An Introduction to vDesigner
vDesigner is a cloud-based no-code platform that allows developers, analysts, citizen developers, and non-technical business users to design and develop powerful enterprise-grade mobile, tablet, and web applications by providing intuitive drag and drop visual interface. vDesigner takes care of the “redundant and repetitive activities” that consume so much time. It helps users add value through higher-level software engineering and business logic.
What does vDesigner offer
The vDesigner module provides the following functional benefits:
- Design UI:- Use this feature to drag the elements to a page on the canvas to create beautiful UI/UX.
- UI Elements:- Use it to apply validation, regex, and business rules for various UI elements.
- Themes:- Apply these global settings to all the elements in one click.
- Events & Tasks:- – Enable to implement functionalities in several versions of the app.
- Preview:- Visualize the design of the application to reduce the number of re-do’s.
- Download Build:- Instantly deploy the app and provide the downloadable APK/ PWA/ IPA file
The main advantage of using the vDesigner application is that it requires zero coding efforts to design a mobile app. By using simple PnP (Plug and Play) types of features, you can design robust mobile apps and implement complex and most prevalent features instantly and cost-effectively. Conclusively, it separates the design concern from the implementation aspect of mobile app development so that you can efficiently focus on the functional behavior of the mobile app.
Who can use vDesigner?
The primary ambition behind vDesigner is to enable everyone including developers, analysts, and citizen developers to non-technical business users to design enterprise-grade B2B cum B2C applications. vDesigner gives citizen developers and anyone with an understanding of business requirements the capability to give shape to their ideas quickly. To proficiently perform the function on the vDesigner application, having the working knowledge of the following tools and concepts will be an added advantage:
- Business Requirements
- JSON (Java Script Object Notation) Objects
- API(s)
- Business Rules
- Data Models
Accessing vDesigner
After you successfully create the app in a workspace and connect it to the middleware, you can perform several functions, including accessing the vDesigner module. You access the vDesigner module to develop a mobile or web app.
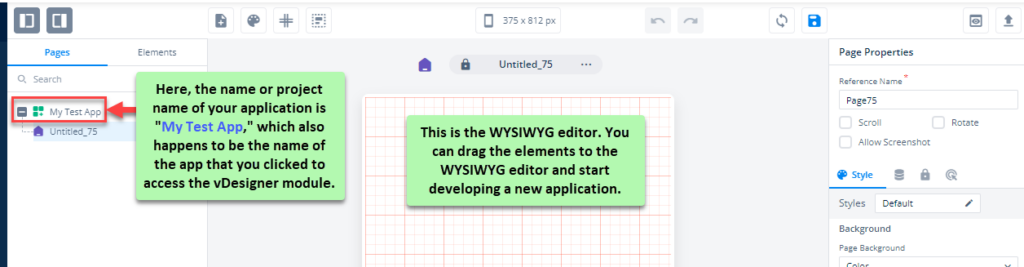
When you access the vDesigner module, the title or project name of the new application that you want to develop is the name of the app that you have created inside your workspace.
After you access the vDesigner module, you can instantly start designing and developing the application without worrying about defining the project or application title.
To access the vDesigner module:
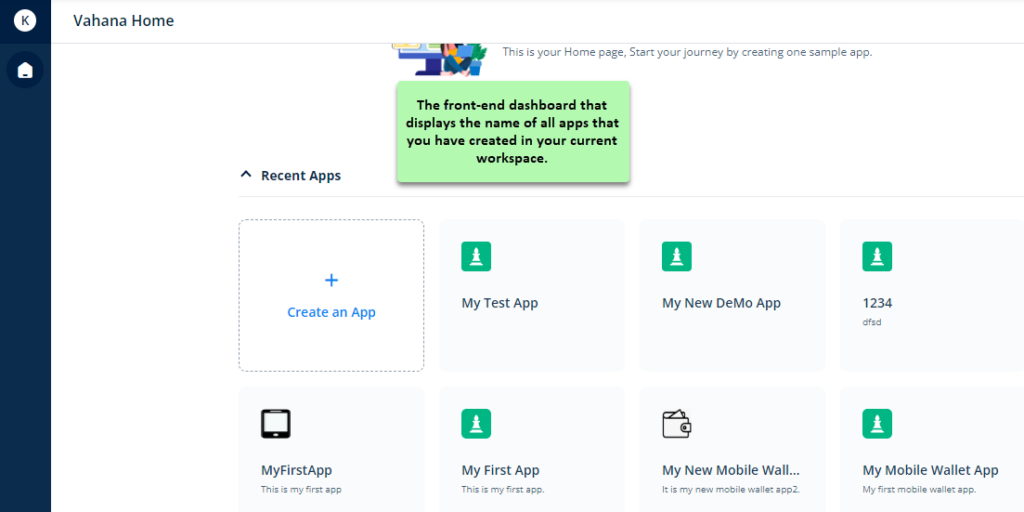
- On the Vahana front-end dashboard, find the app name to access vDesigner.
