Media Enlisting
The Media Enlisting element allows users to display a list of media files (Docs, images, videos, etc.) in a structured format. It helps in presenting various media resources, making it easier to view, manage, or select media content within the application.
Common Use Cases:
- Media Libraries: Display a collection of media files for easy management and selection.
- Content Galleries: Show media files in a gallery-style format for better visual engagement.
- Document Management Systems: List media attachments for easy access and organization.
Configuration
The configuration of the element in vFlow 2.0 allows you to customize its behavior, appearance, and interaction across various devices. Through simple settings, you can control everything from its visibility and functionality to how it adapts to different screen sizes, making it flexible and user-friendly for both developers and end-users. Let’s have a look at each of its configurations:
Basic
| Basic Configuration | Description |
| Type | The Type indicates the type of element you are configuring. In this case, it defaults to “Media Enlisting” and cannot be changed here. This selection is made initially when you create an element first-up. |
| Reference Name | The Reference Name is a unique identifier assigned to the element for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the element throughout. |
| Label | The Label is the name or text displayed on the element, making it easily recognizable to end-users. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the element. This description is not visible to end-users and is used solely for internal reference to assist with element management. |
Properties
| Properties | Description |
| Visible | To make this invisible, unselect this checkbox. |
| Mandatory | If checked, this element becomes necessary to continue or for the workflow, enforcing user interaction before proceeding. |
| Default Value | This property allows you to display a predefined static value as the default text within the element. The default value will be shown when the user has not uploaded media. This can be useful for providing instructions to users. |
| Leading Icon & Type | It’s an option to add an icon or image before the element to indicate its purpose. You can select among None, IMAGE, Asset Library, and MATICON. You can also choose its Background and Text Colors. |
| Trailing Icon & Type | You can add an icon or image after the element, enhancing the field’s visual guidance. You can select among None, IMAGE, Asset Library, and MATICON. You can also choose its Background and Text Colors. |
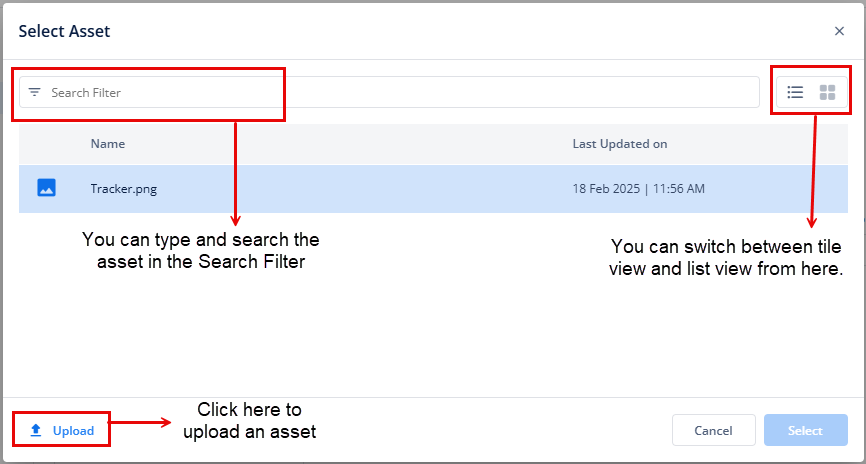
| Choosing from MATICON, IMAGE, and Asset Library | 1. If you choose Maticon as the leading and/or trailing icon, click Choose Icon and select the icon from the Material Icons dialog box. 2. If you choose IMAGE as the leading and/or trailing icon, enter the URL of the image in the URL input box. 3. If you choose Asset Library as leading and/or trailing icon: a) Click Choose Asset box.  b) A Select Asset dialgbox opens.  c) Either choose an asset that has already been uploaded from the library or upload an asset from your device. d) Then select the asset and then click Select (at the bottom right of the dialog box). e) When the asset is selected, its name will be displayed in the Choose Asset box, signifying that an asset is mapped. Note: To remove the chosen asset, set the Leading Icon or Trailing Icon type to None or select any other option from the dropdown list. For the comprehensive information on Asset Library/ Manager, click here. |
| Tooltip | After choosing the Leading or Trailing Icon, you can enter a text that is visible while hovering the mouse over the icon without cluttering the interface. |
| Count / Path of Count | Count: This property allows you to display a numerical indicator next to the icon. It is useful for showing notifications, such as the number of unread messages or alerts. Path of Count: You can specify a data path from which the count will be dynamically retrieved. This ensures that the displayed count reflects the current state of the data, making the interface more responsive and informative. You might set the Path of Count to something like getVal("user.unreadMessages"), which retrieves the current count of unread messages from the user object. |
| Read Only | When selected, the media enlisting feature will be set to read-only mode, preventing any modifications to the listed media. |
| Parent | Checking Parent will make this element a parent element, meaning it will take up the entire screen assigned to it until an event is performed. Once an event occurs, the screen will split to display both the parent element and the result of the action, providing a dynamic interface that adjusts based on user interaction. |
| Delete Icon | Displays a delete icon next to each media file, enabling users to remove the file when clicked. |
| Upload Icon | Shows an upload icon, allowing users to upload media files through the element. |
| Mandatory Location | Requires users to select a location before uploading or managing files, ensuring that media is organized in a specific folder or structure. |
| Hide Folder Structure | Hides the folder structure, simplifying the interface by displaying only the media files without showing their folder paths. |
| Delete Message | A customizable message that appears when a user attempts to delete a media file. It can provide context or warnings for the deletion action. |
| Select Document Viewer Template | Options include Template 1 and Template 2. This drop-down lets you choose a viewer template to display media documents. |
| Destination Type | Options are BASE64 (Select this option to store the media in the database) and DMS (Select this option to store the media in the S3 server). |
| Fetch Type | Options include None, View, and Download. This defines how the media files are retrieved or viewed: whether no action, only viewing, or allowing downloads. |
| Delete Type | Options are Soft (to temporarily remove the file with a chance to recover) and Hard (to permanently delete the file without recovery). It’s only for the DMS destination type. |
| Media Type | A variety of media formats like .png, .jpg, .doc, .gif, .xls, .sheet, .odt, .mp3, .mp4, .avi, and more can be selected or specified. |
Style
The Style option allows you to personalize the appearance of the element. This includes adjusting various visual aspects to ensure it complements your application’s overall design. Here’s a breakdown of different settings that you can make adjustments to:
- Laptop/Desktop width: The button automatically expands to take up 100% of the available width on desktop and laptop screens, ensuring it spans the entire container. However, this width can be adjusted according to the specific design or layout requirements.
