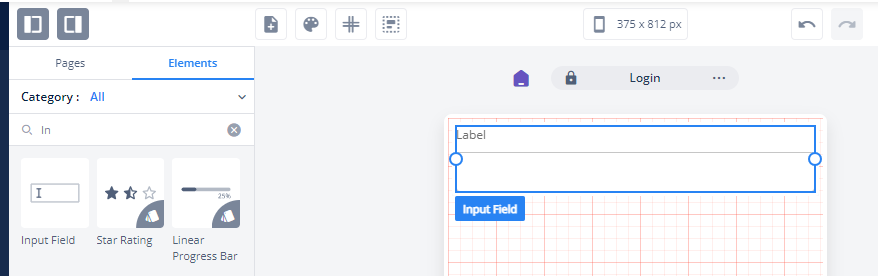
- In the list element, drag the Input Field element.

- Change the input field’s label to Search.
- Scroll down the Input Field’s property panel and then click the Event tab (
 ), and the panel displays the list of available events.
), and the panel displays the list of available events. - In the list, find the onCompletion event, and then click the related Add Config icon, and the Event Configuration page opens.

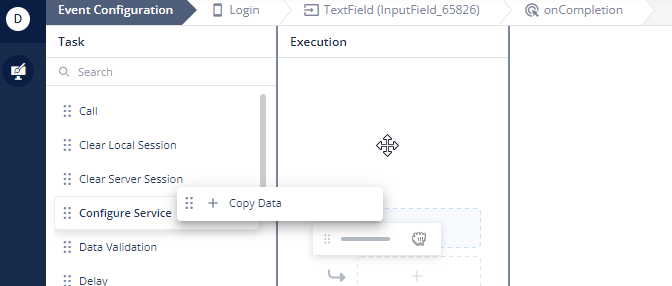
- On the Event Configuration page, find the Copy Data task.
- Drag the Copy Data task to the Execution panel.
- In the Copy Data panel, in the Copy Data box, click the application tree icon (
 ), and the Copy Data panel comes into view.
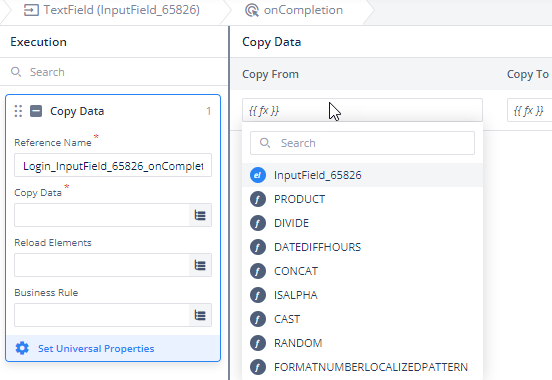
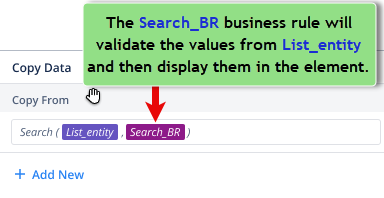
), and the Copy Data panel comes into view. - In the Copy Data panel, click in the Copy From box, a smart selector expands.

- In the smart selector, select the JSON object that contains the list of values.
Note:- Before implementing the array function and using it in application development, you need to define the JSON object in the Data Modeler module. In the list, you also need to define the list of values that the application will display to the user in the element.
- In the smart selector, select a JSON object from which you want to display the list after the user enters a string in the element to search for a value.
- After you select a list, a second parameter comes into view in the Copy From box.
- Click the second parameter to expand the smart selector.
- In the smart selector, select the business rule (for example, Search_BR) that you want to apply to display the list from the JSON object.
Note:- The next section describes how to define a business rule to implement the Array Function functionality.

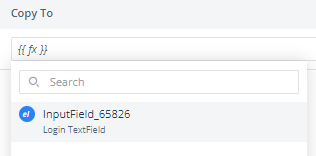
- Click in the Copy To box to expand a smart selector.
- In the smart selector, search and find the element where you want to display the values from the list.

- After you configure the list and the element, click Select, and then click Save to implement the array function.
Creating a Business Rule
You can evaluate a scenario to create a new business rule when you develop an application. Based on the functional requirement for an application, you can determine the logic inside the business rule. After you define a business rule, the application performs the function based on the business rule’s condition. The following set of steps tells you how to create a business rule to use an array function.
To create a business rule:
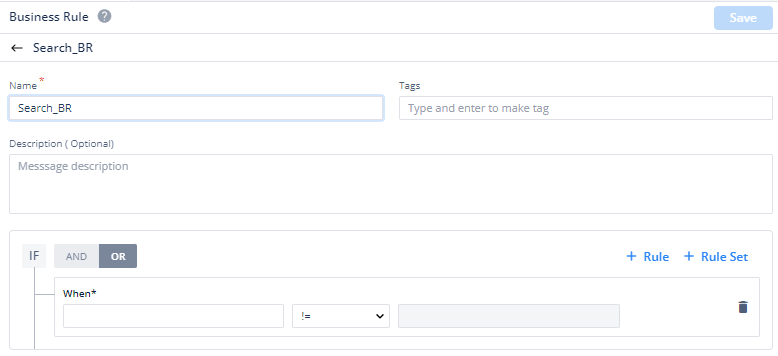
- In the Business Rule panel, click Create New to display a Create New area.
- In the Create New area, in the Name box, enter the business rule’s name (for example, Search_BR).

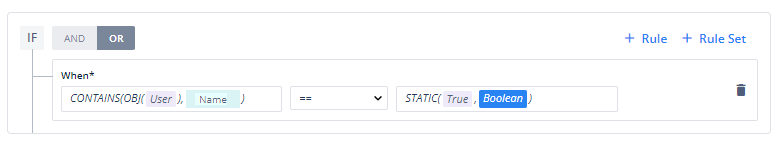
- In the IF block, click in the When block, and a smart selector expands.
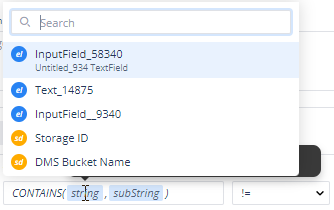
- In the smart selector, find and then select the Contains function.
Note:- The Contains function checks if a string contains a substring. It takes string and substring as the input and returns a Boolean value as the output.
- After you select the Contains function, the box displays the following parameters:
- String
- Substring
- Click the String parameter to expand the smart selector.

- In the smart selector, find and then select the OBJ function, and the box displays the following parameters:
- value
- subString
- In place of the value parameter, enter the array’s name from which you want to display the data in the element.
- Click the subString parameter, and a smart selector expands.
- In the smart selector, select an attribute (an attribute of the selected array) so that the business rule fetches the value of the selected attribute.
- In the IF block, click the middle box to select the equal to operator (==).
- In the IF block, click in the right box to expand a smart select.
- In the smart selector, find and then select the Static function, and the box displays the following parameters:
- value
- Boolean
- In place of the value parameter, enter True.
- After you define the business rule’s logic, click Save to successfully configure the business rule.

When this business rule is executed, it validates the attribute’s value from the User array before it displays the value in the element.
