Timeline
The Timeline component is a visual representation tool used for displaying events in chronological order. This component allows users to easily track progress, view historical sequences, or follow a step-by-step process over a given period. The layout of the timeline ensures clear, organized information flow, making it useful for various purposes such as project management, historical data representation, or task tracking.

Key Features
- Chronological Event Display: Events are listed in a sequence based on time, offering a clear perspective of when each event occurred.
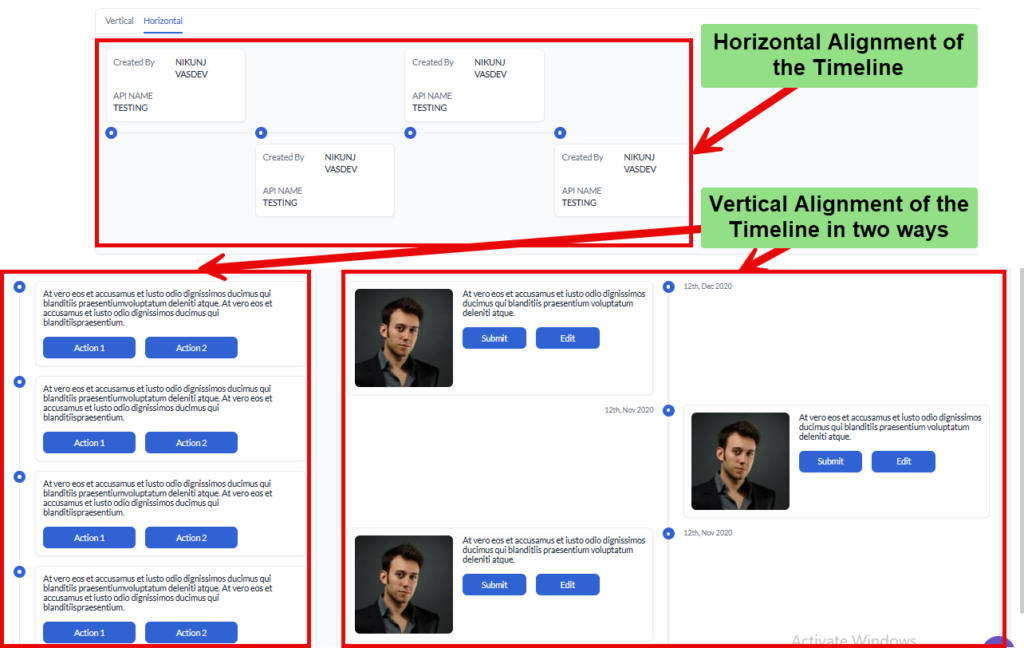
- Customizable Layout: The timeline can be styled horizontally or vertically, providing flexibility in its presentation.
- Event Descriptions: Each point on the timeline can contain detailed descriptions, images, or links to provide further context about the event.
- Interactive Markers: Clicking on a timeline marker can display additional details or trigger related actions, making it more dynamic.
- Date and Time Support: Supports both date and time information to ensure accuracy and context for each event.
- Highlighting Important Events: You can customize and emphasize key events by using different colors, icons, or styles to highlight important milestones or tasks.
Common Use Cases
- Project Management: Track project milestones and deadlines, allowing teams to stay informed about the status and next steps in a project lifecycle.
- Historical Data Representation: Showcase significant events in history or company timelines, giving users a clear view of important occurrences over time.
- Task and Activity Monitoring: Visualize and monitor the progress of tasks, activities, or processes over a specific timeline, which is useful for things such as product launches or event planning.
- Personalized Storytelling: Use it for personal or corporate storytelling, such as showcasing a timeline of achievements or key moments in a career or company history.
The Timeline component offers a simple yet effective way to represent time-based information, enabling users to better understand sequences and dependencies.
Creating a Timeline
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Timeline“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Timeline opens.
), Basic option of Config menu for the Timeline opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Elements
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Timeline” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Timeline Direction | You can choose the alignment of the Timeline, either in a horizontal or vertical format, based on your preference. |
| Bar Position | From the dropdown list, you can select where to position the bar — center, right, or left. |
| Timeline Order | You can choose the chronological order of the timeline, either ascending or descending, to display events in the desired sequence. |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Timeline. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
- Large Screen Width: The component width is adjustable by entering a percentage value in the text box. For example, if the width is set to 100%, Timeline will take the full width of the screen.
- Transparent: When you click to select this checkbox, the component will have a transparent background, allowing it to blend into the background of the page or layout.
- Card Transparent: Selecting this checkbox will make the card background transparent.
- Background Color: To choose the background color for the Timeline, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Family: You can select the font family for text in the template. If no specific font is chosen, “None” will use the default font.
- Size: You can specify the font size in pixels (px).
- Alphabet Case: You can choose the text case (e.g., uppercase, lowercase) or select “None” to keep the original case.
- Text Alignment: You can set the text alignment (e.g., left, center, right) or select “None” for default alignment.
- Dimension:
- Height: You can define the height of the Timeline in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the Timeline from exceeding this limit.
- Width: You can specify the width of the Timeline in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the Timeline from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the Timeline, enter values for top, right, bottom, and left margins in pixels (px). The default is 0px for all sides.
- Padding: To set the internal space within the Timline, enter values for top, right, bottom, and left padding in pixels (px). The default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the Timeline, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). The default is 0px for all corners.
- Custom CSS Class Name
- Users can enter custom CSS class names in the provided input field to apply additional styles.
- Multiple Classes Names can be provided, If needed. They can be applied by separating them with commas, as indicated by the example (
classA, classB).
However, if you didn’t select your card as transparent, you can work on its styling:
- Card
- Width: You can specify the width of the Card in pixels (px) or percentage (%).
- Height: You can define the height of the Card in pixels (px) or percentage (%).
- Background Color: To choose the background color for the Card, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.
- Background Image: Enter the image URL to use an image as a card background.
These settings allow you to tailor the Timeline to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the component’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the component loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the component’s animation properties, click
 to apply them to the component.
to apply them to the component.
Events
The Events option of the Timeline component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the Timeline component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Load:
- This option lets you assign a task group that will execute automatically when the Timeline component is loaded.
- This could be useful for initializing data or triggering other actions as soon as the Timeline is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the Timeline component.
button to apply your configuration to the Timeline component.
In summary, the Events section provides flexibility in automating actions within your Timeline component by linking predefined tasks to occur during the Timeline’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Elements
You can add the following elements to this component:
Timeline Date, Timeline Icon, Text, Marquee, Key-Value, Image, Tags, Button, Mat-Icon, Hyperlink, Horizontal Rule, Image Slider, and Rich Text.
Note: You can read about the elements here in detail.
Data
If you want to fetch and show some data in the Timeline, select one of the data types that fits best for the business requirements:

Note: To learn more about Data, click here or check the post under configurator.
Reference
The Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
