Accessing an App in New Branch
After you cut a child feature branch from a parent feature branch, you can access the app in the child feature branch. The child feature branch inherits all app-level configurations of the parent feature branch.
To access the app in the child feature branch:
- Log in to the Vahana cloud’s home page. (To log in to the Vahana cloud, see the post: Viewing Default Feature Branch.)
- On the Vahana cloud’s home page, see the Recent Applications area.
- In the Recent Applications area, find the application (for example:- App11/12) that you want to access in the new child feature branch.

- After you find the application (for example:- App11/12), double-click the application’s name, and the app-related dashboard opens.
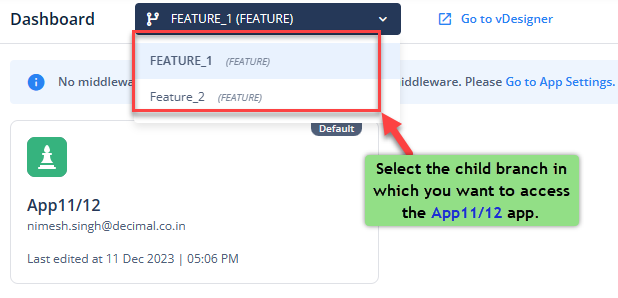
- In the dashboard, see the top panel.
- In the top panel, click the FEATURE_1 (FEATURE) list and then select the feature branch in which you want to access the app.

- After you select the feature branch, double-click the app’s name or click Go to vDesigner, and App11/12 opens in the vDesigner’s design canvas.

After cutting the Feature_2 branch from the FEATURE_1 branch, you can add new pages and elements and implement new features in the App11/12 app. Later, you can perform the following functions:
- Integrate the Feature_2 branch with the FEATURE_1 branch
- Release the build of the App11/12 in the Feature_2 branch and then merge it into the Master branch or,
- Cut another child feature branch from the Feature_2 branch to continue the app development work.
In fact, you can cut ‘n’ number of branches to manage app development work and then merge a release of a specific branch into the master branch so that the app can run in the production environment.
Was this article helpful?
YesNo
