API
The API section of vFlow 2.0 enables the creation of API instances that connect with the integrated APIs from vConnect. This facilitates communication between the application and servers, allowing it to fetch or send data as needed.
Common Uses:
- Displaying Data:
- It fetches data from servers and displays it on the application page, such as user details or account balances.
- Capturing Data:
- It captures and sends data entered by users on the application page to the server for processing or storage.
- Validating Inputs:
- It verifies sensitive inputs such as passwords or OTPs against server-side validations for enhanced security.
- Sending Notifications:
- It sends OTPs or other notification messages to users for authentication or informational purposes.
- API Chaining:
- It invokes or call another API within workflows, enabling complex interactions between multiple services or data sources.
Steps to Connect to an API in vFlow 2.0
- Access the Configurator Page
- Put your mouse on the left panel on the vFlow 2.0 Configurator page.
- The Configurator menu will expand.
- Navigate to the APIs Section
- As the menu opens, click APIs.

- Create an API
- On the top of the APIs page, click + Create (
 ).
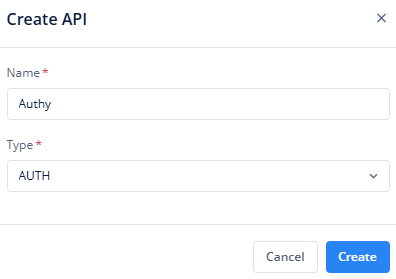
). - The “Create API” dialog box will open.
- Enter the Name, select the Type of API, and click Create.
- On the top of the APIs page, click + Create (

Configuring an API Instance
Creating an API instance in vFlow 2.0 involves defining the request and response configurations. Follow the steps below for a seamless setup.

Define Request and Response
Request: This section configures the request your application will send to the server.
- Headers: The fields for Key, Source, and Value are predefined and cannot be edited.
- Body: You can define an object in JSON format.
- Steps to Add:
- Click the + Add Object button in the middle of the page.
- A dialog box with a gray background will appear. Define the object in JSON format.

- Click Save to save the object.
- Steps to Add:
Note: Ensure the JSON structure matches the specifications defined in vConnect.
Response: This section defines how your application handles and displays the server’s response.
- Complete: Enter the full path where the response data will be saved or displayed. Use this for displaying data in a single component or page.
- Define Object: Add JSON paths for saving or displaying data across multiple components or pages.
- Steps to Add:
- Click the + Add Object button in the middle of the page.
- A dialog box with a gray background will appear. Define the object in JSON format.

- Click Save to save the object.
- Steps to Add:
Note: Ensure the JSON structure aligns with vConnect specifications.
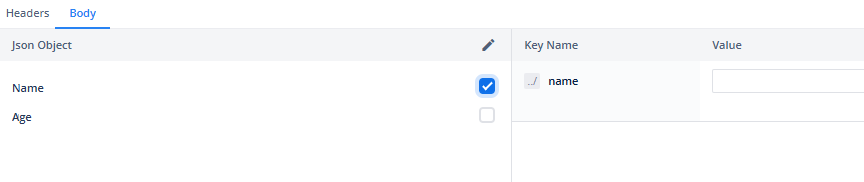
Selecting Keys and Values
After defining the body of the object, you can choose the key-value pairs required for the request or response.
Example:
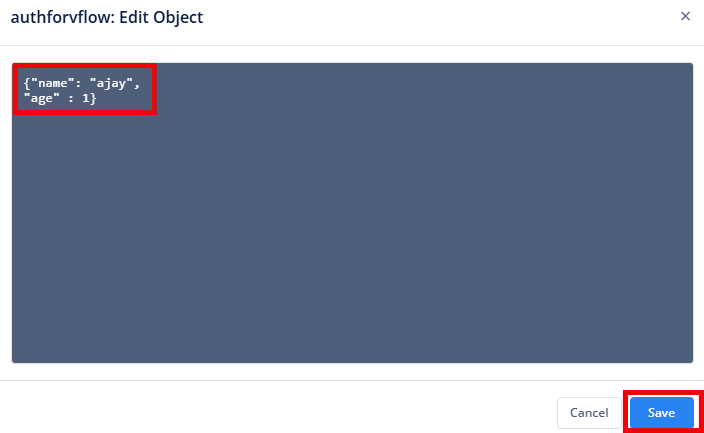
If the JSON body contains:
{
“name”: “ajay”,
“age” : 1
}

- After saving the changes, you can select name or age using tick boxes to specify the keys for the request or response.. You can also define its value.

- Review and Save
- Click the “Review & Save (
 )” button to open the review window.
)” button to open the review window. - After reviewing, click the Save button.
- Click the “Review & Save (
- Commit Changes
- Then you return to the Vflow Configurator page, where you commit the changes.

- Using the Configured API
- The API can now be utilized through the Data section of components or pages.
- You can also create an API task to trigger in events like onClick or onSelect.
Note: To know more about Data, click here, and to learn how to configure API in the vConnect, visit posts under the Integration category.
Reference
The Reference option becomes available when you configure API under the Config menu on the left.

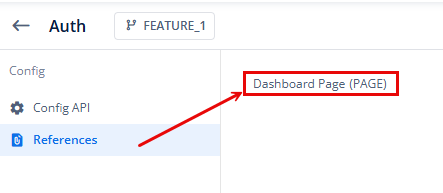
Since it may contain many APIs configured in Vahana vFlow 2.0, it can be challenging to determine where the particular API is mapped within the application. The Reference option provides a structured overview of all locations or items where a selected API is mapped.
Example Mapping:

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