- After you find the app name (For example:- My Test App), click it, and you access the app dashboard.

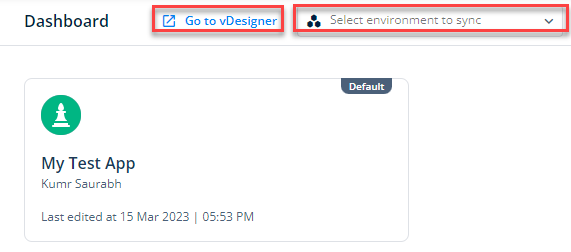
- In the app dashboard, click the Select Environment to sync list, and then select the environment to sync the application with the selected environment.

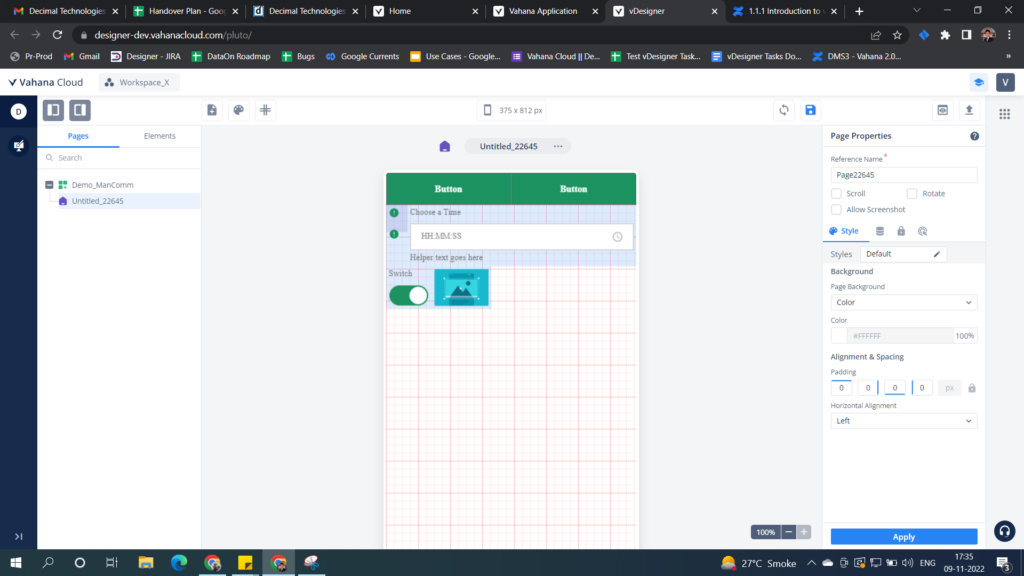
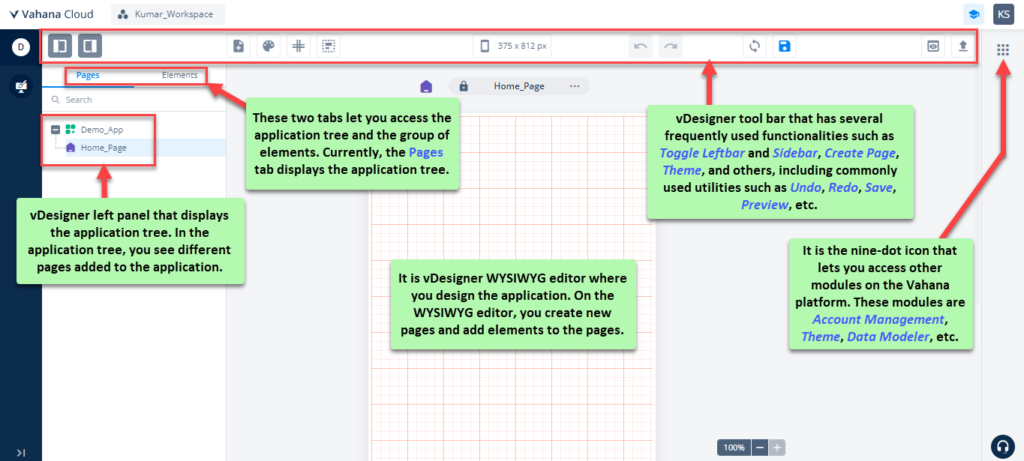
- In the app dashboard, click Go to vDesigner, and you access the WYsWIG editor in the vDesigner module.

