Accessing vConnect Portal
In the Vahana cloud portal, you can access the vConnect module through the middleware application. To access the vConnect module, when you click a middleware application, it takes you to the middleware portal’s dashboard. On the dashboard, you can access the vConnect module.
After you access the vConnect module, you can perform several functions to configure and publish APIs on the vConnect module. These functions directly apply to the middleware application that you clicked to access the vConnect module.
On the Vahana portal, you can create three types of applications:
- Native Mobile and PWA (Progressive Web Apps)
- Web Application
- Middleware
In this group of applications, you create a middleware app to integrate the front-end application (native mobile, PWA, and web application) with the back-end services. Thus, before you access the vConnect module, you need to determine which middleware application you want to use for integrating the front-end application with back-end services.
If you have configured one or more APIs on the vConnect module under a specific middleware application, and you can consume these APIs in the multiple front-end applications, you can link that middleware application with these front-end applications (native mobile, PWA, and web application). This approach promotes the concept of reusability.
To access the vConnect module:
- On the Vahana portal’s home page, see the Recent Applications area.

- In the Recent Applications area, click View All to display the Applications page.
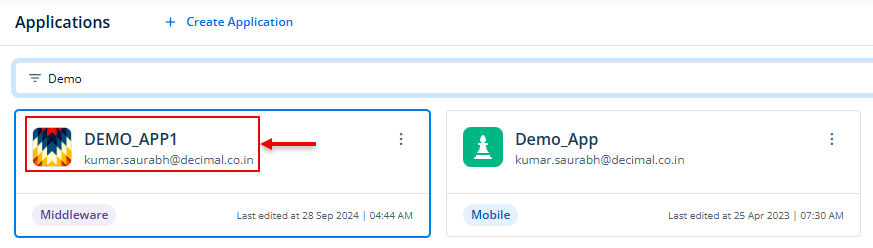
- On the Applications page, in the Search filter box, enter the name of the middleware application that you want to access, and then find it.
| Note:- Before you access the vConnect module, you need to access the middleware application under which you want to access the vConnect module. |

- After you find the middleware application (for example, Demo_App1), double-click it to access the middleware portal.
- The middleware portal displays the application-related dashboard.
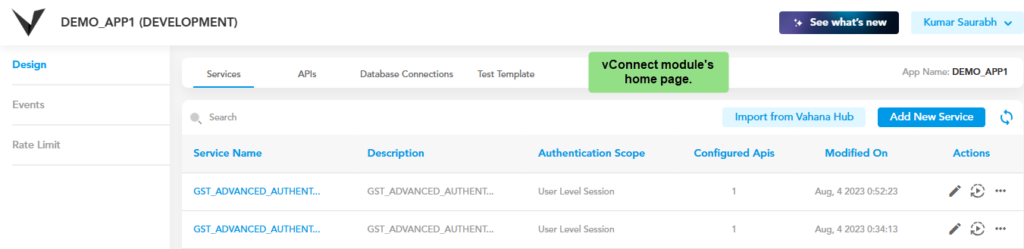
- On the dashboard page, find the vConnect tile, and then click it to access the vConnect module’s home page.

VConnect Left Panel
In the vConnect module, the left navigation panel contains the following level 1 menu items:
| Menu Items | Description |
| Development | When you click this menu items, it allows you to access the following tabs in vConnect: a. Service Management:- You can accesst this tab to create a new service. Creating a service means that you are creating a service as a container. After you create a service, you can register one or more APIs to the service. Thus, you publish the registered APIs as a service. b. API Management:- You can access this tab to configure a new API on the vConnect module. Under the API Management tab, you can configure SOAP-based APIs, REST APIs, and database APIs. The database APIs are typically written in Python to connect with the database server. c. Database Connection:- Under this tab, you can configure the database connection so that the database APIs establish connection with the database server. d. Test Template:- Under the Test Template tab, you can test the API’s request and response templates. To test the template, the logic in the template must be written in XML or JSON codes. |
| Event Manager | The Event Manager module allows you to add or create an event. After you create an event, you can map it to a vConnect service, REST API, and an application workflow. As result of mapped API or workflow execution, the event is raised. |
| Rate Limit | In the left navigation panel, this menu item allows the API gateway to control and manage the number of the requests based on several factors. You can define the rate limit in the following scenarios: a. To protect APIs from common types of security attacks, such as certain types of denial of service (DoS) attacks b. To regulate data traffic according to the available infrastructure c. To make an API, application, or resource available to the customer at different levels of service, specifically for monetization purposes |
| Message Master | This sub-module allows you to create a new message that you can map with an error code. To map the message text with the error code, you need to customize the programming code of the related API. |
Other Functionalities
| Functionality/Utility | Description |
| Import from Vahana Hub | When you click Import from Vahana Hub, this action opens the Vahana Hub module’s home. On the Vahana hub portal, you can subscribe to an API and then consume it. |
| Add New Service | When you click Add New Service, this action opens the Service Details page. On this page, you can create a service and then register one or more APIs to the service. Thus, you can publish the registered APIs as a service. |
| Refresh Icon ( | When you click the refresh icon, this action refreshes the list of configured services on the vConnect module. |
