Applying a Custom Function
After you build a custom function, you can apply it to the related scenario. To implement an application behavior, you can create a custom function. You can apply multiple custom functions to design the application behavior on different pages. To apply the custom function, you need to configure the Invoke Function in the task group. To describe a complete scenario, this post has three sections as follows (Click these sections to visit their descriptions):
Design a Page
First, let’s take an example where you will apply the Calculate_BMI function and invoke it by using the Invoke Function task. You will configure the Invoke Function task on a button. To configure the Invoke Function task, you need to design a page as follow:
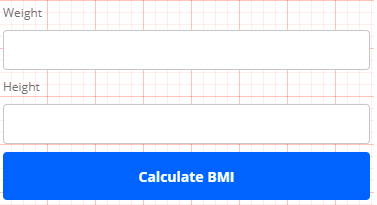
- Drag two text boxes to the canvas and change their label names, Weight and Height.
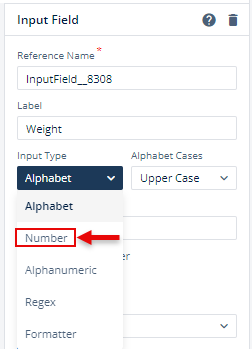
- In the Input Field panel of the Weight text box, click the Input Type list and then select Number.

- In the Input Field panel of the Height text box, click the Input Type list and then select Number.
- Drag a Button and change its label to Calculate BMI.

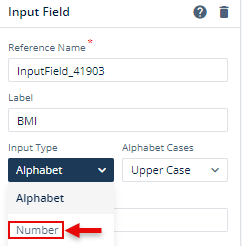
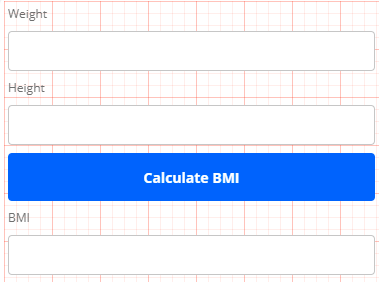
- Drag another Input Field and change its label name to BMI.
- In the Input Field panel of the BMI text box, click the Input Type list and then select Number.


Configure Invoke Function Task
After you design a page to apply the Invoke Function task, you need to configure the Invoke Function task.
To configure the Invoke Function task:
- On the vDesigner module’s dashboard, see the left navigation panel.
- In the left navigation panel, click the Task Group icon (
 ) to display the Task Group Manager page.
) to display the Task Group Manager page. - On the Task Group Manager page, read the Creating a New Task Group post to create a task group.
- After you create a task group, search and find the Invoke Function task on the <<task group name>> page.
- After you find the Invoke Function task, read the Invoke Function post to configure the Invoke Function task.
Mapping Custom Function to Element
After you create a function and map it to the Invoke Function task, you need to map the Invoke Function task to a user interface. Assume you want to map the Invoke Function task on the Calculate_your_BMI page. As described in the Design a Page heading section, you have added three input fields and a button to implement the algorithm that calculates the body mass index of a person.
To map the custom function:
- On the Calculate_your_BMI page, click the UI (for example, Calculate BMI button) to display the Button panel.
- On the Button panel, click the Events icon (
 ), and a list of available events comes into view.
), and a list of available events comes into view.

- In the list, click the Add Task Group icon (
 ) to the right of the onClick event, and the Event Configuration page opens.
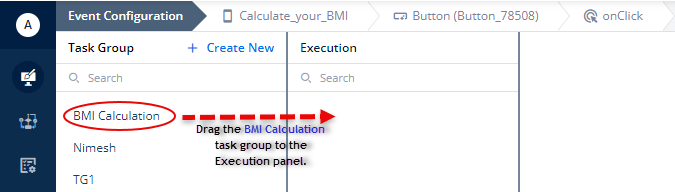
) to the right of the onClick event, and the Event Configuration page opens. - On the Event Configuration page, in the Task Group panel, search and find the task group that you want to map to the Calculate BMI button.

- After you find the task group (for example, BMI Calculation), drag it to the Execution panel.
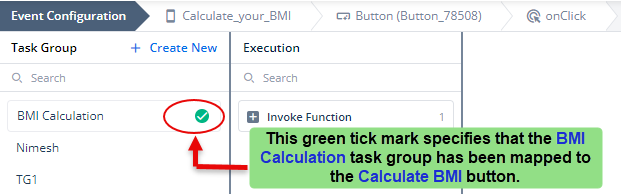
- After you drag the task group to the Execution panel, the Event Configuration page displays the following:
- A green tick mark comes into view to the right of the task group’s name
- The Execution panel displays the task that you have configured in the task group

- After you map the task group to the button, click Save (
 ) to map the task group to the element.
) to map the task group to the element.