vDesigner Information Architecture Overview
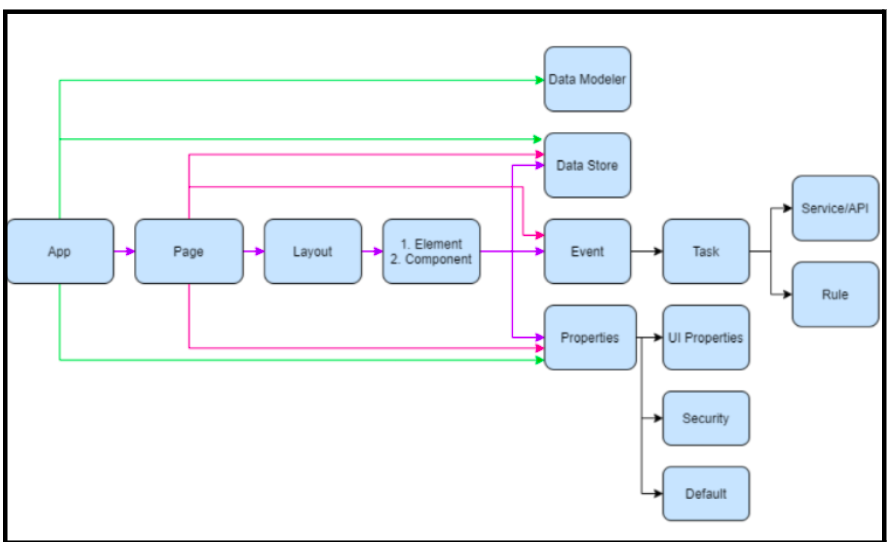
With the vDesigner platform, one can build applications with rich UI and powerful functionality by using several independent and powerful utilities. The basic architecture of any application built on vDesigner is shown as below:

At the user-interface level, it primarily incorporates three types of entities:
- Pages are used to design and develop the mobile app’s page and layout
- Elements are the fundamental interfaces or visual items that are used to build a basic non-functional wireframe in screen.
- At the application functionality level (for example navigation, call, etc.), it offers two types of utilities:
- Events are used to configure user actions such as on click, on touch, etc. Each element has its own set of events.
- Tasks are system-triggered actions such as navigation, API integrations, etc.
Each element offers a set of several UI (User Interface), data, and security properties, including predefined events. The following sections describe each element, its properties, and events and tasks to configure the behavior of elements within your application.
| Building Blocks | Description |
| Design View | Design view is a one-screen-at-a-time view that allows users to drag the UI blocks (screens, elements, and components) to the vDesigner canvas. |
| Toolbar | The toolbar has a set of utility tools in the vDesigner application. These tools help the user perform a different functions to develop an application smoothly. a. Toggle Leftbar b. Toggle Sidebar c. Create Page d. Themes e. Grid f. Layout Toggle g. Undo h. Redo i. Sync Modules j. Save k. Preview l. Publish |