App Level Data Model

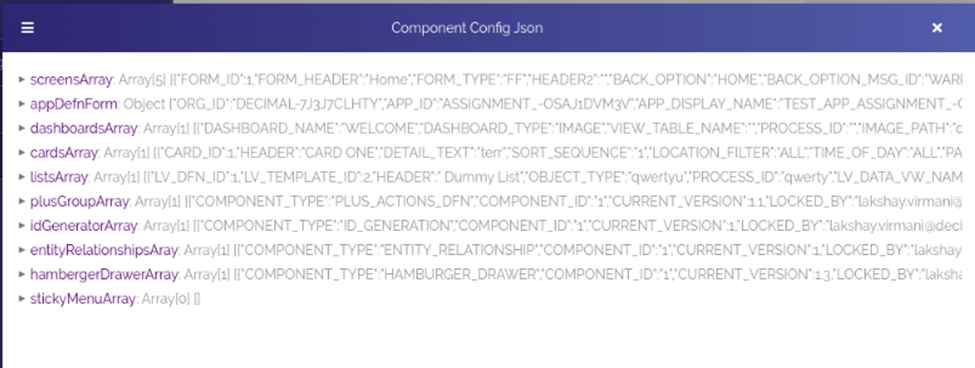
Screen (a)
If you see the screen capture: Screen (a), this is JSON based data model that the vDesigner application automatically creates when the application user performs the functions in the application. The screen displays the JSON data model at the app (mobile app) level and stores the details of different objects and entities in the array type JSON object.
The application user has created these objects/entities earlier in the vDesigner application. When user creates these entities such as screens/forms, dashboard, card, list, element, entities and others, the vDesigner application automatically creates the JSON data model and stores every details, including configuration details, property values of these entities in the JSON data model, and others.
For instance: – In the screen capture, Screen (a), the “screensArray” object contains exhaustive configuration details of all the forms and screens that the user has added in the mobile app.
Let’s focus on app level data model first. To access mobile app level details in the above screen, click the appDefnForm array, and it expands and displays the details of the mobile app that you have created in the vDesigner application.

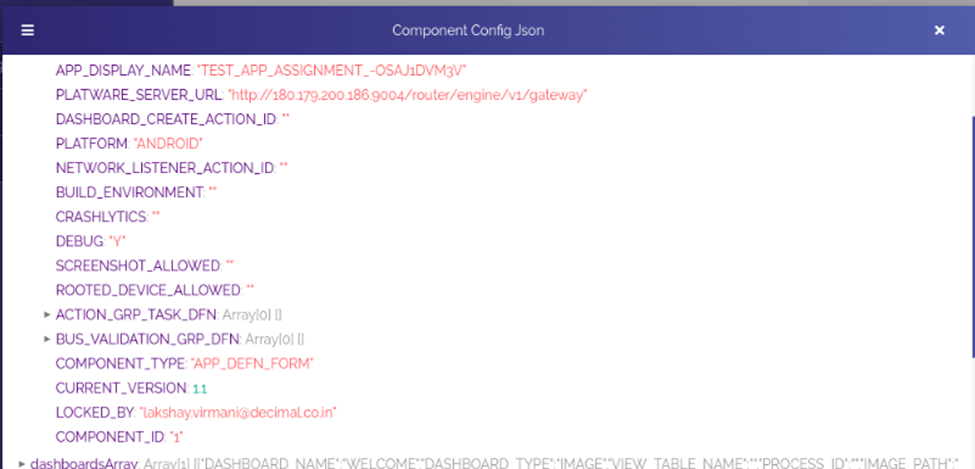
Screen (b)
This screen capture clearly shows that the appDefnForm is the array type JSON object that stores the configuration details of the mobile app. To access the configuration details of the app, click the name of appDefnForm array.
The array expands and displays the details of the mobile app. The ORG_ID and APP_ID attributes store the unique app id and org id respectively, which are created at the time you create a new agent on the Vahana platform.
The PLATWARE_SERVER_URL attribute contains the URL of the API gateway. As described earlier in the document, the API gateway is used to handle APIs that are deployed on the Vahana platform.
If you look at the DEBUG attribute, you will find that it stores the value: Y. The ‘Y’ value specifies that the debug feature for this app is active. With active debugging mode, you can debug the mobile app by using its JSON data model.
The following screen (c) also displays the details of mobile app. In the screen, the COMPONENT_TYPE attribute contains the type of entity. For each entity/component that you add or create in the vDesigner application, the COMPONENT_TYPE attribute stores the type of entity.
In the following Screen (c), the COMPONENT_TYPE attribute stores the value: APP_DEFN_FORM. This value specifies that the component type of the entity is the form where you can add dashboards, cards, lists, elements, and others.

Screen (c)
