Calendar
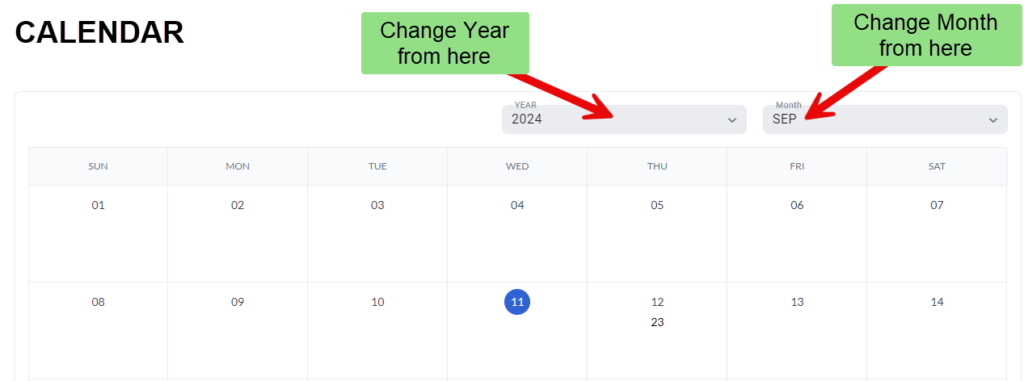
The Calendar Component provides an intuitive way to manage and display date and event information within the application. It enables users to interact with schedules, deadlines, and events through a visually rich interface.
In this section, you will learn how to create and configure a Calendar component in the vFlow. A Calendar can be customized with various settings for its appearance, properties, animations, and more, allowing it to integrate into your application seamlessly. Following these steps, you can easily create a Calendar component and tailor its functionality to suit your project needs.

Note:- The Full Calendar differs from this Calendar in a specfic way that it allows you to view and manage events in multiple time formats, including month-wise, day-wise, and week-wise views. In the day-wise and week-wise views, you can track events on an hourly basis, giving you a detailed breakdown of activities for the entire day or week.
Key Features
- Event Management: Create, edit, and delete events directly on the calendar interface.
- Customizable Views: Switch between day, week, month, or agenda views for tailored visualization.
- Date Navigation: Quickly navigate to specific dates or time periods.
- Recurring Events: Support for adding recurring events with customizable patterns.
Common Use Cases
- Scheduling: Track and manage appointments, meetings, and deadlines effectively.
- Task Planning: Assign and monitor tasks or project milestones.
- Event Management: Organize and display events for users in an engaging format.
- Reminders: Enable notifications or reminders for upcoming events or deadlines.
To begin, follow the instructions below to create a Calendar and explore its configuration options.
Creating a Calendar
- Under Inventory (
 ), click “Component“, which is on the second left panel.
), click “Component“, which is on the second left panel.

- Click Create placed on the second horizonal panel from the top, and a dialog box “Create Component” pops up.

- Select Type as “Calendar“, Name it in the text box and click “Create“.

- When you click Create (
 ), Basic option of Config menu for the Calendar opens.
), Basic option of Config menu for the Calendar opens. - Now you will see the following menu options:
- Basic
- Properties
- Style
- Animation
- Events
- Data
Note: You can create this component in the layout option of the configurator section as well. After this, you can follow the process given below.
Basic
| Basic Properties | Description |
| Type | The Component Type indicates the type of component you are adding. In this case, it defaults to “Calendar” and cannot be changed here. This selection is made initially when you create the component. |
| Reference Name | The Reference Name is a unique identifier assigned to the component for internal use. This name is visible only to vFlow users, and is not displayed to end-users. The Reference Name is intended for your convenience, helping you easily identify and manage the component throughout. |
| Description | The Description field is intended for use by application designers or administrators (vFlow users) to provide additional context or details about the component. This description is not visible to end-users and is used solely for internal reference to assist with component management. |
Properties
| Properties | Description |
| Header | It is displayed on the top of the component. To know more about header, click here or see the Header section under the System Components. |
| Footer | It is displayed on the bottom of the component. To know more about footer, click here or see the Footer section under the System Components. |
Style
The Style option allows you to personalize the appearance of the Calendar. This includes adjusting various visual aspects to ensure it complements your application’s branding and overall design. Here’s a breakdown of different settings that you can make adjustments to:
- Background Color: To choose the background color for the calendar, you can use a color picker or enter a hexadecimal or RGB color code. The default opacity is set to 100%.

- Font:
- Color: You can set the font color using the color picker or a hexadecimal or RGB color code. The default opacity is 100%.

