Accessing vFlow Application
You can access several modules to perform the desired functions. To design a web-based application, you need to access the vFlow module as follows:
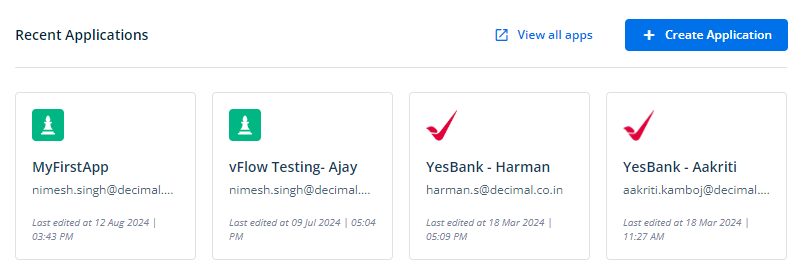
As you submit to create a new application, you are redirected back to the Vahana portal’s dashboard.
- You can find the newly created application under the “Recent Applications” section.

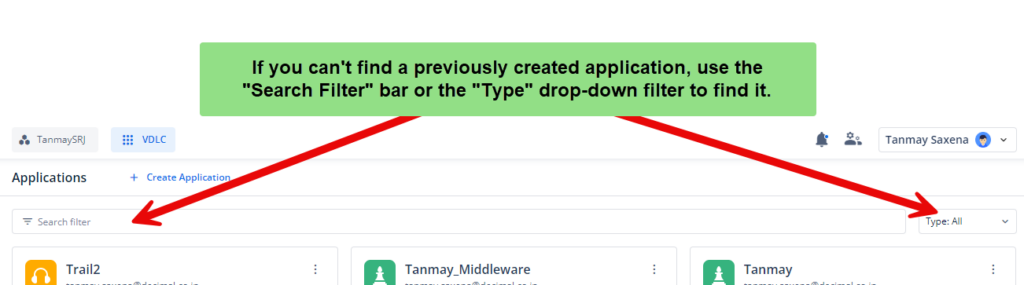
- Alternatively, by hovering over the left panel, you’ll see the “Applications” option, which, when clicked, opens a page listing all applications created in the selected workspace.
Note:- If you do not find the application in the Recent Applications area, click View app apps to search and find the application.

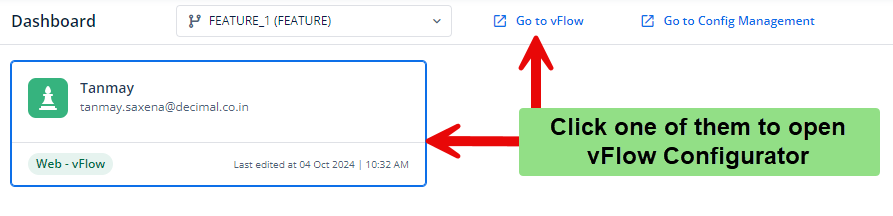
- After you find the application, click it to display the Dashboard page.
- On the Dashboard page, click Go to vFlow or directly click the application to display the vFlow module’s home page on the new tab.

Was this article helpful?
YesNo
