Accordion Card
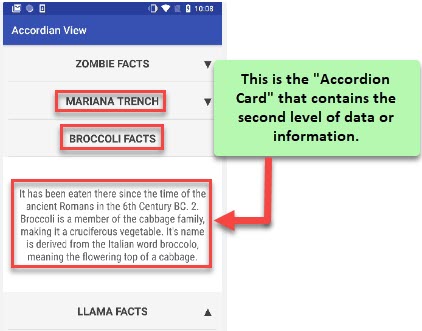
In the “Accordion” element, the “Accordion Card” element is a big canvas that contains second level of information or a brief description of the topic. While the “Accordion Header” element has the topic name, the “Accordion Card” element contains the description of that topic.
If the accordion is used to display different levels of menus, the “Accordion Header” element displays the first level menus, and the “Accordion Card” element contains the sub-menus or second-level menus. In the accordion element, you can expand and collapse the accordion card to view and hide the information, respectively.

Usage
| When to use |
| –> Use the accordion card to display the description of a topic-based accordion. –> Use accordion card to display sub-menus or second-level information. |
Accordion Card Configuration
The “Accordion Header” element has the following property:
- UI Configuration
UI Configuration
For the “Accordion Card” element, you can configure the following properties:
| Tab | Property Name | Description | Mandatory | New Default Value | Visibility Rule |
| Basic | Reference Name | Specifies a unique name of the element. At the application level, an element is identified and managed by the reference name. | Yes | ||
| UI Properties-Alignment and Spacing | Margin | Allows you to define the margin outside the element’s border. It provides four different boxes to define the margin outside the right, left, top, and bottom border of the element. | No | ||
| UI Properties-Alignment and Spacing | Container Internal Alignment | This property offers the following alignment options to align an element in a container element. 1. First List:- It provides the following alignment options: a. Left b. Center c. Right 2. Second List:- It provides the following alignment options: a. Top b. Middle c. Bottom d. Space Around e. Space Between f. Space Evenly | |||
| UI Properties-Background | Type | Allows you to configure the element’s background by providing the following options: –> Color –> Image | |||
| UI Properties-Background | Background Color | Allows you to configure the background color of the accordion card element. To configure the background color: –> In the Background Color box, click the left color box ( –> On the canvas, on the horizontal bar, move the circle to select the color. –> In the upper section, move the circle to select the tone of the color. | No | #000000 | |
| UI Properties-Background | Opacity | Opacity is the degree to which content behind an element is hidden, and is the opposite of transparency. While configuring the background color, you can also define the opacity in the percentage unit. | No | 100% | |
| UI Properties-Background | Image Source | This box becomes visible after you click the Image tab. To configure an image as the element’s background, you can use one of the following options: –> None –> URL –> Asset Library | No | ||
| UI Properties-Background | Image URL | This box becomes visible after you select URL in the Image Source list. In the Image URL box, enter the URL of an image. The application fetches the image from the URL-based location and then displays it as the element’s background. | Yes | URL | If “Image Source” = “URL” |
| UI Properties-Background | Select Asset | This box becomes visible after you select Assets Library in the Image Source list. This property allows you to configure an image as the element?s background from the Assets Manager module. To configure the image: –> Click the asset library icon ( –> In the Select Asset dialog box, select an image and then click Select, and you successfully configure the image as the element’s background. | Yes | No File Selected | If “Image Source” = “Asset Library” |
| UI Properties-Background | Elevation | Allows you to configure the elevation of the background. The elevation is measured as the relative distance between two surfaces along the Z-axis. | No | ||
| UI Properties-Background | Padding | Allows you to desirably define padding around each side of the element. It provides four different boxes to define the padding around the right, left, top, and bottom side of the element. | No | Theme Variable (Padding) | |
| UI Properties-Shape & Decoration | Width Value | Enter the width of the element in the pixel unit or percentage unit. | No | ||
| UI Properties-Shape & Decoration | Height Value | Enter the height of the element in the pixel unit. | No | ||
| UI Properties-Shape & Decoration | X | Allows you to move the element along the X-axis; when the value increases, the element moves from left to right. | No | ||
| UI Properties-Shape & Decoration | Y | Allows you to move the element along the Y-axis; when the value increases, the element moves from top to bottom. | No | ||
| UI Properties-Border | Border Color | Allows you define the color of the element’s border. To define the color: –> In the Border Color box, click the left color box ( –> On the canvas, on the horizontal bar, move the circle to select the color. –> In the upper section, move the circle to select the tone of the color. | |||
| UI Properties-Border | Border Radius | Allows you to define the radius of the element’s corners. Defining the radius of the corner makes the corner of the element round. | |||
| UI Properties-Border | Border Weight | Allows you to define the accordion body’s border’s thickness. | |||
| UI Properties-Border | Opacity | Opacity is the degree to which content behind an element is hidden, and is the opposite of transparency. While configuring the background color, you can also define the opacity in the percentage unit. | No | 100% | |
| UI Properties-Shadow | Shadow Color | Allows you to define the color of the accordion body shadow. | No | ||
| UI Properties-Shadow | X | Allows you to move the element along the X-axis. When the value increases, the element moves towards the right edge of the canvas. | No | Current X Coordinates | |
| UI Properties-Shadow | Y | Allows you to move the element along the Y-axis. When the value increases, the element moves towards the bottom edge of the canvas. | No | Current Y Coordinates | |
| UI Properties-Shadow | Spread | This property allows you to define the expansion of the shadow from the size of the box. In the Spread box, enter a numeric value to define the expansion of the shadow. | No | 0 | |
| UI Properties-Shadow | Blur | Allows you to impart the blurred effect to the shadow. When you increase the value of the “Blur” property, it will increase the blur effect. | No | 0 |