- Dimension:
- Height: You can define the height of the calendar in pixels (px) or percentage (%).
- Maximum Height: You can set the maximum height to prevent the calendar from exceeding this limit.
- Width: You can specify the width of the calendar in pixels (px) or percentage (%).
- Maximum Width: You can define the maximum width to prevent the calendar from expanding beyond this size.
- Spacing:
- Margin: To adjust the space around the calendar, enter values for top, right, bottom, and left margins in pixels (px). Default is 0px for all sides.
- Padding: To set the internal space within the calendar, enter values for top, right, bottom, and left padding in pixels (px). Default is 0px for all sides.
- Border Radius: To define the curvature of the corners of the Calendar, enter values for top-left, top-right, bottom-right, and bottom-left in pixels (px). Default is 0px for all corners.
These settings allow you to tailor the calendar to your specific design preferences and requirements.
Animation
This option allows you to apply several animations to enhance the calendar’s loading appeal. The following are the available animations:
- Bounce
- Flash
- Pulse
- Rubber Band
- Handshake
Their Configuration:
- Click the Type list, and then select an animation to apply an effect when the calendar loads.
- After you select one of the animations (for example, Bounce), you will see the following configuration options:
- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- Faster
- Fast
- Slower
- Slow
- Delay: Click this list to select a value (for example, 3 seconds). This value specifies a time period. The application will load the animation after this time period (for example, 3 seconds).
- Repeat: In this list, select a value (for example, 2). This value specifies the total number of times the application will play the animation.

- Speed: In this field, you can select one of the following options to adjust the speed of the animation:
- After you configure the calendar’s animation properties, click
 to apply them to the calendar.
to apply them to the calendar.
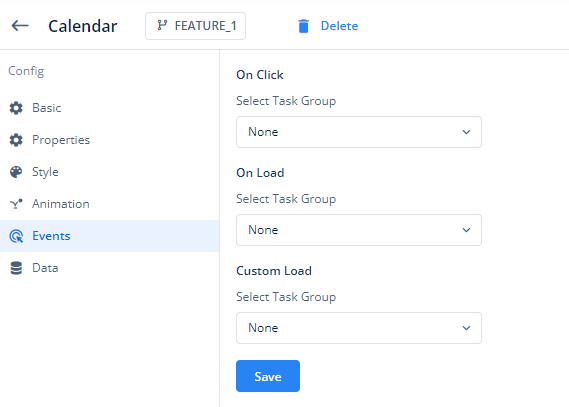
Events
The Events option of the calendar component, as shown in the image, allows you to assign task groups that will execute when specific actions occur within the calendar component. These tasks can be created separately in the configurator or inventory and can be grouped to perform various actions when certain events are triggered.

Here’s a breakdown of the Events section:
- On Click:
- This option allows you to assign a task group to be executed when the user clicks on the Calendar component, for example clicking on one of the dates could show a set of date-specific events.
- You can select an existing task group from the dropdown list labeled Select Task Group or go back to the inventory or configurator to make a task or task group if needed.
- On Load:
- This option lets you assign a task group that will execute automatically when the Calendar component is loaded.
- This could be useful for initializing data or triggering other actions as soon as the Calendar is displayed.
- Custom Load:
- The Custom Load event enables you to trigger a specific task group during a customized loading scenario.
- Similar to the previous options, you can choose the task group to be executed from the Select Task Group dropdown list or go back to the inventory or configurator to make a task or task group if needed.
After assigning the appropriate task groups to these events, click the![]() button to apply your configuration to the Calendar component.
button to apply your configuration to the Calendar component.
In summary, the Events section provides flexibility in automating actions within your Calendar component by linking predefined tasks to occur on user interaction (e.g., clicking a date) or during the Calendar’s loading process. This customization ensures a more dynamic and interactive user experience, tailored to your application’s specific needs.
Data
If you want to fetch and show some data in the calendar, select one of the data types that fits best for the business requirements:

Note: To know more about Data, click here or check the post under configurator.
Reference
TThe Reference option becomes available when you open a Component, Task Group, or Business Rule from the page-level inventory that opens in the configurator, and the global inventory.
Since the global inventory contains all the Components, Task Groups, and Business Rules created in Vahana vFlow 2.0, it can be challenging to determine where these entities are mapped within the application. The Reference option provides a structured overview of all locations or items where a selected entity is mapped, offering a clear dependency view.
Example Mapping:
- Form > Row 1 > Column 1

This feature helps in efficiently tracking and managing dependencies across different sections of the application.