- Tab width: On tablet devices, the button will also span 100% of the container’s width. This ensures that it adapts well to medium-sized screens, making it easier for users to interact with on touch devices. You can adjust this width as needed based on design preferences.
- Mobile width: For mobile devices, the button remains at 100% width to ensure full visibility and easy tap interaction, even on smaller screens. Like the other devices, this width can be adjusted as per requirement.
Data Style
- Background Color: To choose the background color for the element, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

Font
- Family: You can select the font family for text in the element. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%.

- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Text Alignment: You can set the text alignment (e.g., left, center, right) or select “None” for default alignment.
Dimension
- Height: You can define the height of the element in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the element from exceeding this limit.
- Width: You can specify the width of the element in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the element from expanding beyond this size.
Spacing
- Margin: To adjust the space around the element, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the element, enter values for top, right, bottom, and left padding in pixels (px). The default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the element, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). The default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
Note: You can provide the styling of both the label and data on the same style option.
Events
The Events option of the element allows you to assign task groups that will execute when specific actions occur on the element. These tasks can be created separately in the configurator or inventory and grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
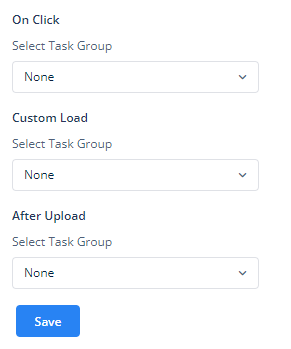
- On Click:
- This option allows you to assign a task group to be executed when a user clicks the element, for example clicking it could show a set of data or execute some task or both.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
- After Upload:
- This event is triggered after a file or image has been successfully uploaded.
- It is often used to execute further actions, such as displaying a confirmation message, updating a visual element, or processing the uploaded content.
Animation
This option allows you to apply several animations to enhance the element’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
Click the TYPE list, and then select an animation to apply an effect when the element loads.
After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (e.g., 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.
After you configure the element’s animation properties, click  to apply them to the elements.
to apply them to the elements.
Data
The Data section of the Media Enlisting element is where users configure data handling, service integration, and messaging for media-related tasks such as uploading, fetching, and deleting media files. It helps to streamline file management processes by integrating services and providing feedback mechanisms for users based on success or failure.
Key Fields:
- Upload Success Message: Select a message to display when the media file upload is successful.
- Upload Failure Message: Select a message to display when the media file upload fails.
- DMS Services: These fields allow you to integrate Document Management Services (DMS) to fetch or delete media files.
- Fetch MDO Service Name: Specify the service to use for fetching media data from an external source.
- MDO (Master Data Object) is like a main reference for important information, such as customer details or product info, that an app or system needs to work properly. It helps keep everything organized and accurate by making sure everyone uses the same key data.
- For example, in an online store, MDO could be a list of all the products, with details like product names, prices, and stock levels. This ensures that everyone using the store sees the same product information.
- If you’re fetching an image or a document from an external source, MDO data might include the object’s key identifier, data type, and specific path within the external system, helping to retrieve or manage that object effectively. It’s often used in integration scenarios where master data is centrally maintained and needs to be referenced or used across multiple applications or services.
- Fetch MDO Service Success Message: Choose a message to display when fetching MDO service succeeds.
- Fetch MDO Failure Message: Choose a message to display when fetching MDO service fails.
- There is an +add option. When clicked, it reveals three additional fields:
- Fetch MDO Key (Textbox):
This field allows you to enter the key that will be used to fetch MDO data. - Fetch MDO Value Type (Dropdown):
This dropdown enables the selection of the data type for the MDO value. You can define how the value fetched will be interpreted based on the type. - Fetch MDO Value Path (Textbox):
Here, you can specify the path from where the MDO value will be fetched, giving the exact location or path within the data.
- Fetch MDO Key (Textbox):
- Fetch Files Service Name: Specify the service for retrieving media files.
- Fetch File Service Success Message: Choose a message to display when the file retrieval service is successful.
- Fetch File Service Failure Message: Choose a message to display when the file retrieval service fails.
- Note: A similar +add option is available as it was under MDO Service Options with the same function but related to file fetching instead of MDO.
- Delete File Service Name: Specify the service for deleting media files.
- Delete File Success Message: Choose a message to display when the file deletion service is successful.
- Delete File Failure Message: Choose a message to display when the file deletion service fails.
- Fetch MDO Service Name: Specify the service to use for fetching media data from an external source.
- Data Source
- Data Type: Define the type of data source to fetch or manage media data. Options include predefined paths.
- Then you can save it.
By configuring these fields, the Media Enlisting element can seamlessly integrate with external services and provide clear feedback to users regarding their media management actions.
